#uxplakaljakuzywal — tym razem o produktach wielkich graczy. O poczcie i o one-click unsubscribe.
Apple'owi i Google'owi przydałby się ktoś, kto sprawdzi tłumaczenia przed wrzuceniem ich na produkcję.
Ostatnio porządkuję sobie skrzynki mailowe. Prywatne trzymam na Gmailu, a te bardziej "pro" w Poczcie Apple.
Regularnie czyszczę je ze zbędnych newsletterów. I fajnie, że już nie trzeba w większości przypadków szukać maciupkiego "Unsubscribe" w ledwo widocznych, wyszarzonych stopkach maili. Mogę sobie pięknie kliknąć one-click unsubscribe w nagłówku, a moja poczta zajmie się resztą. Konfiguruje się to po stronie nadawcy, no ale coraz więcej nadawców to robi.
Chyba pisałam już kiedyś, jakie są korzyści, ale przypomnę: zwiększa to wiarygodność marki i zmniejsza koszty, bo wypisują się odbiorcy, którzy nie są zainteresowani naszymi treściami, a więc płacimy mniej za wysyłkę maili.
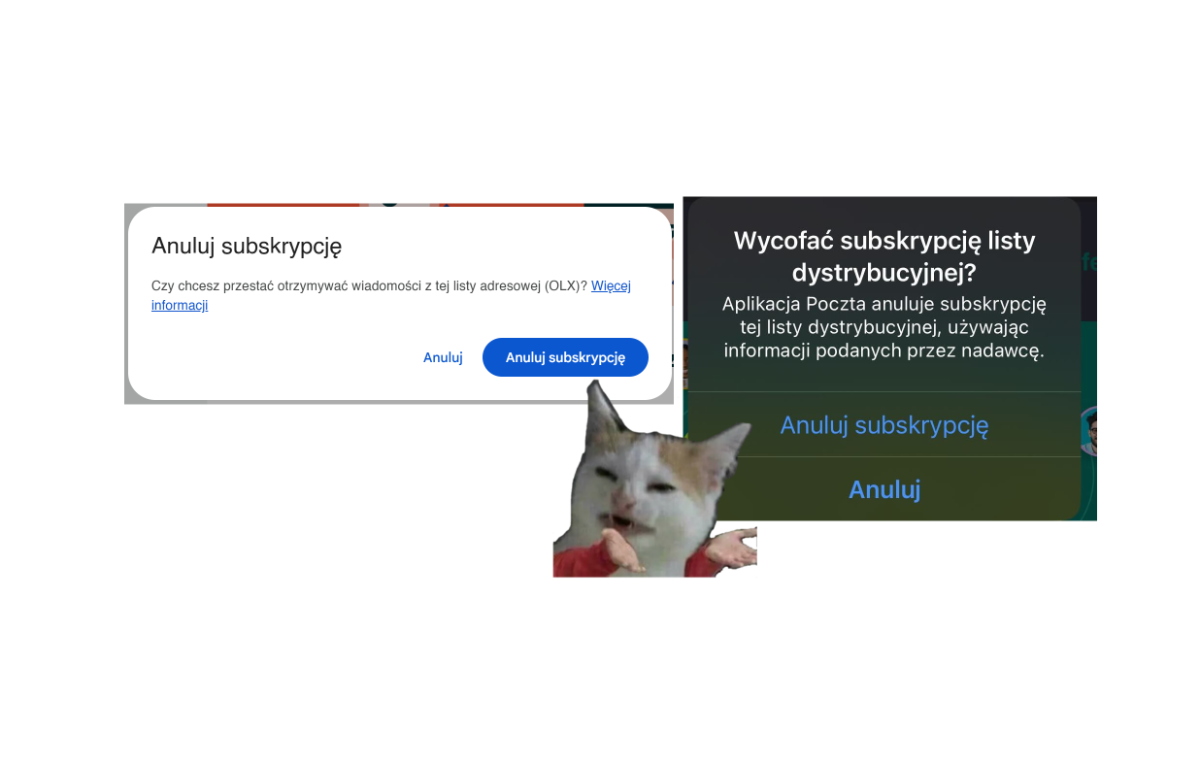
I o ile wcześniej korzystałam z Gmaila w języku angielskim i wszystko było cacy, to teraz nieźle się zdziwiłam, próbując wypisać się w ten sposób w aplikacji Poczta od Apple. I okazało się, że dokładnie ten sam błąd popełnił Gmail w wersji polskiej.
Nie dość, że komunikat Apple jest potwornie niezrozumiały (UX writing się kłania), to już "Anuluj" i "Anuluj subskrypcję" jest ewidentnym UX-owym babolem.
Z czego może wynikać ten błąd?:
1. "Anuluj" jest najpewniej stałym przyciskiem z biblioteki komponentów, zaś "Anuluj subskrypcję" było prawdopodobnie osobnym stringiem do przetłumaczenia przy pracy nad tą funkcją. I o ile gra to po angielsku (unsubscribe/cancel), o tyle po polsku mamy biedę.
2. Tłumacz dostał tylko stringi do przetłumaczenia — nie miał wglądu w makiety. Mogło mu się też nie chcieć sprawdzić, jak działa ta funkcja.
3. Tłumacz nie ma wiedzy w zakresie UX writingu.
3. Nikt nie zweryfikował tłumaczenia.
Jak można to naprawić:
1. W przypadku Apple, przepisać treść komunikatu. Jako użytkowniczka, nie potrzebuję w tym momencie informacji o tym, w jaki sposób aplikacja anuluje tę subskrypcję. Chcę wiedzieć, co robię i jakie będą tego konsekwencje. Wypiszę się z danej listy i przestanę otrzymywać takie wiadomości od danego nadawcy. "Gdy się wypiszesz, przestaniesz otrzymywać podobne wiadomości od nadawcy XYZ."
2. Apple i Google unikają użycia słowa "newsletter" albo frazy "lista mailingowa". Jestem ciekawa, na ile ten wybór jest poparty badaniami. Bo w moim przypadku "lista adresowa" oraz "lista dystrybucyjna" utrudniają zrozumienie, co robi ten mechanizm.
3. Jeśli chodzi o przyciski, to "Anuluj" i "Anuluj subskrypcję" powinno zostać poprawione jak najszybciej. W innych miejscach Apple stosuje pattern: "Anuluj subskrypcję" / "Nie anuluj". Dalej mi to chrzęści. Wolałabym użyć pary "Wypisz się" / "Wróć".
...A najlepsze rozwiązanie? Sprawić, by one-click unsubscribe było faktycznie jednoklikowe. Żeby w momencie kliknięcia przycisku w nagłówku nie trzeba było potwierdzać tego działania. Żeby cofnięcie tego działania i przywrócenie zapisu było równie łatwe, z poziomu nagłówka (na przykład w ciągu 2 minut).
#ux #uxwriting #email #ktosnieumiewmaile