Społeczność
UX / UI / WebDesign
Społeczność zrzeszająca osoby zainteresowane UXem i tworzeniem stron internetowych, apek, funkcjonalności itp.
Zaloguj się aby komentować
Rozpierdala mnie, że w #facebook ktoś wymyślił, że trzeba dodać call to action do messengera i w niektórych rozmowach jest "Follow up?", "Reply?".
#ux

To ktoś tego gówna jeszcze używa? To gówno ma już poziom naszejklasy
Zaloguj się aby komentować
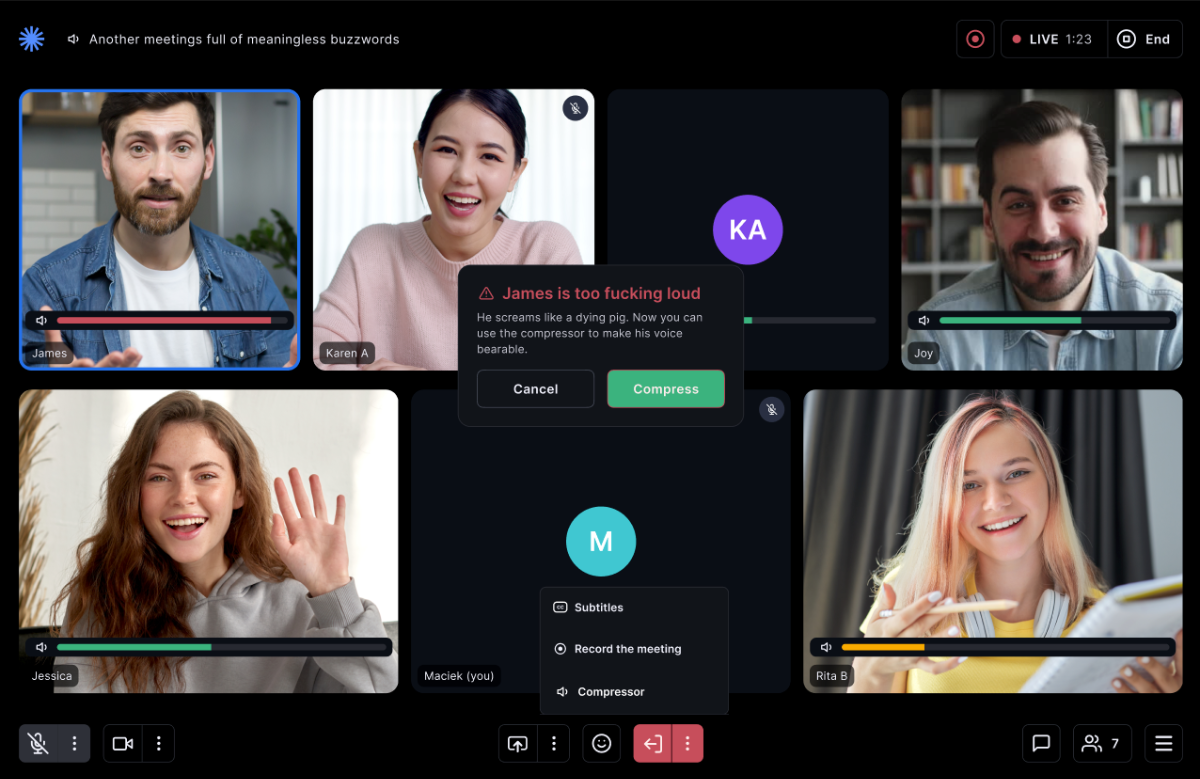
Nigdy nie zrozumiem dlaczego wszelkie możliwe komunikatory online nie mają kompresora dźwięku.
Na każdym spotkaniu, ale to na każdym, jest laska która drze się tak jakby tęskniła za otwartymi budkami telefonicznymi TP przy głównych ulicach, oraz gość który nie ogarnia że wyartykułowanie sporej cześci dźwięków wymaga aby szczelina między dolną i górną wargą była większa niż 2mm.
A byłby kompresor i pyk, każdy na jednakowej dynamice i głośności.
#ux #uxdesign #productdesign #webdesign

@Maciek mnie najbardziej rozwalają ludzie z airpodsami w zatłoczonym biurze, gdzie ich uszy robią za anteny do zbierania szumów tła
Zaloguj się aby komentować
Ale szanuję. Aktywuję aplikacje #mbank na nowym telefonie i bałem się dzwonienia i słuchania robotów.
Apka powiedziała żebym przygotował kartę i potem kazała mi ją przyłożyć do czytnika NFC i potem tylko spytała o hasło na starym telefonie do weryfikacji. Fajne.
#ux

Zaloguj się aby komentować
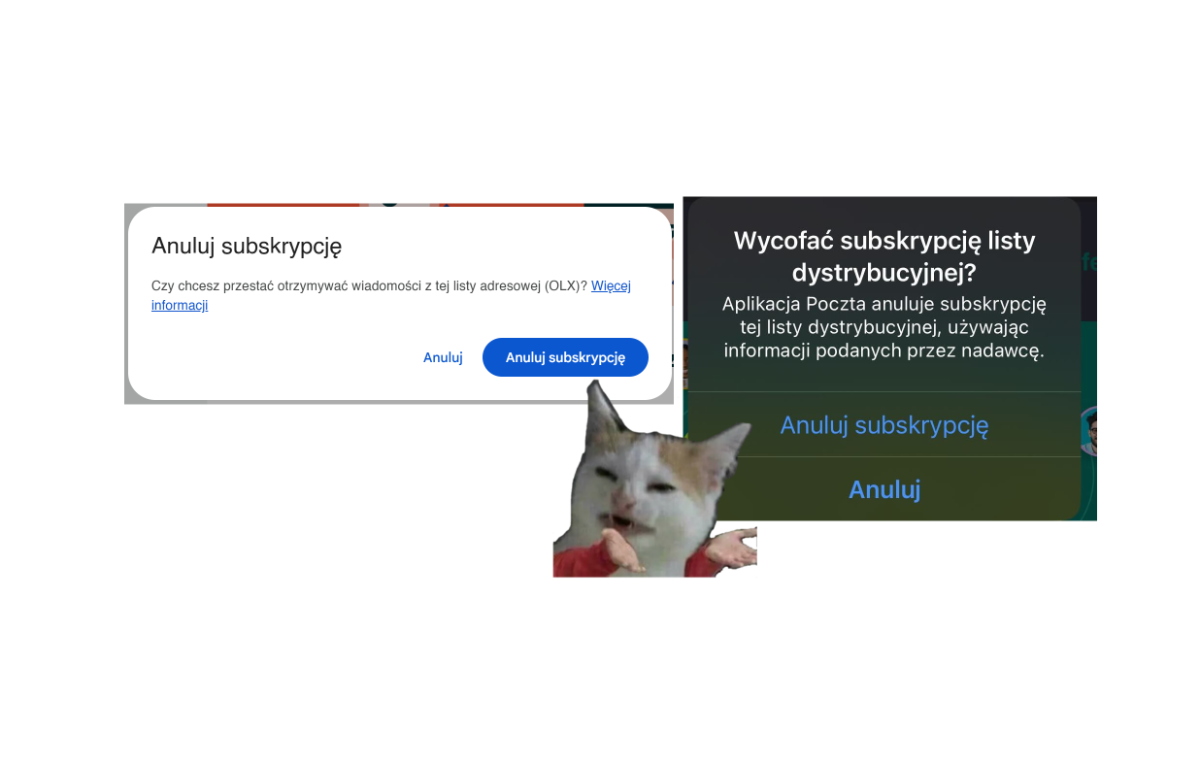
#uxplakaljakuzywal — tym razem o produktach wielkich graczy. O poczcie i o one-click unsubscribe.
Apple'owi i Google'owi przydałby się ktoś, kto sprawdzi tłumaczenia przed wrzuceniem ich na produkcję.
Ostatnio porządkuję sobie skrzynki mailowe. Prywatne trzymam na Gmailu, a te bardziej "pro" w Poczcie Apple.
Regularnie czyszczę je ze zbędnych newsletterów. I fajnie, że już nie trzeba w większości przypadków szukać maciupkiego "Unsubscribe" w ledwo widocznych, wyszarzonych stopkach maili. Mogę sobie pięknie kliknąć one-click unsubscribe w nagłówku, a moja poczta zajmie się resztą. Konfiguruje się to po stronie nadawcy, no ale coraz więcej nadawców to robi.
Chyba pisałam już kiedyś, jakie są korzyści, ale przypomnę: zwiększa to wiarygodność marki i zmniejsza koszty, bo wypisują się odbiorcy, którzy nie są zainteresowani naszymi treściami, a więc płacimy mniej za wysyłkę maili.
I o ile wcześniej korzystałam z Gmaila w języku angielskim i wszystko było cacy, to teraz nieźle się zdziwiłam, próbując wypisać się w ten sposób w aplikacji Poczta od Apple. I okazało się, że dokładnie ten sam błąd popełnił Gmail w wersji polskiej.
Nie dość, że komunikat Apple jest potwornie niezrozumiały (UX writing się kłania), to już "Anuluj" i "Anuluj subskrypcję" jest ewidentnym UX-owym babolem.
Z czego może wynikać ten błąd?:
1. "Anuluj" jest najpewniej stałym przyciskiem z biblioteki komponentów, zaś "Anuluj subskrypcję" było prawdopodobnie osobnym stringiem do przetłumaczenia przy pracy nad tą funkcją. I o ile gra to po angielsku (unsubscribe/cancel), o tyle po polsku mamy biedę.
2. Tłumacz dostał tylko stringi do przetłumaczenia — nie miał wglądu w makiety. Mogło mu się też nie chcieć sprawdzić, jak działa ta funkcja.
3. Tłumacz nie ma wiedzy w zakresie UX writingu.
3. Nikt nie zweryfikował tłumaczenia.
Jak można to naprawić:
1. W przypadku Apple, przepisać treść komunikatu. Jako użytkowniczka, nie potrzebuję w tym momencie informacji o tym, w jaki sposób aplikacja anuluje tę subskrypcję. Chcę wiedzieć, co robię i jakie będą tego konsekwencje. Wypiszę się z danej listy i przestanę otrzymywać takie wiadomości od danego nadawcy. "Gdy się wypiszesz, przestaniesz otrzymywać podobne wiadomości od nadawcy XYZ."
2. Apple i Google unikają użycia słowa "newsletter" albo frazy "lista mailingowa". Jestem ciekawa, na ile ten wybór jest poparty badaniami. Bo w moim przypadku "lista adresowa" oraz "lista dystrybucyjna" utrudniają zrozumienie, co robi ten mechanizm.
3. Jeśli chodzi o przyciski, to "Anuluj" i "Anuluj subskrypcję" powinno zostać poprawione jak najszybciej. W innych miejscach Apple stosuje pattern: "Anuluj subskrypcję" / "Nie anuluj". Dalej mi to chrzęści. Wolałabym użyć pary "Wypisz się" / "Wróć".
...A najlepsze rozwiązanie? Sprawić, by one-click unsubscribe było faktycznie jednoklikowe. Żeby w momencie kliknięcia przycisku w nagłówku nie trzeba było potwierdzać tego działania. Żeby cofnięcie tego działania i przywrócenie zapisu było równie łatwe, z poziomu nagłówka (na przykład w ciągu 2 minut).
#ux #uxwriting #email #ktosnieumiewmaile


@Wrzoo A mamy takie piękne słowo "Poniechaj". Nawet Apple w pierwszych tłumaczeniach z czasów, których część obecnych tutaj może nie pamiętać (chociaż to niby portal dla starych ludzi) tego słowa właśnie użyło. I komu to przeszkadzało?
A swoją drogą, to właśnie z powodu takich nieudolnych tłumaczeń, od zawsze systemy operacyjne na swoich sprzętach mam w języku angielskim.

@Wrzoo w imię jednoznaczności opcje powinny być przetłumaczone jako:
-
Siur
-
Olej
#pdk
@Wrzoo też z tym parę razy łapałem mindfucka, niemniej zastanawiam się czy faktycznie to jest taka dobra funkcja... Miecz obosieczny. W przypadku newsletterów, na które się zapisałaś to jedno, niemniej jeżeli dostajesz regularnie spam na pocztę, to klikając ten przycisk dajesz oficjalnie info spamerowi, że Twój e-mail jest nadal aktywny i może dalej wysyłać tam śmieci.
Zaloguj się aby komentować
Nic tak mnie nie satysfakcjonuje w pracy jak ukończenie konfigurowania panelu typu google analytics, czy microsoft clarity. Ten moment kiedy widzi się te liczby i one zaczynają opowiadać historie, tłumaczyć rzeczy, są uporządkowane i zamiast odpowiadać na dziesiątki pytań od PM i BA po prostu wysyłasz im linka do dashboardu - piękne
#praca #dane
@Maciek - a już myślałem, że AI przejęło robotę analityków danych
Zaloguj się aby komentować
Fajne. dopiero dzisiaj to zauważyłem.
Ale jak piszą tak jak piszą ludzie w komentarzach nie zawsze się wyświetla, tylko w filmikach zaproponowanych przez YouTube, chyba.
https://www.reddit.com/r/youtube/comments/16a3cy0/the_subscribe_button_glows_when_you_hear/
#ui #ux #youtube


@Opornik tak samo jest jak mówią "like", np "like and subscribe" to się oba te guziki podświetlają, ale ja to zobaczyłem tylko kilka razy i zawsze na zagranicznych kanałach
Zaloguj się aby komentować
Każdy talk na temat UX na każdej konfie czy meetupie
1. Tytuł talka zaczyna się, lub zawiera pytanie z "how"
2. Blablabla nikt nas nie słucha, zły PM, blablabla
3. Bez nas ten produkt zdechnie
4. opis problemu z którym zderzył się autor
5. Suspens przez przejściem do wniosków
6. Wnioski: DO THE RESEARCH
7. dziękuję
#ux #design
Zaloguj się aby komentować
#uxplakaljakuzywal - lingwistycznymi łzami
Kiedy próbujesz przefiltrować listę marek kosmetyków i zastanawiasz się, według którego alfabetu została ułożona…
А б в г ж з… dobra, dalej pamiętam. 😉
#ux #uxdesign #filtrowanie


Ałfawit uże znajem, uże piszem i czitajem. I wsje bukwy, pa pariatku, bjez aszybki nazywajem ( ͡° ͜ʖ ͡°)
Jezu, prawie 20 lat minęło, a coś tam pamiętam
ja pi⁎⁎⁎⁎lę… ( ͠° ͟ʖ ͡°)
Zaloguj się aby komentować
#uxplakaljakuzywal - ale ze szczęścia, że wymyślili coś tak wspaniałego.
Napiszę o UX analogowym, który spotkałem w #japonia . Do tej pory jestem pod wrażeniem.
Niektóre restauracje stosują format "płacisz za wstęp i sobie jesz ile chcesz" - mają wystawione w formie bufetu jedzenie, coś jak śniadaniownie w hotelach.
Obsługa wskazuje stolik i umieszcza plakietkę na tym stoliku, że jest on zajęty. Dzięki temu goście mają pewność, że ich stół nie zostanie zajęty przez inne osoby. Można na luzaku wspólnie iść po jedzenie, bez potrzeby warowania przy stole i pilnowania, by nikt nie podsiadł.
Po zakończeniu posiłku, zabiera się plakietkę i idzie do kasy, gdzie się ją oddaje. Stół bez plakietki to znak dla obsługi, że goście zakończyli posiłek, a nie na przykład poszli po dokładkę. Wówczas serwis sprzątający czyści miejsce i w stojaku umieszcza znacznik, że stół jest umyty i zdezynfekowany. Tak plakietka to znak dla "usadzaczy", że to stanowisko jest gotowe do obsadzenia nowymi klientami.
Czyż to nie jest genialne? Może to jest jakoś powszechnie stosowane, ale ja się z tym spotkałem po raz pierwszy.

Inna filozofia życia taka japonia
@Spleen no w każdej większej sieci hoteli w Europie (np grecki mitsis) od pewnie kilku dekad
Tyle że bez bezsensownej tabliczki
@Spleen Eleganckie rozwiązanie. Do tego widzę, że tabliczki są wielkie, kolorowe z napisem w kilku językach. U nas czasami w restauracjach są małe taliczki z "rezerwacja" lub "reservation" i wtapiają się w blat stołu np. czarna tabliczka na czarnym blacie
Zaloguj się aby komentować
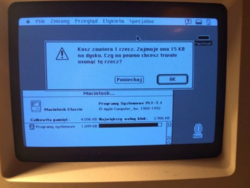
#uxplakaljakuzywal - o konflikcie człowiek vs. maszyna
Czasem rzeczy idą nie tak.
Kiedyś już chyba pisałam, że errory to mój konik.
Gdy na moim ekranie wyskakuje błąd, odczuwam pewne homosapiensowe uniesienie — Ecce homo, bo oto ja kontra maszyna, moje żądanie ją unieruchamia, niewoli w stanie zawieszenia, otwartego okienka i potrzeby akceptacji jej porażki.
Ale czasem maszyny oddają, wykorzystując broń nadaną im przez innych ludzi.
Oddają boleśnie kompletnie odklejonymi ekranami błędów.
I wtedy i ja, i maszyna patrzymy na siebie nawzajem (wzajemnie?), czekając na instrukcje.
Co teraz? Czy jest jeszcze dla nas jakaś nadzieja? Czy powinnam dowieść wyższości człowieka nad maszyną, czy się ukorzyć i pomóc jej wyjść z błędu? I kto w takiej sytuacji powinien otrzymać tytuł przegranej? A może obydwie będziemy wówczas wygrane?
Jedno jest pewne. Kiedyś spróbujesz ponownie.
#ux #uxwriting #gupiebledy #hbomax


Task failed successfully
@Wrzoo ja wiem, że to wpis dla żartu. Ale zawsze mi się wtedy przypomina bardzo fajny wpis sprzed kilku lat apropos jakości nowoczesnego oprogramowania. Daje do myślenia:
@Wrzoo Już jest później. Myślę, że możesz spróbować ponownie
Zaloguj się aby komentować
Może mnie ktoś pożałować?
Osiem miesięcy pracy nad rozwiązaniem dla klientów usprawniającym sprzedaż.
Osiem miesięcy planowania, projektowania, badań z userami, analiz konkurencji, mapowania ścieżek użytkownika
Osiem miesięcy budowanie całego design systemu dla web i mobile i pałowanie się z devami żeby robili tak jak jest w figmie, a nie reużywali komponenty które mają w storybookach z innych narzędzi
Osiem miesięcy zbijania "zróbmy ten button większy" czy "dajmy ten modal bardziej z lewej"
Ostatnie dwa miesiące siedzenia w analiticsach, heatmapach, analizowania nagrań żeby upewnić się że każdy element jest w miejscu w którym musi być, że to co ma być widoczne jest widoczne, że nic nie odwraca uwagi usera od tego co chcemy żeby robił i widział
I co?
I okazało się że to co było planowane, projektowane i wykonane jako narzędzie standalone z własnym url, zostało osadzone na stronie klienta, gdzie dość że wygląda jak gówno w trawie bo nie jest zgodne z ich brand guidelines i ich design systemem, to jeszcze nie spełnia planowanej funkcji bo strona klienta przytłacza swoim interfejsem
Niby zapłacone, nikt pretensji nie ma, "góra" odtrąbiła sukces, ale niech mnie ktoś przytuli pls
#ux #gorzkiezale #zalesie #uxdesign
@Maciek ojojoj

Jak tam w UK się żyje?:)
@Maciek widać, że nie robisz tego od wczoraj, ale przypomnę: praca dla korpo nigdy nie jest pracą artystyczną, rób co masz do zrobienia, weź za to pieniądze i ich do domu.
Dopóki ta praca nie godzi w Twoje wartości, nie poniżają Cię tam i dobrze płacą, jest ok. Na projekty artystyczne jest czas po pracy.
Zaloguj się aby komentować
#uxplakaljakuzywal
"Jaki jest mój ulubiony kolor? No Chopin, oczywiście, choć lubię też Daikokaten."
Kiedy szukałam w necie informacji, ile kolorów rozróżnia ludzkie oko, liczby wahały się od 160 do aż 10 milionów.
I choć nasze mózgi lubią grupować podobne kolory tak, by łatwiej je przetworzyć (np. brązy, czerwienie, żółcie), to z jakiejś przyczyny sklepy internetowe chcą umożliwić nam filtrowanie przy pomocy pełnego spektrum barw — na przykład 330. W końcu 330 znajduje się bliżej tej dolnej granicy rozróżnianych kolorów, co nie?
Żarty żartami, ale niedziałające i nieprzemyślane filtry to zmora mniejszych ecommerce'owych graczy.
Klient nie ma czasu na przeglądanie całej gamy produktów — jeśli nie udostępnimy mu dobrego filtrowania, nie tylko nie znajdzie tego fajnego produktu, który chcemy mu sprzedać, ale też odbije się i zacznie szukać towaru gdzieś indziej.
I choć niezadbanie o odpowiednie opisy oraz parametry do filtrowania przyniesie chwilową korzyść w postaci zaoszczędzonego czasu przy wprowadzaniu produktu, to odbije się to na wyższym bounce rate i porzuconych koszykach.
A gorsze chyba jest tylko to, że wraz z rozwojem sklepu, naprawienie tego błędu zajmie o wiele więcej czasu — bo najprawdopodobniej będziemy mieć więcej produktów do aktualizacji.
Co robić?
1. Zadbać o dobrą architekturę informacji już na początku istnienia sklepu.
2. Jeśli nie udało się tego zrobić na początku jego istnienia, to naprawić ten błąd jak najszybciej.
3. Używać filtrów zrozumiałych dla klienta. W opcji na bogato świetnym rozwiązaniem jest stworzenie ich na podstawie testów z klientami, np. w postaci sortowania karteczek. W opcji budżetowej — zobaczyć, jak robi to konkurencja i wyciągnąć wnioski.
4. WAŻNE: poinformować wszystkie osoby wprowadzające produkty do sklepu o konieczności odpowiedniego tagowania produktów (unikając przy tym tworzenia niepotrzebnych nowych filtrów).
5. Nie używać nazw kompozytorów jako nazw kolorów.
#ux #webdesign #ecommerce #IA #architekturainformacji


@Wrzoo Tymczasem Allegro zmieniające parametr Rozmiar z ogólnego dla 2137 kategorii ze słownikiem mającym ok. 1000 elementów do specyficznych dla każdej kategorii z ograniczonym słownikiem po raz chyba piąty w ciągu kilku lat... by za kilka miesięcy znów zmienić zdanie XD

@Wrzoo Te formularze do wybierania kolorów to chyba największy rak przy kupowaniu ubrań przez internet. Przewijanie przez całą listę zastanawiając się co muszę jeszcze zaznaczyć żeby zobaczyć wszystkie granatowe marynarki.
Najgorzej jeżeli przy tym 3/4 strony się odświeża ilekroć dodam jedną opcję w filtrze.
Ja zrobiłem kolorki, jedynie jak się wybierze zielony to pokazuje też niebieski z żółtym. dx
W ogóle nazywanie kolorów na podstawie obrazków to ciężki temat. Jak mam herby i generuje paletę to generator czasami wrzucić zielony dla niebiesko-żółtego herbu jak dobierze za małą paletę.
Zielony? Wrzuci jakiś #1ba672 co jest jakieś morskie i trzeba jakoś sklasyfikować hex na nazwę z bazy i trzeba liczyć odległości od potwierdzonych kolorów i dać najbliższą.
W moim przypadku błędem jest użycie generatora palet dla herbów, trzeba wszystkie kolory próbkować osobno żeby zrobić rozdział na żółty i niebieski porządnie.
Klasyfikacja koloru to trudny temat uxowo i programistycznie.


Zaloguj się aby komentować
mozna se zategowac skryptem w greasemonkey albo uzywac codepena
Zaloguj się aby komentować
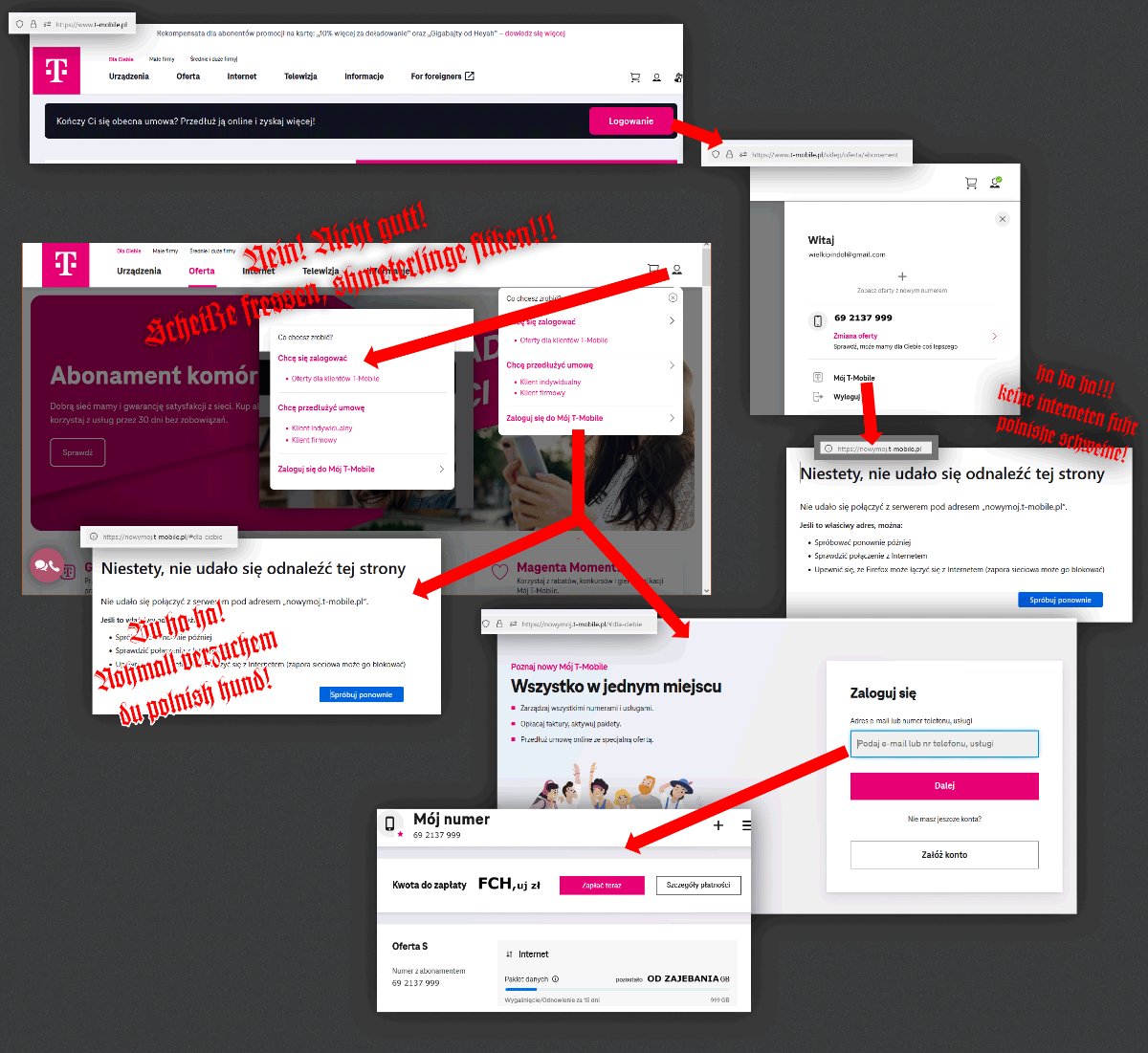
Kur#$ jakim gównem jest "portal" t-mobile, za każdym je@%&^# razem.
Wchodzę na t-mobile.pl
Loguję się na konto podając nr. tel. Przychodzi kod. Ok, wejszłem. Czy mogę wejść w rachunki? Nieee, taki c⁎⁎j polska świnio, żeby wejść w rachunki, musisz wejść w "Mój Adolf Hitler T-Mobile". No to klikam i co? Ano to co zawsze, czyli germańskie gówno!
O co chodzi? A no o to, że kliknięcie wielkiej k⁎⁎wy LOGOWANIE na stronie głównej nie przekierowuje cię do twojego "konta", tylko na stronę "przedłóż abonament polaku robaku", bo tak sobie jakiś skończony kretyn wymyślił.
Tak samo jest po kliknięciu ikonki "ludzika" i wybraniu opcji "chcę się zalogować".
Żeby wejść na swoje konto, musisz kliknąć na małą ikonkę ludzika, i wybrać "Zaloguj się do T-mobile", tylko że... to działa jak chce.
Żeby było śmieszniej, logując się pierwszym, złym, a narzucanym przez firmę sposobem, musisz wpisać 48 przed nr. telefonu. W drugiej opcji nie musisz. W dodatku kody mają różną długość.
Pewnie jakaś pozostałość starszej wersji wdrożenia.
I po co komu kawa rano...
Za karę rachunki zapłacę w poniedziałek.
#ux #uxdesign #webdesign #ui #tmobile #bekazpodludzi #usability #uxplakaljakuzywal


@Opornik w niemieckiej wersji jest tak samo. Jak próbowałem kiedyś pomóc w zmianie pewnych ustawień dla strony WWW która była hostowana właśnie na Tmobile, to myślałem, że oszaleję z tym gównem. Tak, jak wspomniał @NiebieskiSzpadelNihilizmu ta strona ma masę modułów, które ze sobą nie współpracują. Najpiękniejszy moment był taki, kiedy logowanie w panelu dla stron www przekierowywało do logowania w panelu dla klientów indywidualnych, a to konto nim nie było i wyskakiwał błąd. Support uznał, że nie ogarnia co z tym zrobić. Jak już się udało i wszystko zaczęło działać, to może tydzień później podczas logowania wywaliło błąd. Zakazane znaki w loginie. Kurtyna. XD
Szacun że mimo to chciało Ci się grafikę zrobic
@Opornik wszystkie telekomy mają zjebane systemy. Mnie orange i play mocno podkurzył. Tamte to akurat systemy z kraju gotowanych żab i bagietek.
Ponad 20 lat programuje, w większości czasu w webdev, kiedyś ux był prosty i działający. Aktualnie jest przeładowany, zrobiony na odpierdol, bo musi być ładnie. Tylko nikt nie wpadł na to że ma działać a nie wyglądać. Dziwnym trafem tam gdzie nie ma Julek i Oskarków z marketingu to takie systemy backendowe w korporacjach wyglądają i działają jak 20 lat temu. Tam nie musi już być super piękny interfejs, tylko działający bo musi zarabiać na dwoje utrzymanie.
Mam tak, jak coś wymaga ode mnie zbyt, jest nachalne to nie korzystam z takich usług czy stron. Aktualnie znaczna część portali informacyjnych taka jest. Pewne sklepy też, a allegro to nr 1 w zjebanym interfejsie dla użytkownikami, gdzie nawet usunęli pola do filtrowania produktów, ale zostały w samych stronach produktów.
Zaloguj się aby komentować
#uxplakaljakuzywal
Onboarding na komputerze o onboardingu na telefonie mówiący o onboardingu na komputerze? A jakże.
Jakiś czas temu LUX MED (czy tylko ja byłam przekonana, że ich oficjalna nazwa to "LUXMED", a nie "LUX MED"?) odświeżył interfejs portalu pacjenta. W związku z tym pojawił się też onboarding. I to o nim będzie dziś mowa.
Gwoli wyjaśnienia, onboarding to proces, w którym prezentujemy użytkownikowi podstawy poruszania się po interfejsie naszego produktu tak, by szybko załapał i wdrożył się w jego korzystanie. Zazwyczaj pokazujemy w nim główne elementy strony/aplikacji i zachęcamy do ich wypróbowania.
Formy onboardingu bywają przeróżne — opisy tekstowe, dymki, karuzele, czeklisty, gamifikacyjne wyzwania. Możemy od razu przedstawić wszystkie kroki, albo wyświetlać je progresywnie w miarę odkrywania interfejsu przez użytkownika.
Dobry onboarding zachęca użytkownika do skorzystania z niego (no chyba, że mamy do czynienia z przeciwnikiem instrukcji wszelkich, bo instrukcje są dla słabych). Instrukcje w nim powinny być krótkie, jasne i klarowne, dopasowane do faktycznego interfejsu produktu.
Onboarding LUX MEDu przyuważony przez mojego męża jest zaś przykładem nieco konfundującego wprowadzenia. Wyświetla się on w wersji na komputer, a przedstawia... ekran komórki.
Copy również mogłoby być usprawnione. W mojej ocenie na etapie onboardingu nie musimy mówić o tym, gdzie znaleźć opcję oceny pracy specjalisty. Co więcej, w opisie znajdujemy słowo "klikając", kojarzone wyłącznie z myszką. Nie muszę mówić, że to samo słowo użyte jest w onboardingu na telefonie, do którego zwyczajowo myszki nie używamy.
Brak iksa do zamknięcia popovera również nie cieszy — użytkownik chcący pominąć naukę szuka go intuicyjnie w prawym górnym rogu. Zauważenie i odczytanie "Pomiń" w lewym dolnym rogu zajmuje więcej czasu, co na przykład w sytuacji stresowej (potrzeba pilnego umówienia wizyty) może zwiększać stres użytkownika.
Stworzenie dobrego onboardingu wymaga iteracji i testów zwłaszcza w przypadku aplikacji z branży medycznej — a więc takiej, z której korzysta szerokie spektrum użytkowników, w tym osoby mniej biegłe w obsłudze produktów cyfrowych i potrzebujące dostosowania aplikacji do swoich ograniczeń. Należy podejść do tego tematu z empatią, wyrozumiałością i skupić się na tym, kto i w jakich sytuacjach będzie z niego korzystał.
#ux #uxdesign #onboarding #webdesign


słowo "klikając", kojarzone wyłącznie z myszką
@Wrzoo Ja w sumie używam tego słowa też w kontekście telefonu. Aż się musiałem zastanowić jak poprawnie inaczej to powiedzieć. Dotknij?
Co do reszty się zgodzę, spoko wpis
@pingWIN Zazwyczaj na mobilce używa się "naciśnij", "wciśnij", albo neutralnych "wybierz", "użyj". Jeśli produkt jest bardziej "nowoczesny", kierowany do młodszego targetu, to używa się często określenia "tapnij".
@Wrzoo A no faktycznie, zapomniałem o tych słowach XD Jednak bez kawy się nie obejdzie dzisiaj... Mimo wszystko "kliknij" czasem używam, zamiennie z "naciśnij" właśnie. "Tapnij" brzmi boomersko trochę, tak na siłę xD Oby nie poszło to w tę stronę xD
@Wrzoo a czy nadal jak wybiorę piaseczno to nie ma dostępnych lekarzy, ale jak wybiorę Warszawę to są dostepni lekarze z Piaseczna?
@Wrzoo co byś użyła zamiast "klikając"?
Zaloguj się aby komentować
O cie jasny wuj strzelił:
https://zabkowice.pl/wiadomosci/demografii-nie-oszukamy/TKXufKNDSWxTAQm67jaH#goog_rewarded
otwórzcie to w przeglądarcie w której nie macie adblocka i spróbujcie przeczytać artykuł
#ux #ui #popupy #reklamy #webdev
Temat wałkowany od dawna, zamykam temat.
@Maciek wtf

@Thereforee dalej są dwa kolejne
Zaloguj się aby komentować
#uxplakaljakuzywal
Wygląda na to, że od dawna nie kupowałam biletu na pociąg. Okazja nadarzyła się z okazji nadchodzącego #hejtopiwo w Warszawie. Ucieszyło mnie, że PKP Intercity wprowadziło znaczne zmiany, jeśli chodzi o zakup biletów — zarówno jeśli chodzi o stronę, jak i o potwierdzenie zakupu.
I to na potwierdzeniu zakupu biletu chciałabym się dziś skupić, bo początkowe pozytywne emocje z nim związane szybko opadły, gdy zaczęłam wczytywać się w jego zawartość.
Miłym zabiegiem jest przypisanie autorstwa tego maila pociągowi, którym jedziemy. Może nie jest to styl komunikacji, który preferuję, ale zwraca na siebie uwagę i przedstawia markę jako otwartą i pozytywną, bliską pasażerowi.
Niemniej już na etapie powitania mamy lekki zgryz, bo pociąg zwraca się do mnie pełnym imieniem i nazwiskiem w mianowniku. Nieformalne "Cześć" bije się tu z obecnością nazwiska, kojarzonąz oficjalnymi powitaniami. Dodatkowo brak wołacza boli moje filologiczne serduszko.
Również copy dotyczące miejsca nie jest dostosowane do biletu dla większej liczby pasażerów: "miejsce nr 74, 76". Ciekawe, co by było, gdyby miejsca znajdowały się w różnych wagonach.
Na koniec wisienka na torcie, czyli tabelkowy pasek postępu. Specjalnie pokazuję, jak to rozwiązanie wygląda na telefonie — ewidentnie było ono projektowane pod ekran komputera. Treść miejscami się nie mieści, obecność niektórych wartości jest z punktu widzenia pasażera nieprzydatna, umiejscowienie opcji zarządzania biletem jest nieczytelne i niewygodne. Osobiście przerzuciłabym liczbę porządkową oraz numer biletu do nagłówka nad tym paskiem postępu.
Wątpliwe jest też zastosowanie miejscami większego fontu (widocznego przede wszystkim w wersji na komputerze), służące zapewne wyróżnieniu najważniejszych elementów. Wygląda to jednak mało schludnie i utrudnia skupienie się na treści. O nieczytelnym logotypie w przypadku trybu ciemnego nie wspominam, bo ten problem jest nader częsty.
Pozytywnie oceniam natomiast aktualizację formy samego biletu. Cieszy mnie, że PKP wprowadza usprawnienia w tym kierunku — zwłaszcza bilet zasługiwał na więcej miłości
PS. Wciąż marzę, że nadejdzie dzień, gdy w polu wyszukiwarki na stronie PKP wpiszę "Dzielnicowo" i wyszuka mi stację "Pcim Dolny Dzielnicowo". Na stronie Intercity to już działa, więc jest nadzieja.
#uxwriting #ux #pkp #pkpintercity


@owczareknietrzymryjski to @bori ?😉
@PlatynowyBazant20 który? xD a że pociąg, to nie wiem ( ͡ʘ ͜ʖ ͡ʘ)
@Wrzoo no I coraz bardziej czuję się zachęcony żeby pojechać na hejtopiwo
@Boukalikrates wbijaj! :D
@Boukalikrates dołączysz do grona uzależnionych od #mieszankamafijna
@Wrzoo
Ostatnio miałem "wątpliwą przyjemność" z PKP IC pierwsza klasa, przez całą Polskę.
Pierwsze primo, to w ramce biletu blabla PDF blabla urządzeniu blabla kontroli, zapomnieli wspomnieć, że przy kontroli biletów zakupionych online życzą sobie okazania dowodu osobistego - jakim prawem i po kiego siura?
Drugie primo, kible cót, mniut, malyna, nierdzewka i hajlajf, tylko brak papieru i mydła, a sprzątaniu zafajdanego sedesu nikt nie słyszał, syf i smród jak za PRL.
@UncleFester ciekawe, jeszcze do niedawna był dopisek o konieczności pokazania dowodu w razie kontroli... A w tym nowym wzorze biletu go nie ma. Hmmm.
@Wrzoo kretyński obowiązek dalej został
Zaloguj się aby komentować
#uxplakaljakuzywal
Ta jedna rzecz, o której nawet Google czasem zapomina?
Porządne ogarnięcie tłumaczeń, naturalnie.
Wysyłając microcopy do tłumaczenia, możemy łatwo wpaść w pułapkę założenia, że tłumacze mają pełną wiedzę na temat działania naszego produktu. Przecież przetłumaczyli tyle aplikacji, że odczytują znaczenie konkretnych fraz i słów, domyślając się, jakie funkcje i mechanizmy za nimi stoją, prawda?
Błąd.
Gdy wysyłamy osobie tłumaczącej paczkę stringów do przełożenia, a każdy rekord zawiera zaledwie ID i treść stringa, to wręcz prosimy się o błędy. Najbardziej zdradliwe są tu jedno- i dwuwyrazowe stringi: bez odpowiedniego kontekstu "dark theme" z aplikacji Google Analytics staje się "ponurym tematem" (nie wspominając już o niedostosowaniu rodzaju gramatycznego). Trochę stypa, co nie?
Co w takim razie można zrobić, żeby usprawnić proces tłumaczeń?
1. Przedstawić kontekst. Idealnym rozwiązaniem jest porządny system, w którym gromadzimy microcopy z aplikacji, opisujemy znaczenie poszczególnych stringów, pokazujemy ich umiejscowienie w aplikacji, informujemy o limicie znaków. Ale czasem wystarczy już jedno albo dwa zdania opisu tych stringów, które mogą być mylące. Pomocne jest też udostępnienie tłumaczom aplikacji, dzięki której będą mogli na żywo zapoznać się z działaniem i umiejscowieniem elementów do przetłumaczenia.
2. Stworzyć glosariusz. Glosariusz jest nieocenionym narzędziem, jeżeli chcemy zapewnić spójność treści — zarówno w podstawowym języku aplikacji, jak i w tłumaczeniach. Dzięki glosariuszowi tłumacze wiedzą, co oznaczają konkretne pojęcia, którymi operujemy w produkcie, jakie są ograniczenia związane z ich stosowaniem oraz na co należy uważać. Wybitnie pomocne jest też uzupełnianie go o tłumaczenia danych pojęć — pomaga to szczególnie w sytuacji, gdy powierzamy tłumaczenie treści w jednym języku kilku osobom.
3. Weryfikować tłumaczenia. W procesie translacji wszystko może pójść źle. Słowa mają różne znaczenia, rodzaje gramatyczne, przypadki, liczby, osoby, tryby, stopień grzeczności. Dobrze, gdyby przetłumaczone treści zostały sprawdzone w wersji beta aplikacji zarówno przez samych tłumaczy, jak i przez specjalnie do tego zatrudnionych "testerów językowych", lub choćby power-userów, biegle władających danym językiem.
4. Pracować z ludźmi. Cięcie kosztów przy pomocy ChataGPT, Tłumacza Google i Deepl bardzo kusi — sztuczna inteligencja radzi sobie z przekładem coraz lepiej. Jednak dalej nie możemy jej zaufać w pełni, zwłaszcza w przypadku języków słowiańskich. Świetnym przykładem jest tu ukraiński — ChatGPT radzi sobie z nim bardzo źle, Tłumacz Google również leży. Deepl względnie daje radę, choć nie da się przedstawić mu kontekstu tłumaczenia, i wciąż tłumaczy "projekt" jako "проект", a nie "проєкт" mimo moich ciągłych sprzeciwów.
Powierzając przekład człowiekowi, zmniejszamy ryzyko wystąpienia błędów w tłumaczeniach. A przynajmniej tych dziwnych, zabawnych, a czasem wręcz kompromitujących.
#ux #tlumaczenia #przeklad


Pa na to, w Samsung Health "Home" to "Ekran startowy". Kolejny dowód na to, że żyjemy w symulacji ( ͡° ͜ʖ ͡°)

heh, we wczesniejszej pracy wychodzilismy z produktem na rynki hiszpanskie i francuskie. Akurat trafilo sie, ze w firmie pracowal jeden francuz i jeden hiszpan, no to dostali taska na przetlumaczenie serwisu xD
Chociaz w tym przypadku imo byla to dobra decyzja. Produkt byl systemem eksperckim, pelnym zargonu, czesto lokalnego (hello agrotech...). Tlumacz mialby sie napracowac, zeby to poprawnie rozwiklac. Zrozumienie kontekstu i profilu usera jest tu wazne
Zaloguj się aby komentować
#uxplakaljakuzywal , ale trochę #motywacja
Miałam napisać o tym, że dotarła do mnie książka "Web accessibility. Wprowadzenie do dostępności cyfrowej" od Wojciecha Kutyli, ale... stwierdziłam, że jest piątek, że w sumie za jej lekturę się jeszcze nie zabrałam (męczę aktualnie "Tai-pana" Jamesa Clavella), a poza tym wpadło mi w ręce tak urocze microcopy (swoją drogą, niezgodne z zasadami accessibility, bo brakuje mu chociażby alt textu), że nie mogłam się powstrzymać.
Tak więc z okazji piątku życzę Wam, byście czuli się jak to free shipping z Temu.
Incredible.
#ux #uxdesign #microcopy #copy


@Wrzoo Zechciałaby Pani wyjaśnić, czym jest "microcopy"?
@Yossarian To te wszystkie małe teksty, które idą na przyciski i inne elementy aplikacji, a które mają za zadanie pomóc nam w zorientowaniu się w interfejsie i nawigowaniu w nim
@Wrzoo Dziękuję za wyjaśnienie.
W ogóle lubię czytać Twoje wpisy, starannym językiem napisane, a do tego zgadzam się z tym, co piszesz na temat ux.
Zaloguj się aby komentować