#uxdesign
Zaloguj się aby komentować
Zawsze miałem w pracy problem z byciem asertywnym i przez to dostawałem po d⁎⁎ie.
Maciek, a słuchaj, bo ty będziesz najlpeszy od tego - weź ogarnij "szybkie" mockupy dla klienta żeby zwizualizować ficzerki z roadmapy
Maciek, klient dorzucił do scope taką tam pierdołkę, weź to ogarnij jakoś szybciutko w wolnej chwili, dzięki!
Maciek, bo ten i tamten są na urlopach a my stoimy z robotą, dla ciebie to tylko chwilka a nam to udrożni sprawę
I tak przez cały czas. Próbowałem się nauczyć odmawiania w jakiś grzeczny sposób, ale potwornie źle się z tym czułem później słysząc że ktoś inny dostał to zadanie, a wiem że ma jeszcze więcej roboty niż ja.
I wtedy znajomy dev sprzedał mi jeden prosty sposób: "podeślij mi ticket"
Zamiast po prostu zgadzać się na wszystko ot tak, mówię "No pewnie, chętnie! Tylko podeślij mi plis co tam mam zrobić i wrzuć mi do jiry ticket z opisem co, jak i na kiedy". I nagle okazuje się że już w sumie nie jest nic pilne, że może to sobie jednak jakoś samo ogarną, może przekonają klienta że nie potrzeba.
Wspaniałe to jest jak powinność udokumentowania jakiejś wrzutki od razu działa u wrzucającego jak reality-check. Stosuję od dwóch tygodni i żałuję że nie znałem tego wcześniej :3
#uxdesign #pracait
Prosta zasada: raz pomożesz to będą wracać ( ͡° ͜ʖ ͡°)
@Maciek Raz w jednym korpo (wintel admin) był problem, bo za dużo urlopów przydzielili na święta / nowy rok. Na prośbę czy bym jednak zrezygnował z urlopu dostałem olśnienia i odpowiedziałem, że "skoro jest uzasadnienie, to proszę mi odwołać urlop". Jakoś nie było nagle potrzeby.
Potem podjebałem TLa do manago i puściłem farbę na spejsie, że TL robi akcje dywersyjną.
@Maciek lepiej pozno niz wcale. Ile masz lat stazu pracy? Jeszcze jakbys nie pracowal na taskach i z jira to bym zrozumial
Zaloguj się aby komentować
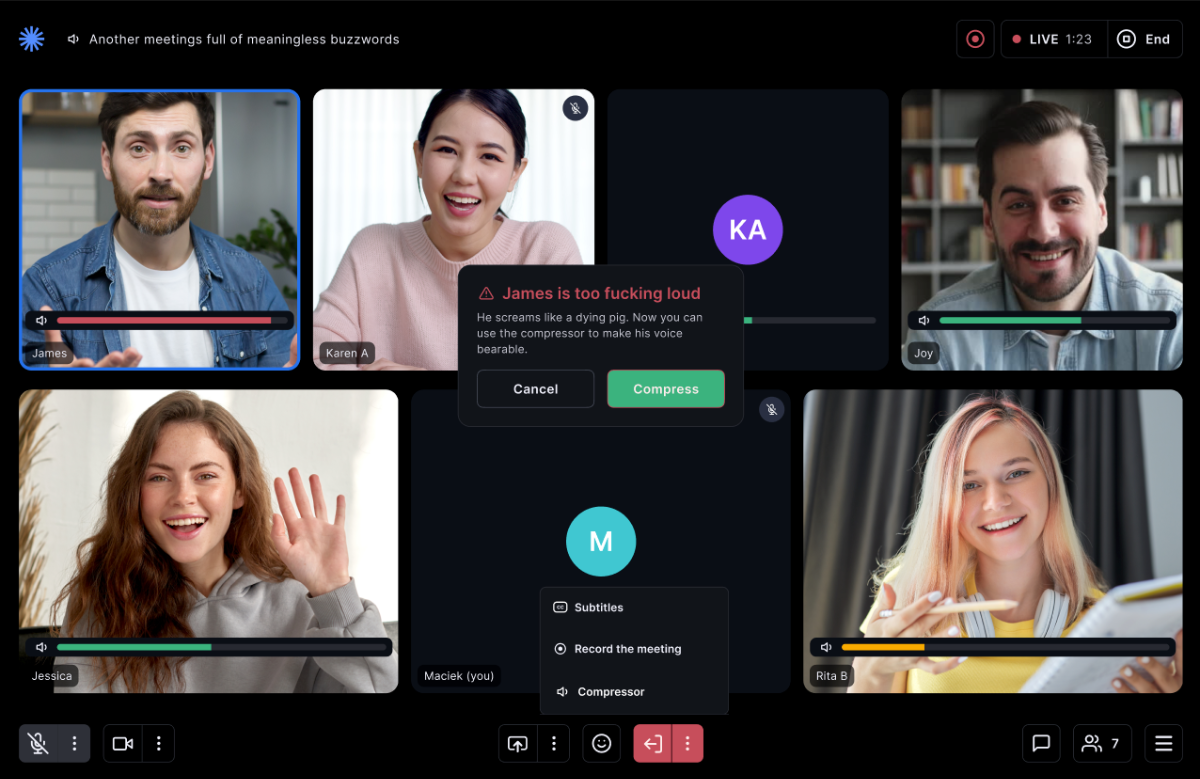
Nigdy nie zrozumiem dlaczego wszelkie możliwe komunikatory online nie mają kompresora dźwięku.
Na każdym spotkaniu, ale to na każdym, jest laska która drze się tak jakby tęskniła za otwartymi budkami telefonicznymi TP przy głównych ulicach, oraz gość który nie ogarnia że wyartykułowanie sporej cześci dźwięków wymaga aby szczelina między dolną i górną wargą była większa niż 2mm.
A byłby kompresor i pyk, każdy na jednakowej dynamice i głośności.
#ux #uxdesign #productdesign #webdesign

@Maciek mnie najbardziej rozwalają ludzie z airpodsami w zatłoczonym biurze, gdzie ich uszy robią za anteny do zbierania szumów tła
Zaloguj się aby komentować
#uxplakaljakuzywal - lingwistycznymi łzami
Kiedy próbujesz przefiltrować listę marek kosmetyków i zastanawiasz się, według którego alfabetu została ułożona…
А б в г ж з… dobra, dalej pamiętam. 😉
#ux #uxdesign #filtrowanie


Ałfawit uże znajem, uże piszem i czitajem. I wsje bukwy, pa pariatku, bjez aszybki nazywajem ( ͡° ͜ʖ ͡°)
Jezu, prawie 20 lat minęło, a coś tam pamiętam
ja pi⁎⁎⁎⁎lę… ( ͠° ͟ʖ ͡°)
Zaloguj się aby komentować
Może mnie ktoś pożałować?
Osiem miesięcy pracy nad rozwiązaniem dla klientów usprawniającym sprzedaż.
Osiem miesięcy planowania, projektowania, badań z userami, analiz konkurencji, mapowania ścieżek użytkownika
Osiem miesięcy budowanie całego design systemu dla web i mobile i pałowanie się z devami żeby robili tak jak jest w figmie, a nie reużywali komponenty które mają w storybookach z innych narzędzi
Osiem miesięcy zbijania "zróbmy ten button większy" czy "dajmy ten modal bardziej z lewej"
Ostatnie dwa miesiące siedzenia w analiticsach, heatmapach, analizowania nagrań żeby upewnić się że każdy element jest w miejscu w którym musi być, że to co ma być widoczne jest widoczne, że nic nie odwraca uwagi usera od tego co chcemy żeby robił i widział
I co?
I okazało się że to co było planowane, projektowane i wykonane jako narzędzie standalone z własnym url, zostało osadzone na stronie klienta, gdzie dość że wygląda jak gówno w trawie bo nie jest zgodne z ich brand guidelines i ich design systemem, to jeszcze nie spełnia planowanej funkcji bo strona klienta przytłacza swoim interfejsem
Niby zapłacone, nikt pretensji nie ma, "góra" odtrąbiła sukces, ale niech mnie ktoś przytuli pls
#ux #gorzkiezale #zalesie #uxdesign
@Maciek ojojoj

Jak tam w UK się żyje?:)
@Maciek widać, że nie robisz tego od wczoraj, ale przypomnę: praca dla korpo nigdy nie jest pracą artystyczną, rób co masz do zrobienia, weź za to pieniądze i ich do domu.
Dopóki ta praca nie godzi w Twoje wartości, nie poniżają Cię tam i dobrze płacą, jest ok. Na projekty artystyczne jest czas po pracy.
Zaloguj się aby komentować
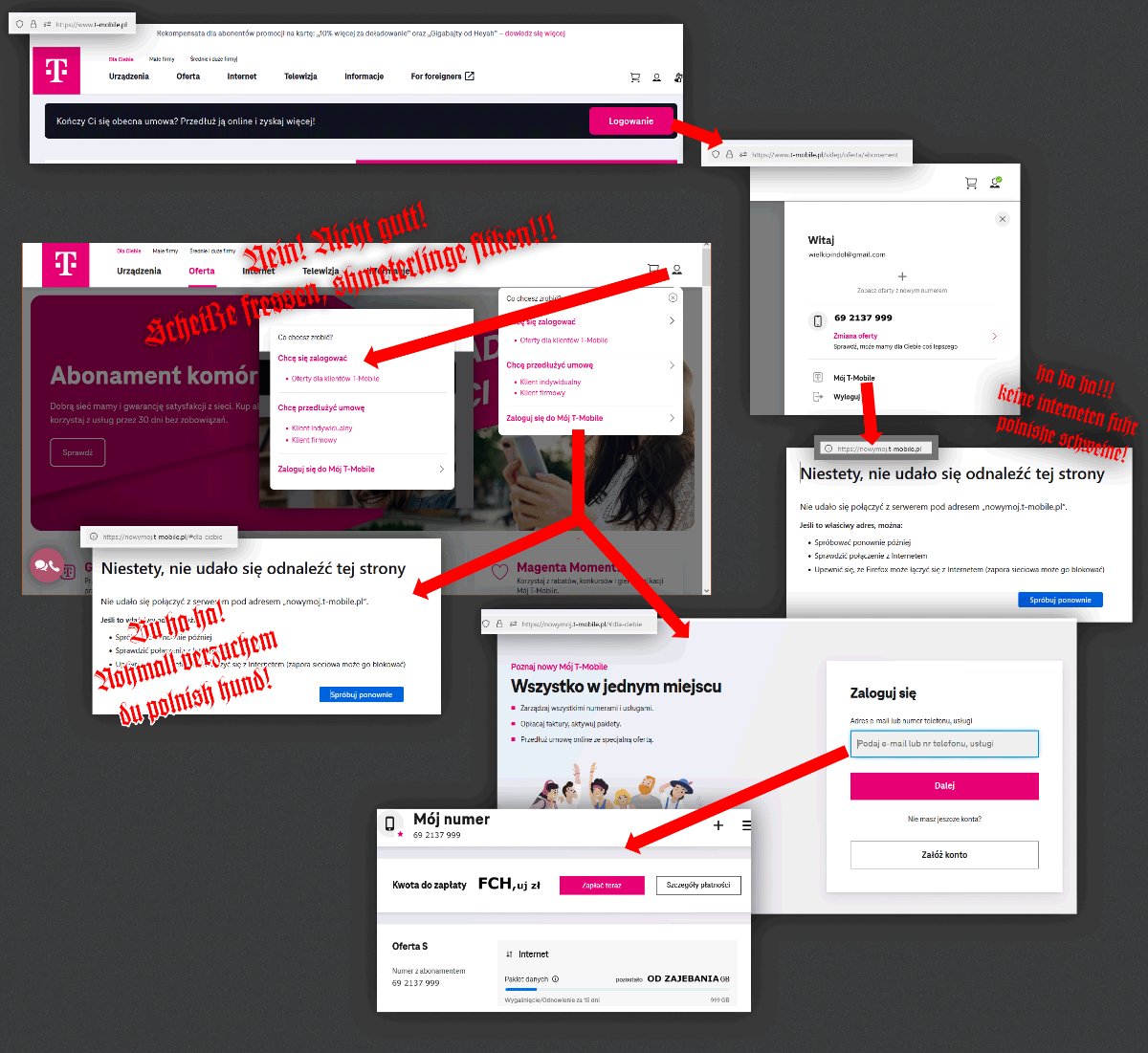
Kur#$ jakim gównem jest "portal" t-mobile, za każdym je@%&^# razem.
Wchodzę na t-mobile.pl
Loguję się na konto podając nr. tel. Przychodzi kod. Ok, wejszłem. Czy mogę wejść w rachunki? Nieee, taki c⁎⁎j polska świnio, żeby wejść w rachunki, musisz wejść w "Mój Adolf Hitler T-Mobile". No to klikam i co? Ano to co zawsze, czyli germańskie gówno!
O co chodzi? A no o to, że kliknięcie wielkiej k⁎⁎wy LOGOWANIE na stronie głównej nie przekierowuje cię do twojego "konta", tylko na stronę "przedłóż abonament polaku robaku", bo tak sobie jakiś skończony kretyn wymyślił.
Tak samo jest po kliknięciu ikonki "ludzika" i wybraniu opcji "chcę się zalogować".
Żeby wejść na swoje konto, musisz kliknąć na małą ikonkę ludzika, i wybrać "Zaloguj się do T-mobile", tylko że... to działa jak chce.
Żeby było śmieszniej, logując się pierwszym, złym, a narzucanym przez firmę sposobem, musisz wpisać 48 przed nr. telefonu. W drugiej opcji nie musisz. W dodatku kody mają różną długość.
Pewnie jakaś pozostałość starszej wersji wdrożenia.
I po co komu kawa rano...
Za karę rachunki zapłacę w poniedziałek.
#ux #uxdesign #webdesign #ui #tmobile #bekazpodludzi #usability #uxplakaljakuzywal


@Opornik w niemieckiej wersji jest tak samo. Jak próbowałem kiedyś pomóc w zmianie pewnych ustawień dla strony WWW która była hostowana właśnie na Tmobile, to myślałem, że oszaleję z tym gównem. Tak, jak wspomniał @NiebieskiSzpadelNihilizmu ta strona ma masę modułów, które ze sobą nie współpracują. Najpiękniejszy moment był taki, kiedy logowanie w panelu dla stron www przekierowywało do logowania w panelu dla klientów indywidualnych, a to konto nim nie było i wyskakiwał błąd. Support uznał, że nie ogarnia co z tym zrobić. Jak już się udało i wszystko zaczęło działać, to może tydzień później podczas logowania wywaliło błąd. Zakazane znaki w loginie. Kurtyna. XD
Szacun że mimo to chciało Ci się grafikę zrobic
@Opornik wszystkie telekomy mają zjebane systemy. Mnie orange i play mocno podkurzył. Tamte to akurat systemy z kraju gotowanych żab i bagietek.
Ponad 20 lat programuje, w większości czasu w webdev, kiedyś ux był prosty i działający. Aktualnie jest przeładowany, zrobiony na odpierdol, bo musi być ładnie. Tylko nikt nie wpadł na to że ma działać a nie wyglądać. Dziwnym trafem tam gdzie nie ma Julek i Oskarków z marketingu to takie systemy backendowe w korporacjach wyglądają i działają jak 20 lat temu. Tam nie musi już być super piękny interfejs, tylko działający bo musi zarabiać na dwoje utrzymanie.
Mam tak, jak coś wymaga ode mnie zbyt, jest nachalne to nie korzystam z takich usług czy stron. Aktualnie znaczna część portali informacyjnych taka jest. Pewne sklepy też, a allegro to nr 1 w zjebanym interfejsie dla użytkownikami, gdzie nawet usunęli pola do filtrowania produktów, ale zostały w samych stronach produktów.
Zaloguj się aby komentować
#uxplakaljakuzywal
Onboarding na komputerze o onboardingu na telefonie mówiący o onboardingu na komputerze? A jakże.
Jakiś czas temu LUX MED (czy tylko ja byłam przekonana, że ich oficjalna nazwa to "LUXMED", a nie "LUX MED"?) odświeżył interfejs portalu pacjenta. W związku z tym pojawił się też onboarding. I to o nim będzie dziś mowa.
Gwoli wyjaśnienia, onboarding to proces, w którym prezentujemy użytkownikowi podstawy poruszania się po interfejsie naszego produktu tak, by szybko załapał i wdrożył się w jego korzystanie. Zazwyczaj pokazujemy w nim główne elementy strony/aplikacji i zachęcamy do ich wypróbowania.
Formy onboardingu bywają przeróżne — opisy tekstowe, dymki, karuzele, czeklisty, gamifikacyjne wyzwania. Możemy od razu przedstawić wszystkie kroki, albo wyświetlać je progresywnie w miarę odkrywania interfejsu przez użytkownika.
Dobry onboarding zachęca użytkownika do skorzystania z niego (no chyba, że mamy do czynienia z przeciwnikiem instrukcji wszelkich, bo instrukcje są dla słabych). Instrukcje w nim powinny być krótkie, jasne i klarowne, dopasowane do faktycznego interfejsu produktu.
Onboarding LUX MEDu przyuważony przez mojego męża jest zaś przykładem nieco konfundującego wprowadzenia. Wyświetla się on w wersji na komputer, a przedstawia... ekran komórki.
Copy również mogłoby być usprawnione. W mojej ocenie na etapie onboardingu nie musimy mówić o tym, gdzie znaleźć opcję oceny pracy specjalisty. Co więcej, w opisie znajdujemy słowo "klikając", kojarzone wyłącznie z myszką. Nie muszę mówić, że to samo słowo użyte jest w onboardingu na telefonie, do którego zwyczajowo myszki nie używamy.
Brak iksa do zamknięcia popovera również nie cieszy — użytkownik chcący pominąć naukę szuka go intuicyjnie w prawym górnym rogu. Zauważenie i odczytanie "Pomiń" w lewym dolnym rogu zajmuje więcej czasu, co na przykład w sytuacji stresowej (potrzeba pilnego umówienia wizyty) może zwiększać stres użytkownika.
Stworzenie dobrego onboardingu wymaga iteracji i testów zwłaszcza w przypadku aplikacji z branży medycznej — a więc takiej, z której korzysta szerokie spektrum użytkowników, w tym osoby mniej biegłe w obsłudze produktów cyfrowych i potrzebujące dostosowania aplikacji do swoich ograniczeń. Należy podejść do tego tematu z empatią, wyrozumiałością i skupić się na tym, kto i w jakich sytuacjach będzie z niego korzystał.
#ux #uxdesign #onboarding #webdesign


słowo "klikając", kojarzone wyłącznie z myszką
@Wrzoo Ja w sumie używam tego słowa też w kontekście telefonu. Aż się musiałem zastanowić jak poprawnie inaczej to powiedzieć. Dotknij?
Co do reszty się zgodzę, spoko wpis
@Wrzoo a czy nadal jak wybiorę piaseczno to nie ma dostępnych lekarzy, ale jak wybiorę Warszawę to są dostepni lekarze z Piaseczna?
@Wrzoo co byś użyła zamiast "klikając"?
Zaloguj się aby komentować
#uxplakaljakuzywal , ale trochę #motywacja
Miałam napisać o tym, że dotarła do mnie książka "Web accessibility. Wprowadzenie do dostępności cyfrowej" od Wojciecha Kutyli, ale... stwierdziłam, że jest piątek, że w sumie za jej lekturę się jeszcze nie zabrałam (męczę aktualnie "Tai-pana" Jamesa Clavella), a poza tym wpadło mi w ręce tak urocze microcopy (swoją drogą, niezgodne z zasadami accessibility, bo brakuje mu chociażby alt textu), że nie mogłam się powstrzymać.
Tak więc z okazji piątku życzę Wam, byście czuli się jak to free shipping z Temu.
Incredible.
#ux #uxdesign #microcopy #copy


@Wrzoo Zechciałaby Pani wyjaśnić, czym jest "microcopy"?
Zaloguj się aby komentować
#uxplakaljakuzywal
Czasem, gdy zapomnę kupić dzień wcześniej kawę i potrzebuję podnieść sobie ciśnienie, wchodzę na stronę Poczty Polskiej.
10 minut na niej wystarczyło, by:
• przenieść się w czasie do początku lat zerowych i zobaczyła Internet takim, jakim powinien być — nieostylowanym,
• zawiesić się na siedmiu opisach i instrukcjach,
• zagrać w memory z instrukcją, jak korzystać z usługi (zapis streamu z rozgrywki poniżej),
• znaleźć hiperłącze, które linkuje do zupełnie innej strony, niż bym się spodziewała,
• stwierdzić, że jednak nie będę próbowała korzystać z e-doręczeń, bo to zbyt skomplikowane.
Doszłam też do wniosku, że spójność stylistyczna PP polega na tym, że korzystają na swoich podstronach ze wszystkich stylów stosowanych w historii działalności ich strony internetowej.
I z jakiejś niezrozumiałej dla mnie przyczyny wydaje mi się to piękne.
#ux #webdesign #uxdesign #pocztapolska

@Wrzoo są tam w ogóle jakieś mechanizmy dostępnościowe, czy potraktowane równie dobrze jak logika?
Zaloguj się aby komentować
Tym razem #uxplakaljakuzywal nie płakał.
O tłumaczu deweloperskim chyba wszyscy już słyszeli, za to dziś dowiedziałam się o powstaniu tłumacza wolnorynkowego:
https://tlumaczwolnorynkowy.pl/
Śmieszki śmieszkami, ale chciałabym zwrócić Wam uwagę na wybitny #UXWriting, na który nie zwróciłabym uwagi, gdyby nie... obciążenie serwera strony.
Ten opis błędu jest roz-kosz-ny.
Chylę czoła przed osobą, która na niego wpadła i życzę tej osobie abonamentu w LuxMedzie z pakietem dentystycznym.
#ux #uxdesign #heheszki


@Wrzoo
Zabawne 404 zawsze na propsie też.

Zaloguj się aby komentować
#uxplakaljakuzywal
Myślałam, że takie pickery występują tylko w UXowych memach. Myliłam się
Przypominam: dobry UX to nie tylko danie użytkownikowi możliwości wprowadzenia danych w odpowiednim formacie, ale też uczynienie tej procedury maksymalnie wygodną. W tym przypadku mógłby to być suwak albo pole tekstowe do podania właściwej liczby.
Należy też zastanowić się, czy potrzebne są nam aż tak precyzyjne dane. Być może przyciski wyboru zakresu wagi byłyby bardziej odpowiednie.
Waga jest, swoją drogą, daną wrażliwą (i prawnie, i w odczuciu pytanego). Jeśli powód naszego pytania nie jest uzasadniony, to najlepiej o wagę w ogóle nie pytać.
#UX #UXWriting #uxdesign #formularze


@Wrzoo mogli jeszcze losowo to poukładać xd
O ja cię kręcę

@Wrzoo ja bym dał wyżej dodatkowo w jakim procencie grubasów sie jest i przy 110 kg i wiecej label OSTROŻNIE
Zaloguj się aby komentować
#uxplakaljakuzywal
"PrZeCiEż MóJ UX jEsT dObRy! To user zły, leniwy, nie ogarnia!!!1111oneoneone"
Lubię wbić czasem kij w mrowisko, więc i teraz go wbiję: dobry UX to nie wszystko.
Okej, okej — już tłumaczę, co mam na myśli. Choćbyśmy nie wiem, jak się starali, dochodzili do najprostszych i najlogiczniejszych rozwiązań, stosowali wszelkie heurystyki, tłumaczyli użytkownikowi działanie funkcji po sto razy, to... wszyscy jesteśmy ludźmi:
- bywamy zmęczeni albo chorzy,
- nie pamiętamy działania rzeczy, których nie używamy na co dzień,
- mamy kilka spraw na głowie i ulegamy rozproszeniu,
- po prostu mamy czasem gorszy dzień.
Dlatego dobry UX to nie tylko sprawnie działający interfejs, ale też cała opieka, którą roztaczamy nad użytkownikiem. Tak jak rodzic dziecku nie zapewnia tylko dachu nad głową, takmy nie powinniśmy zapewniać tylko możliwości korzystania z naszego produktu.
O swojego usera należy zadbać. Zaopiekować się nim. Pomóc mu, przygotowując onboarding, tooltipy w aplikacji, stronę pomocy, możliwość kontaktu z LUDZKĄ (białkową
W ten sposób nie tylko zwiększamy retencję użytkowników, ale też ich przywiązanie do marki i pozytywną opinię, którą będą chcieli dzielić się z innymi.
PS. Autorem tego jakże dobitnego zdjęcia jest mój mąż, który robił je z myślą o moich wpisach.
#UX #uxwriting #uxdesign


Właśnie dlatego za małolata wchodziłem do obcej klatki po ciemnu, bo balem się, że zadzwonię komuś dk drzwi
Temat dzwonka znam z własnego mieszkania 😄 wszystkie mieszkania w klatce, oprócz tych w moim pionie, mają dzwonek po prawej stronie. U mnie po prawej jest światło, a dzwonek po lewej. Nawet sobie nie wyobrażacie ile razy dzwonił kurier/dostawca że nikogo nie ma w domu bo dzwonił i nikt nie otwiera, a ja sobie siedzę w środku i się zastanawiam kto te światło tak maltretuje. W końcu nakleilem etykietki ale pomogło tylko trochę niestety...


@Wrzoo ooo, nie widziałem tego tagu wcześniej. Dodaję do obserwowanych.
Zaloguj się aby komentować
Ostatnio przez zły UX bardzo często kłamię.
No bo wyjaśnijcie mi, być może to ja czegoś nie rozumiem: czy gdy ktoś kupi ode mnie przedmiot przez OLX i wybierze do tego przesyłkę OLX, to OLX wie, że sprzedałam przedmiot przez OLX?
I gdy chcę zakończyć ogłoszenie (które pozostaje widoczne z wciąż niewiadomych przyczyn), to serwis nadal pyta mnie, czy udało mi się sprzedać ten przedmiot?
...Oczywiście, że zawsze wybieram "Nie". Wiecie, tak z przekory.
#uxplakaljakuzywal #ux #uxdesign #olx


@Wrzoo najlepsze jest to, ze kupisz jakiś przedmiot i juz nie możesz zobaczyć co kupiles poza tytułem i miniaturka.
@Wrzoo zawsze odpowiadam, że nie. Po co jakiś tam US ma wiedzieć.
@Wrzoo sprzedałem, ale tego nie chciałem
Zaloguj się aby komentować
#uxplakaljakuzywal
Dzisiejszy temat: straszna choroba, czyli baneroza.
Na banerozę w okresie zimowym/przedświątecznym choruje wiele sklepów. Te z obniżoną UX-odpornością są szczególnie narażone.
Jej etiologia jest bliżej nieznana. Przymuje się, że najważniejszymi czynnikami zapadalności na tę chorobę są:
Nieleczona może objąć kolejne obszary, spowodować znaczne szkody w postaci wysokiego wskaźnika bounce rate, obniżonej liczbie ciałek zakupowych i tzw. syndromu porzuconego koszyka.
Leczenie obejmuje:
PS. Na stronę weszłam i gdy tylko zobaczyłam tę piękną kaskadę, natychmiast ją opuściłam.
#UX #uxdesign #webdesign #banery


Najgorszy to jest flimweb, to nie baner czy okienko, full k⁎⁎wa screen popup… kiedys serio nie wytrzymam i z banki w monitor za⁎⁎⁎ie
@ErwinoRommelo oj tak, filmweba unikam jak ognia. Już wolę kulturalnie wejść sobie na imdb
Lekarstwo na takie banery:
Wciskasz dodaj zakładkę, jako url wklejasz skrypt z linku, zapisujesz i wyciągasz sobie przycisk gdzieś na wierzch koło paska adresu.
Wchodzisz na stronę która atakuje banerami, wciskasz przycisk, BANERY ZNIKAJĄ XD
@entropy_ w większości blokuje mi je ublock, chyba że nie ogarnie i zablokuje za dużo (albo wręcz za mało), ze strony nie da się scrollowac 😅
baneroza straszna choroba, aż duo się pochorował. Co prawda na ptasią grypę ale zawsze

@owczareknietrzymryjski xD
@owczareknietrzymryjski za bardzo liczył

Zaloguj się aby komentować
Człowiek chce ceny porównać na #ceneo, a dostaje na pysk takie sortowanie. Na #allegro da się ogarnąć.
PS, oczywiście że szukam rozmiaru 2
#ux #uxdesign

jeżeś pewien, że ktokolwiek wystawił w rozmiarze 2?
Zaloguj się aby komentować
217 + 1 = 218
Tytuł: UX writing. Moc języka w produktach cyfrowych
Autor: Wojciech Aleksander
Kategoria: Biznes, finanse
Wydawnictwo: Onepress
Liczba stron: 392
Ocena: 7/10
Link do LubimyCzytać:
https://lubimyczytac.pl/ksiazka/5096892/ux-writing-moc-jezyka-w-produktach-cyfrowych
Dzisiaj książka "branżowa". Od jakiegoś czasu spadła na mnie odpowiedzialność za kwestię UX-writingową w firmie, i - jako osoba szukająca wiedzy eksperckiej przede wszystkim w książkach - sięgnęłam po "UX writing" autorstwa pana Wojciecha Aleksandra.
Należy zaznaczyć, że jest ona przeznaczona dla osób, które już coś w temacie UX liznęły. Raczej nie jest to pozycja dla tych, którzy dopiero rozważają rozpoczęcie ścieżki kariery związanej z UX writingiem z uwagi na branżowy język i brak tłumaczenia poszczególnych założeń ścieżek działania użytkowników, heurystyk czy dobrych praktyk UX.
Jako że mam już pewne zaplecze UX-owe, książka ta była wręcz stworzona dla mnie. Autor zwraca uwagę na te aspekty, które podświadomie uznajemy na logiczne przy projektowaniu treści, a o których łatwo można zapomnieć.
Fragment książki, który trochę odstaje, to ostatni rozdział dotyczący realiów pracy UX writera. Wydaje się stworzony na siłę, jakby wydawca wymusił na autorze, by zawarł takie treści. Mowa w nim o pracy w zespole UX-writerskim, o dobrych praktykach burz mózgów, o retrospekcjach itp. Dla osób, które już w świecie IT i branży UX działają, informacje te są w zasadzie zbyteczne.
Minusem jest też to, że wiele screenshotów wrzuconych do książki jest zbyt małych, by komfortowo odczytać przedstawiony na nich tekst. I o ile mogłabym na takie coś przymknąć oko w przypadku ebooków na czytnikach, które skalują się inaczej, to w przypadku książki papierowej jest to spory minus. Wydaje mi się jednak, że jest to nie błąd autora, tylko redakcji.
Podsumowując, jest to dobra książka dla wrzuconych na głęboką wodę UX writingu. Otrzymujemy przystępnie podaną wiedzę, wskazówki, od czego zacząć porządkowanie procesów czy audycik treści, oraz duuużo przykładów.
Prywatny licznik (od początku roku): 13/52
Wygenerowano za pomocą https://bookmeter.xyz
#bookmeter #uxdesign #userexperience #uxwriting #czytajzhejto


Dzięki, kupię za miesiąc, namówiłaś. Te screenshoty są kluczowe czy wystarczy audiobook? ;D
Audiobook zdecydowanie wystarczy, screenshoty raczej ilustrują tylko sens zdań autora. Jeśli jednak jest się względnie aktywnym użytkownikiem Internetu i komputerów, to 80% z nich jest Ci znana ;)
Zaloguj się aby komentować