#ciekawostki #banki #bankowosc #mbank #bank #bankomaty #bankomat
https://streamable.com/x0m5wx
#mbank
Zaloguj się aby komentować
Potrzebuję pomocy, odpaliłem starego kompa i nie mogę dostać sie na stronę mBanku, mam taki komunikat, nie mam juz McAfee i nie wiem co moze mi blokować... helpunku #banki #mbank #komputery #internet

Zaloguj się aby komentować
Ale szanuję. Aktywuję aplikacje #mbank na nowym telefonie i bałem się dzwonienia i słuchania robotów.
Apka powiedziała żebym przygotował kartę i potem kazała mi ją przyłożyć do czytnika NFC i potem tylko spytała o hasło na starym telefonie do weryfikacji. Fajne.
#ux

Zaloguj się aby komentować
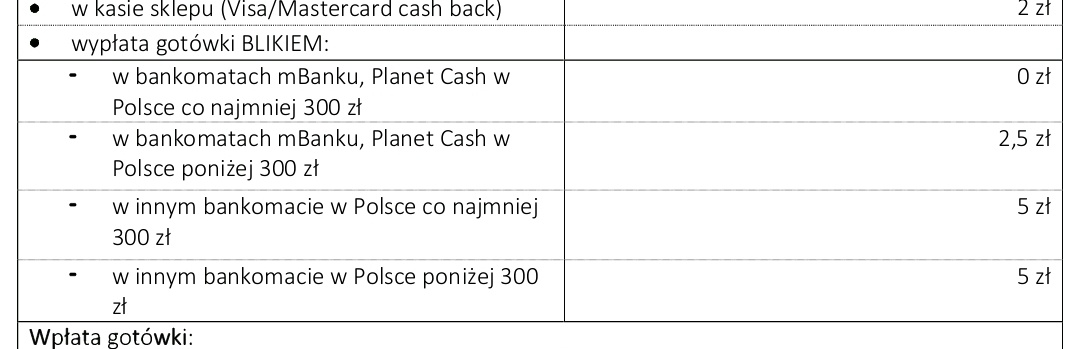
#mbank to chyba z c⁎⁎ja spadł z tymi prowizjami xD
#banki #gownowpis

Zaloguj się aby komentować
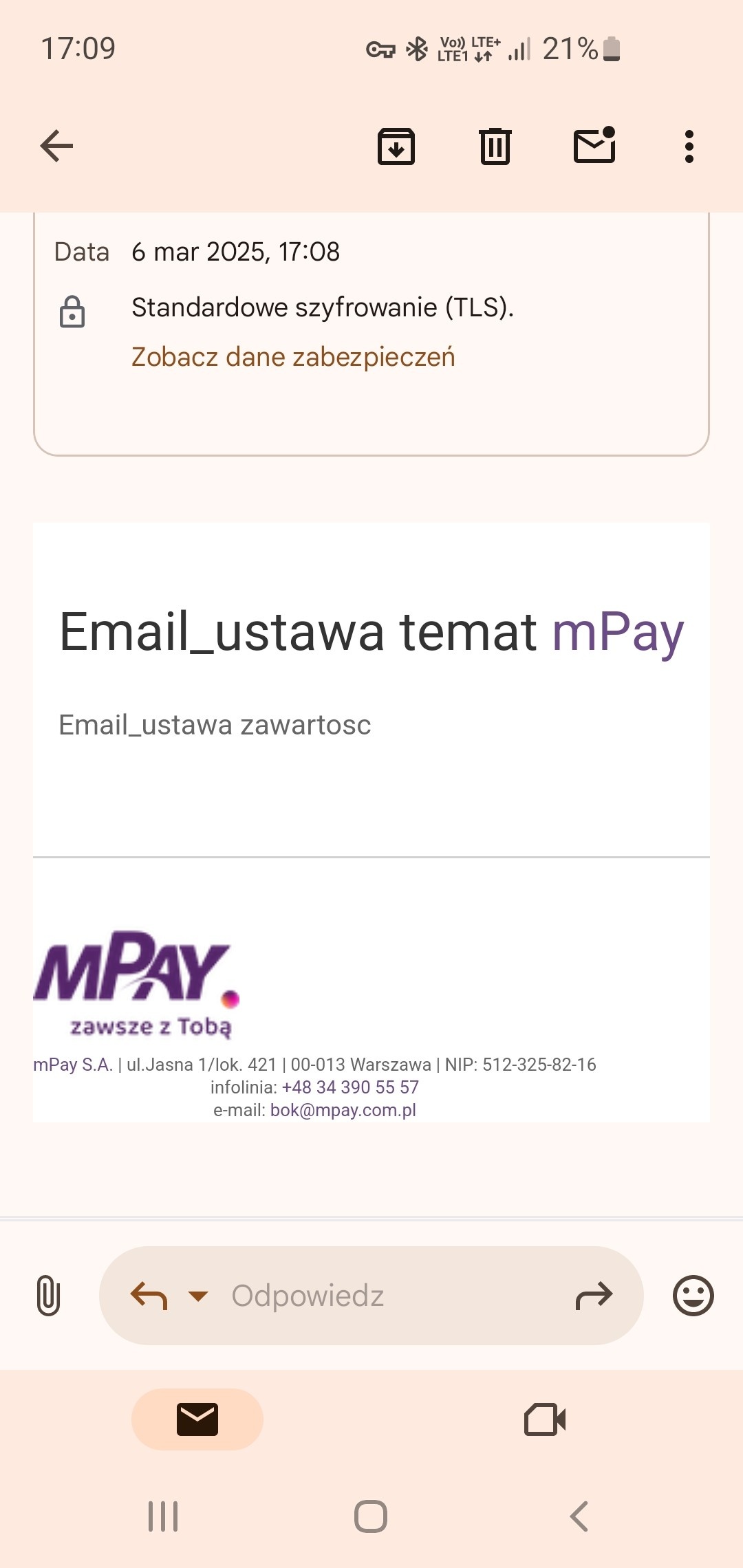
#oszukujo #mbank
Cd: https://www.hejto.pl/wpis/oszukujo-mbank-rozowa-dostala-blika-od-uj-wie-kogo-na-1k-dla-quot-piotr-quot-po-
Dzień dobry,
dnia 13.05.25 przelew na kwotę 1000zł zwróciliśmy na rachunek nadawcy za pośrednictwem konta technicznego banku.
Nie ujawniliśmy Pani danych osobowych.
Z pozdrowieniami.
Zespół mBanku.
Zaloguj się aby komentować
#oszukujo #mbank
Różowa dostala blika od uj wie kogo na 1k. Dla "Piotr". Po minucie dzwoni nieznany numer i jakaś Karyna piłuje ryja ze to na leki, że Różowa ma to natychmiast oddać, policja, prokuratura i pogotowie gazowe!
Różowa grzecznie wysłuchała, zapisała numer na który ma odesłać kasiorę po czym rozłączyła się i zadzwoniła do mbanku. Ciekawostka: Jak powiesz botowi "podejrzany przelew" to nawet jednego taktu muzyczki nie uslyszysz.
Pan w banku wysłuchał ją, zapisał numer od Karyny i anulował transakcję.
Sprawdziłem o co biega i..
W rzeczywistości przelew może pochodzić z kradzionego konta lub karty. Jeśli ofiara zwróci pieniądze na wskazane konto, traci własne środki, a oryginalny przelew może zostać cofnięty przez bank (np. z powodu zgłoszenia kradzieży).
Dzięki ziomuś za info!
Czyli jak nie odeślę, to mam od scamera tysiaka. To złoty interes! Przecież nie zgłosi, że chciał mnie oscamować
Widzę, że wszyscy tutaj od razu wrzucają sprawę jako oszustwo, a przecież pomyłki naprawdę się zdarzają i nie ma jak ich cofnąć, bo to by zaprzeczyło całemu sensowi płatności, jak możesz sobie ją anulować po fakcie.
Nie odsyłaj kasy od razu, ale skontaktuj się ze swoim bankiem i im powiedz, żeby ją cofnęli, jeśli to możliwe.
Zaloguj się aby komentować
@jiim to nie jest mbank
Zaloguj się aby komentować
Może macie pomysły dlaczego oni to robią?
Strona banku do której się przyzwyczajamy nagle staje się inna. Co gorsza... Dostosowana do komfortu na urządzeniach mobilnych, co zwykle oznacza popsuta, bądź za natto uproszczona dla użytkowników pc.
Jeszcze nie wiem jak wyglądać będzie, ale narzekanie czas zacząć. Doświadczeni podpowiada mi że będzie mniej treści, więcej miejsca na reklamy i oferty, a w najbliższym czasie zmiana tabeli prowizji i opłat.
#webdev #banki #mbank #internet

@Fulleks znam podobne podejście z pewnego portalu, z którego został mi tylko login
Zaloguj się aby komentować
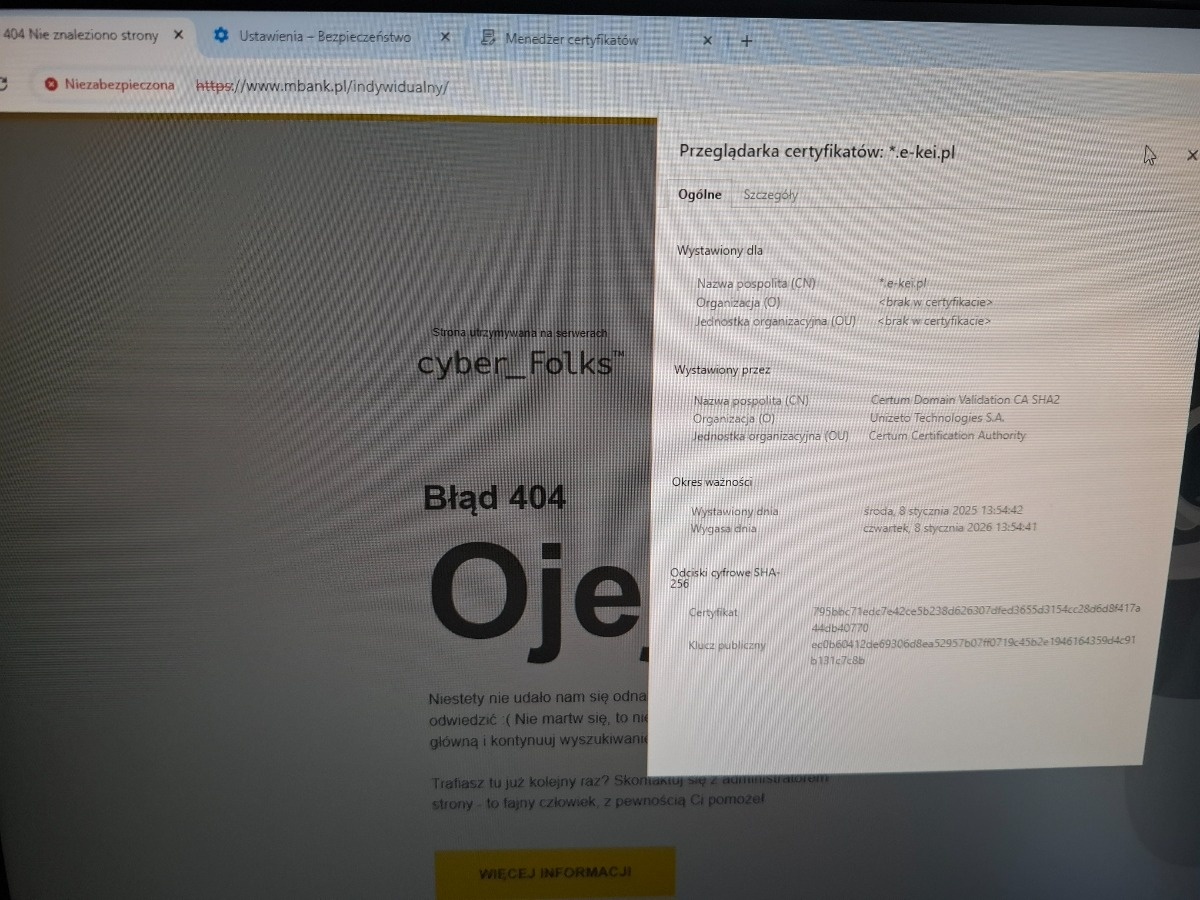
#mbank #bekazmbanku#bankowosc #cyberbezpieczenstwo #niebezpiecznik

przeczytałem najpierw "docker" i zachodziłem w głowę jakim cudem docker (może docker hub?) sięga do dysku google xd
@Half_NEET_Half_Amazing dopiero co wczoraj pisałem, że mBank dostał karę za rodo: https://www.hejto.pl/wpis/mbank-ma-dluga-historie-roznego-rodzaju-wyciekow-z-ich-strony-za-ich-wiedza-lu-1 xD
Szybko poszło. Teraz tylko pytanie, czy ten pośrednik udzielał tylko kredytów z mbank (czyli pracownik banku albo współpracująca agencja) czy może te dokumenty to jakieś dodatkowe papiery do składania wniosków do innych banków
I na co wszystkie szkolenia, zabezpieczenia i ostrzeżenia, skoro jak zwykle najsłabszym ogniwem jest człowiek…
Pomijając nawet kwestię tego wycieku - wystarczy wejść na stronę główną, i tam w ostatnio wrzuconych dokumentach jest np. wynik badań morfologicznych jakiejś kobiety, z jej danymi i peselem…
Ludzie to idioci, skoro sami wrzucają w eter tego typu dokumenty bez zastanowienia.
Zaloguj się aby komentować
mBank ma długą historię różnego rodzaju wycieków z ich strony (za ich wiedzą, lub też "bez ich wiedzy"). W zeszłym roku kolejny raz przekazywali dane klientów do innej firmy, no i Urząd Ochrony Danych Osobowych nałożył na nich karę trochę ponad 4 mln zł (maksymalna kara mogła wynieść nawet 330 mln - czyli znów ich tylko straszą, a nie nakładają karę, która zmusi ich do zmiany praktyk i poważniejszego traktowania danych osobowych).
Inne przykłady: https://niebezpiecznik.pl/post/uwaga-klienci-mbanku-wasze-saldo-bylo-udostepniane-zewnetrznej-firmie/
https://niebezpiecznik.pl/post/wyciek-danych-mfinanse-pko-leasing/
#rodo #mbank

Ile, z tych 4mln zlotych, trafilo do poszkodowanych kleintow, w ramach rekompensaty za bezprawne udostepnienie danych?
( ͡° ͜ʖ ͡°)
@damw a pamiętam jaka była sraka, że limity na GDPR do dwóch miliardów albo sporego procentu bodajże zysku xD w Polsce po staremu, j⁎⁎ać nic się nie bać
No to teraz w appce mbabku można sobie kupować z moreli bodajże XD ot zbieranie danych do szpiegowania przez sklepy jest jeszcze fajniejsze w zalogowanej sesji bankowej xD
Zaloguj się aby komentować
Jakieś czas temu kupiłem na Allegro baterię umywalkową. Po kilku miesiącach zgłosiłem reklamację, która została uznana, a razem z tym zlecono zwrot środków. Tak się jednak złożyło, że niedawno zamknąłem rachunek w @mBank z którego dokonałem niegdyś tego zakupu i na który z automatu poszedł zwrot. Sprzedawca twierdzi, że pieniądze poszły i nie wróciły, a bank, że jeśli takie zwrot miał miejsce, to został odesłany w następnym dniu roboczym. Otworzyłem spór, ale allegro nie widzi problemu, bo zwrot został wykonany. Ostatecznie okazuje się, że nikt moich pieniędzy nie ma, a już na pewno nie ja.
#mbank #allegro
#kiciochpyta

@Westfield J⁎⁎ac januszy z allegro i samo allegro. Postrasz sprzedającego sądem
Przy zwrocie było podać aktualny nr konta
@Westfield miałem kiedyś podobną sytuację, ale w innym banku. Tam mieli specjalne konta techniczne. Odezwałem się do banku, pokazałem dowód, sprawdzili u siebie i przelew był po kilku dniach. W moim wypadku to był Alior. Dziwię się, że po tylu aferach z mBank ludzie nadal mają tam konta...
Zaloguj się aby komentować
#uxplakaljakuzywal
Nie wiem, czy ktoś jest zainteresowany takimi treściami, ale... czemu nie? Chciałabym pokazać Wam raz na jakiś czas UX-owe faile, które frustrują w aplikacjach, a które, no... da się poprawić, jak się trochę pomyśli.
Zapraszam więc na nieregularną serię wpisów pt. "UX płakał, jak używał"
Gwoli wyjaśnienia, UX to skrót od User Experience - doświadczenia użytkownika.
Jest to odnoga projektowania i szeroko pojętego designu, która skupia się nie tyle na wizualnej jego części, ale części użytkowej. Chodzi o to, by użytkownik kumał, co się dzieje w interfejsie aplikacji, co się stanie, gdy naciśnie jakiś przycisk, jaka jest ścieżka do wykonania danego działania (np. gdzie kliknąć i co zrobić, żeby kupić sobie nowe cottonworldy na internetowym bazarze).
W dobrym UXie chodzi o minimalizowanie tzw. cognitive load, czyli obciążenia poznawczego. Innymi słowy, chcemy, żeby użytkownik nie musiał myśleć.
...no i przechodzimy do dzisiejszego bohatera, czyli mBanku.
Mam nieszczęście używać go na co dzień, i za każdym razem moje serduszko płacze, gdy ich dział UX "ulepsza" ekran potwierdzania płatności. Może patrząc na ten zrzut ekranu już powoli intuicyjnie czujecie, że coś tu nie pykło.
Co się dzieje złego na tym ekranie?
-
Mamy dwa przyciski drugiego stopnia - rezygnuję i potwierdzam. Normalna hierarchia zakłada, że jest jakaś akcja domyślna i akcja drugorzędowa. Akcją domyślną na ekranie potwierdzania płatności powinno być, no cóż... potwierdzenie płatności. Akcją drugorzędową - rezygnacja z płatności. Ale mBank z nie do końca zrozumiałego dla mnie powodu zdecydował się oba te przyciski postawić na równi jako przyciski drugorzędowe. Wprowadzając więcej konfuzji, bo użytkownik musi wykonać więcej myślonka, żeby zrozumieć, który przycisk co zrobi. I to sprowadza nas do...
-
Wyjaśnienie, co robi przycisk, który powinien być zrozumiały sam z siebie - dobry UX to między innymi dobry UX writing - takie tworzenie microcopy (treści, etykiet przycisków itp.) w interfejsie, by nie pozostawiały wątpliwości, co robią. Dodawanie okienka z wyjaśnieniem, które na domiar złego znajduje się bezpośrednio nad przyciskiem "Rezygnuję", zmusza użytkownika do niepotrzebnego wysiłku.
-
Mało miejsca między przyciskami - przez to użytkownik może przypadkiem nacisnąć przycisk "Potwierdzam", chcąc wybrać opcję "Rezygnuję".
-
Przycisk "Potwierdzam" czasem się chowa - na niektórych urządzeniach oraz typach kont (np. na koncie firmowym) przycisk "Potwierdzam" chowa się w dolnej części ekranu. Użytkownik musi przescrollować ekran, żeby zatwierdzić operację.
-
Po przyciśnięciu "Potwierdzam" trzeba jeszcze... potwierdzić - biometrią albo PINem. Tak więc etykieta jest zła, tory są złe, wszystko jest złe.
Nie zawsze było tak dziwnie. Wcześniej na tym ekranie mogliśmy znaleźć pierwszorzędową akcję "Potwierdzam" i drugorzędową "Rezygnuję". Jednak UXowcy mBanku z nieznanych, niestety, przyczyn, zdecydowali się wprowadzić widoczne obecnie zmiany.
A wystarczyłoby...
-
Zmienić etykiety na przyciskach. "Anuluj transakcję" / "Rezygnuj z płatności" / "Nie, rezygnuj" i "Potwierdź płatność" / "Zapłać" są jaśniejsze.
-
Wrócić do prawidłowej hierarchii przycisków.
-
Przeprowadzić testy z użytkownikami.
-
Przeprowadzić testy na różnych urządzeniach i różnych typach kont, by ujednolicić interfejs.
-
Pomyśleć.
No, to wylałam swoją frustrację (bobrze, ile tego wyszło), mogę wracać do roboty.
--
A tak w ogóle, to cześć - jestem Wrzoo i zawodowo zajmuję się UX Writingiem. Jeśli dział User Experience w Twojej firmie nie domaga językowo, to daj znać, bo fajnie byłoby zmienić robotę (jeśli czyta to ktoś z mBanku, to tym bardziej). Pracuję głównie z językiem angielskim, ale też i polskim.
#ux #userexperience #uxwriting #mbank #bekazmbanku


@Wrzoo nienienienie i jeszcze raz nie. Ciocia @Wrzoo zawodowo zajmuje się nawadnianiem innych, proszę nie podszywać się ew. uwiarygodnić wrzucając mema o piciu.
właśnie mi się pokazał ten wpis na linkedin ( ͡° ͜ʖ ͡°)
Wczoraj córce obiadów nie wykupiłem, bo niechcący kliknąłem rezygnuję i przypomniał mi się Twój wpis i zacząłem żonie tłumaczyć, że to jest do bani (żona w veevie podobne rzeczy robi) i przyznała racje, że coś jest nie teges iii koniec końców córka w przedszkolu bez obiadu. Przedszkolanka musiała na szybko kupić pierogi XD
Zaloguj się aby komentować
Halo wielbiciele nadgryzionego jabłka #apple i #mbank
Macie starszy telefon?
Aplikacja mBanku przestanie być wspierana na iOS <16. Zmiany zajdą już z początkiem września, a ostatnią wersją mobilnej aplikacji mBanku, jaką otrzymają smartfony Apple z iOS-em 15 będzie ta oznaczona numerem 3.83. mBank nie ma w planach całkowicie wyłączać na starszych iPhone’ach bankowości mobilnej - starsza wersja nadal będzie działać, jednak nie otrzyma już żadnych nowych funkcji. Nie jest jasna kwestia aktualizacji bezpieczeństwa.
aż sprawdziłem i to iPhone 7 w dół, chyba niewiele osób korzysta z 8 letniego telefonu
Nie dziwię się. Utrzymywanie apki dla niessuportowanego OSu to bezsens.
Zaloguj się aby komentować
Jak macie Mbank to sprawdźcie sobie stan konta. Mi przed chwilą zniknęło ponad 500zł z konta, bez żadnego śladu w historii. PIerwsza myśl - okradli mnie i wisi coś w blokadach. Ale nie ma. Potem myślę że mam limit transakcji ustawiony na 300zł, więc max tyle mogli ukraść mając mój nr karty. Potem że może jakiś mandat, ale mandat nie zrobił by mi minusa na koncie. No to dzwonie do banku z wielkim wtf.
Zostałem poinformowany że wystąpił jakiś błąd, nie wiedzą czy po stronie banku czy po stronie operatora, i wszystkie transakcje z soboty 28.09 rozlicza dziś drugi raz xD I dużo ludzi dzwoni z tym problemem i proszą o cierpliwość xD
#mbank #bankowosc #finanse
@ciksters @ciksters @ciksters
nie wiedzą czy po stronie banku czy po stronie operatora, i
Podpowiem Ci, że mam w kilku bankach karty visa i mc i w żadnym nie ma takiej sytuacji.
Za to mbank powinien szybko sobie poradzić, wystarczy że zrobi to samo co ostatnio
Ewentualnie może wdrożyć plan naprawczy sprzed kilku lat
@ciksters Uff, nic mi nie potrącili!*
*bo nie mam konta w mBanku
Zhejtujcie mnie ale ja używam mBank od 20 lat i w tym czasie jest to jedyny bank z którym nie miałem nigdy żadnych problemów a jeśli już jakieś były to rozwiązywane błyskawicznie
Pekao -> historia transakcji? Panie w bankowości tylko rok można sprawdzić do tyłu ale w sumie to 5 lat trzymamy historię tylko trzeba wypełnić wniosek i zapłacić za każdy rok z osobna.
mBank -> historia z 2004 roku generowana w minutę na której mam cenne przelewy za pierdoły z allegro (nie wiem czy pamiętacie jeszcze czasy kiedy jedyną formą zapłaty na allegro był przelew lub za pobraniem :-))
Inne banki -> masz problem to dzwoń na infolinię i czekaj 15 minut na konsultanta
mBank -> otwieram chat i po chwili problem rozwiązany
Inne banki -> nic nas nie obchodzi że zawiesiłeś działalność, będziemy i tak od Ciebie pobierać opłatę za konto firmowe
mBank -> chat -> dzień dobry, zawiesiłem działalność i nie mam dochodów obecnie, czy da się coś zrobić z tą opłatą za konto firmowe? Ok, zdejmujemy opłatę dla Pana.
A na potwierdzenie historia z 2004 roku na której widać otwarcie rachunku i przelew od ojca kasy z komunii oraz mój pierwszy samodzielny zakup z allegro:
Oczywiście to nie znaczy że bank jest idealny ale przez te wszystkie lata widziałem masę pomyj wylewanych na wypoku na mBank a w mojej opinii zawsze wyprzedzali resztę pod względem działania bankowości online, appki, i stosunku do klienta (niestety od kilku lat regularnie podnoszą opłaty i tutaj już nie są w top).

Zaloguj się aby komentować

Twoje dane mogły wyciec z mBanku, ale o tym nie wiesz, bo bank to zataił. Teraz zapłaci nam za to 4 miliony złotych
W dobie powszechnego korzystania z usług bankowych, świadomość o bezpieczeństwie danych osobowych klientów staje się kluczowa. Niestety, jak pokazuje najnowszy przypadek mBanku, nawet renomowane instytucje finansowe mogą popełniać poważne błędy w zarządzaniu danymi swoich klientów.
Prezes Urzędu...

@5tgbnhy6 w UK problem jest naglasniany w przestrzeni publicznej i swiadomosc spoleczna jest coraz wieksza imo. Co do odpowiedzi na pytanie to nie wiem ale sie domyslam.
Mój ojciec do emerytury nie dożył, zabrakło dwóch lat a staremu ziomka roku. Sumy które ukradł im przez te wszystkie lata ZUS to jakiś kosmos. Równie dobrze mogliby tę kasę spalić w kominku i wyszłoby na to samo.
@smierdakow w c⁎⁎j żałosne #mBank, teraz pośmiejmy się z bab
Zaloguj się aby komentować
mBank - miałem zostawić po zmianach z wypłatami blik, jednak nie było czasu przez wyczerpanie remontami i odbiło się to czkawką.
1. Finanse obecnie podpinane tak, żeby ile się da płacić z własnych środków, a nie pożyczać od banków. Wyliczone wszystko z poduszka do kolejnego marca. Finanse skrupulatnie liczę od jakichś 3 lat.
2. MBank wysyła sobie zapytanie z niczego do BIK. Pierwszy raz od kiedy mam alerty, a będzie to już kilka lat dobrych.
3. Wysyła zapytanie w sobotę wieczór - całkiem rozsądny czas dla klienta i zupełnie nie niepokojący.
4. Alert odczytuje dopiero jak z domu zabrali się znajomi po odwiedzinach.
5. MBank ma akurat update systemu i wywalone w udzielenie konkretnej informacji. Odbicie od ściany na infolinii.
6. Rozwalony sen, bo jednak kij go wie z czego wynikał alert i czy ktoś nie kombinuje z pożyczeniem hajsu na kredyt od ręki i przelaniem hajsu.
7. Pięknie mBank, idealne wyczucie czasu, zwłaszcza przed planowaną przerwa techniczną. Trudno połączyć czasowo dwa rodzaje zdarzeń w takiej instytucji jak bank.
8. Rano nawet nie potrafili potwierdzić moich danych od ręki, mimo połączenia za pomocą aplikacji. Też bardzo uspokajające. Oczywiście, po którymś połączeniu tą samą metodą nagle zadziałalo.
#mbank #zalesie #cyberbezpieczenstwo
A próbowałeś wpłacić cztery miliony pięć minut przed zamknięciem oddziału?
Zaloguj się aby komentować
mBank dogania innych.
brawo, po 8 latach posiadania tam konta firmowego nie będę musiał czekać kilku godzin na potwierdzenie przelewu.
Jak oni wpadli na to? Czyżby jakiś porządny stażysta dołączył do ich zespołu w końcu?
Esąćż!
#gownowpis #banki #bankowosc #mbank

@GordonLameman spoko. Mi przysłali list o rozwiązanie umowy o potwierdzenie rachunków.
Ujęli mi tym trochę papierologii.
To zła wiadomość.
Implikuje to zmianę w działaniu przelewów elixir i domniemywam, że środki są blokowane w momencie zlecenia przelewu. Będę musiał dopytać o to, bo jeśli tak jest w rzeczywistości, to już ostatnia kotwica trzymająca mnie w ymbąku właśnie odpadła od krypy (´・ᴗ・ ` )
edyp: coś mnie tknęło, że trudno byłoby o większą głupotę i jak ktoś potrzebowałby potwierdzenia na już, to pole do wałów byłoby szersze od ujścia wisły. Na szczęście wilk syty i owca cała:
>Jeśli pobierzesz potwierdzenie przelewu przed sesją wychodzącą z banku, takiego przelewu już nie anulujesz ani nie zmodyfikujesz.
Brawo mBank! Jak ktoś z Millennium znajdzie jakiś tutorial z cyber security i wreszcie usuną ograniczenie haseł logowania do 8 cyfr to chyba przyjadę do nich pogratulować z tortem.
Zaloguj się aby komentować
#2jednostkowe0integracyjnych #heheszki #mbank

@QuentinDamianino wszystko się zgadza
Zaloguj się aby komentować