
Unknow
- 597wpisy
- 146komentarzy
Człowiek żyjący i nauczający w Internecie. Dodaj do obserwowanych 😎
@Unknow Bardzo dobrze się Was słucha
Zaloguj się aby komentować
W ubiegłym tygodniu zestawienia nie było, więc dziś wrzucam edycję mocno rozbudowaną. Jest co czytać!
- JavaScript jest dziwny... bardzo dziwny - nie wierzysz? zrób quiz
INFO: spróbuj odpowiedzieć na 25 pytań na temat dziwnych właściwości języka. Mój wynik to 10/25.
- Gdzie podział się Jack Ma - założyciel grupy Alibaba?
INFO: mało techniczny, ale bardzo wciągający artykuł na temat ważnego w sieci człowieka (i najbogatszego Chińczyka na świecie), który praktycznie zapadł się pod ziemię w ubiegłym roku
- Jak bezpieczna jest nowa wersja ProtonMail? - pentesterzy sprawdzili to. Zobacz raport.
INFO: ciekawostką jest fakt, że badanie przeprowadziła polska firma. Warto rzucić okiem, chociażby po to, aby zobaczyć, jak wyglądają profesjonalne raporty z pentestów.
- Zestaw narzędzi (CLI) usprawniających pracę każdego admina Linuxa/Unixa
INFO: niektóre z nich mogą bardzo przyspieszyć tworzenie sprytnych skryptów powłoki.
- Biblioteka do weryfikacji maili - sprawdza ZNACZNIE więcej niż tylko poprawność adresu
INFO: czy domena ma wpisy w DNS, czy na serwerze docelowym działa SMTP, czy to jest adres 'catch-all', czy to fejkowy mail tymczasowy? Przeważnie za takie usługi trzeba płacić, a to jest za darmo.
- Na czym polega atak Web Cache Poisoning?
INFO: wyjaśnienie ataku krok po kroku z przykładami.
- Stosujesz tokeny JWT do trzymania sesji zalogowanego użytkownika? - to nie jest najlepszy pomysł
INFO: JWT są użyteczne, ale ich niepoprawne zastosowanie (jak np. wykorzystanie w sesjach), może doprowadzić do powstania pewnych zagrożeń
8 ) Używasz menadżera haseł od Kasperskiego? No to masz niemały problem...
https://donjon.ledger.com/kaspersky-password-manager/
INFO: Używany przez aplikację algorytm generowania haseł pseudolosowy nie był kryptograficznie bezpieczny (seed bazował na aktualnej dacie). W konsekwencji można było wygenerować max. 4294967296 unikalnych haseł. Hackerzy mogą wygenerować tę listę i złamać Twoje hasło ze 100% skutecznością.
- BRIAR - komunikator na ciężkie czasy, także te bez internetu.
INFO: Briar potrafi komunikować się przez WiFi, TORa oraz Bluetooth. Jest w pełni szyfrowany i nie sposób go w pełni ocenzurować.
- Podstawy AWKa niezbędne do przetwarzania tekstów
INFO: autor przekazuje wiedzę, która według niego przyda się przede wszystkim pentesterom. Moim zdaniem, skorzysta na tym każdy programista pracujący w terminalu
- GTP-J - otwartoźródłowa alternatywa dla GTP-3?
INFO: GPT-3 (słynny silnik do generowania tekstów via AI) jest płatny i nie ma otwartych źródeł. Twórcy tego projektu postanowili coś z tym zrobić.
- YouTube Regrets - raport Mozilli na temat szkodliwości systemu rekomendacji stosowanego przez YouTube
INFO: raport ma 39 stron i przedstawia między innymi bardzo dziwne sytuacje, do których dochodzi przez 'inteligentne rekomendacje' (userzy trafiają na szkodliwe treści).
- Lista filmów o tematyce 'hackerskiej' lub cyberpunkowej
INFO: filmy podzielone są na kategorie: thriller, science fiction, filmy akcji, seriale i dokumentalne
- Sprawdź, czy Twoja strona WWW posiada niezbędne nagłówki bezpieczeństwa i czy nie używa niebezpiecznych technologii (np. przestarzały SSL)
INFO: po przeglądnięciu raportu rzuć jeszcze okiem na zakładkę 'third-party tests', gdzie znajdziesz jeszcze kilka raportów
- Baza muzyki do programowania - 62 składanki po około 1h każda
INFO: lata temu już to wrzucałem, ale widzę, że rozbudowali listę składanek i dodali możliwość ściągania MP3
- Github Copilot - rozszerzenie do VS Code, generujące fragmenty kodu bazując na OpenAI
INFO: opisujesz słownie (jako np. komentarz w kodzie), co dana funkcja ma robić, a następnie zaczynasz pisać jej kod. Rozszerzenie dopisze dalszą część. Rozwiązanie
- Generator map obrazków - spraw, aby różne elementy obrazka linkowały w różne miejsca
INFO: technologia popularna niegdyś pod koniec lat 90', ale i dziś - choć zapomniana - może się przydać
- ChartsCSS - bardzo prosta w użyciu biblioteka do tworzenia wykresów w CSS
INFO: w praktyce musisz jedynie dodać garść klas do DIVów, a w efekcie otrzymasz wykres kolumnowy, liniowy, 3D i kilka innych
- Dynamiczne dostosowywanie rozmiaru czcionki do rozmiaru okna w CSS - w jednej linii
INFO: nie znałem tego wcześniej. Kreator na stronie pozwala wyklikać wszystkie opcje.
- Jak zwiększając rozmiary obrazków na stronie uzyskać lepszą ocenę w Lighthouse? (tak, ZWIĘKSZAJĄC)
INFO: nie wiem, czy można to nazwać bugiem, ale metoda oceniania stosowane w tych testach sprawia, że sprawiając, że strona staje się większa i wolniejsza (w pewnym szczególnym przypadku), przechodzi ona testy lepiej
- Garść porad na temat pracy z GITem - jak usprawnić swoją pracę
INFO: to bardziej lista dobrych praktyk. Jak postępować z repozytorium - co robić, a czego unikać
- Signal-CLI - pracujący w terminalu klient komunikatora Signal
INFO: bardzo użyteczne jeśli chcesz zautomatyzować np. rozsyłanie powiadomień, czy napisać prostego bota.
- Lista ToDo bazująca na pliku tekstowym, obsługiwana przez CLI
INFO: bardzo geekowe rozwiązanie dla ludzi często pracujących w terminalu
- Windows 11 ma mieć wsparcie dla aplikacji Androida, ale nie przez Google Play, a przez market Amazona - czy to problem dla security?
INFO: autor wyjaśnia, w jaki sposób ta drobna decyzja o źródle pochodzenia pakietów może wpłynąć na bezpieczeństwo niektórych aplikacji (np. szyfrowane komunikatory)
- Jak to z tymi Web Workerami jest? - stan na 2021 rok
INFO: workery obsługuje każda z wiodących przeglądarek, ale jak wygląda np. sprawa współbieżności wykonywania kodu i współdzielenia pamięci?
- Poprawna obsługa obrazków w CSS - dynamicznie dobierane formaty plików, rozdzielczość itp.
INFO: dobry artykuł o image-set(). Funkcja istnieje już od prawie 10 lat, ale Firefox niedawno (kwiecień) dodał ją do swojej przeglądarki, sprawiając, że jej użycie ma teraz ogromny sens.
- Bardzo dokładny, techniczny opis włamania do firmy Kaseya
INFO: to firma informatyczna zaatakowana przez ransomware. Przechowywała dane około 1500 innych firm. Obecnie wszystkie są zaszyfrowane.
- Skrajnie krótkie wprowadzenie do nagłówków bezpieczeństwa w protokole HTTP
INFO: to materiał uświadamiający, przeznaczony dla początkujących programistów. Wymaga samodzielnego zgłębienia poruszanych tematów
- Narzędzie do tworzenia kanałów RSS z treści zebranych z dowolnej strony
INFO: jeśli strona nie posiada kanału RSS, a bardzo chciałbyś aby posiadała, to za pomocą selektorów w stylu CSS, możesz taki kanał wygenerować
- Wtyczka, która sprawia, że YouTube staje się mniej uzależniający
INFO: ukrywa polecane, komentarze, miniaturki itp. Chodzi o to, abyś oglądał tylko film do którego dostałeś od kogoś linka, a nie błądził po YT bez celu
- Ilu elementów HTML potrzebujesz do stworzenia pięciostopniowej skali ocen? - powinien wystarczyć jeden input
INFO: bardzo sprytne rozwiązanie. Nie ma znaczenia, czy potrzebujesz takiego systemu ocen, to i tak warto przeglądnąć kod źródłowy, aby zrozumieć jak to jest zrobione
- Temporal - nowe API do obsługi dat i czasu w JavaScript. Świetne omówienia
INFO: obecne API jest bardzo nieprzyjazne dla użytkownika. Zobacz jak przyjemnie wygląda jego nowa implementacja. Wiele problemów zostało rozwiązanych
== LINKI TYLKO DLA PATRONÓW ==
- Jak zbudować prostą, zdecentralizowaną stronę WWW?
INFO: pod spodem będzie znajdować się Ethereum Name Service oraz Międzyplanetarny system plików. W praktyce, możesz tak hostować dowololną, statyczną stronę internetową.
- Niemal 500 pytań i odpowiedzi związanych z JavaScript - przydatne na rozmowie o pracę i/lub w trakcie nauki
INFO: ogromna ilość zagadnień. Może wyręczyć niejednego rekrutera przy wymyślaniu pytań rekrutacyjnych
- Podstawy projektowania systemów dużej skali - poradnik (wiedza uniwersalna, bez nacisku na konkretne technologie, czy systemy)
INFO: linkuję do połowicznie przetłumaczonej na polski wersji. Jeśli preferujesz oryginał, to kliknij 'English' w pierwszej linijce tekstu.
- Kompletne wprowadzenie do Reduxa - szczególnie przydatne dla programistów Reacta/Angulara.
INFO: przed zastosowaniem wiedzy z artykułu sugeruję przeczytać komentarz pod nim od... jednego z twórców Reduxa, który nie zgadza się z niektórymi poradami
--
Zobacz, jak powstają moje zestawienia:
➤ https://unknow.news/jakpowstaje.php
Zestawienia powstają dzięki patronom - zostań więc jednym z nich:
https://patronite.pl/unknow

@Unknow Ajaj, nie przed południem! Robisz to specjalnie, przyznaj się
@lubieplackijohn odwołasz się do rektora i będzie git
@pescyn Niby tak, ale jednak nie xD
Zaloguj się aby komentować
Szybkie przedstawienie nagłówków HTTP podnoszących bezpieczeństwo stron WWW.
http://www.youtube.com/watch?v=QBOOvyZv7SU
P.S. jeśli ktoś może wykopać, to proszę
https://ujeb.se/naglowki
@Unknow Przydatna wiedza
Ja się czepię po prostu (jak to chyba 1. komentarz na wypoku) - wiedza z 6 linijek w 3 minutowym filmiku
Ale takie czasy niestety - dla wielu youtube jest pierwszą wyszukiwarką przed każdą inną...
@dexterxx.pl można komuś wypisać te 6 linijek jedna pod drugą i nie zrobi to na współczesnym odbiorcy wrażenia.
Można także w przystępnej formie opowiedzieć komuś o tych nagłówkach, a wtedy nie dość, że posłucha (attention span równy 3 minuty, ma chyba każdy?), to jeszcze istnieje szansa, że będzie googlał za szczegółami.
Trzeba się dostosować do formatu przekazywania wiedzy preferowanego przez odbiorców
Zaloguj się aby komentować

Zostań Patronem Hejto i tylko dla Patronów
- Włączona możliwość zarabiania na swoich treściach
- Całkowity brak reklam na każdym urządzeniu
- Oznaczenie w postaci rogala , który świadczy o Twoim wsparciu
- Wcześniejszy dostęp, do wybranych funkcji na Hejto
Tego wszystkiego dowiesz się oglądając film
➤ https://unknow.news/jakpowstaje.php
Film jest dostępny dla subskrybentów newslettera (jeśli nim nie jesteś, to automat sprawi, że nim zostaniesz

Zaloguj się aby komentować
Tym razem czeka na Was przegląd newsów
https://youtu.be/S_1TGDINky8
Zaloguj się aby komentować
Podcastu można słuchać... wszędzie. Spotify/iTunes/Dezeer/Google Podcasts, a dodatkowo jeszcze wrzuciliśmy wersję wideo na Youtube
https://www.youtube.com/watch?v=JcyOwFAGX7Y
@lubieplackijohn Można, a nawet trzeba!
Zaloguj się aby komentować
Tak, to już ten czas! Nowe zestawienie już na Ciebie czeka
- Co znajduje się w kodzie QR zawartym w paszporcie covidowym (UCC)?
INFO: pełna analiza i proces dekodowania kodu.
- Jak wykrywać, zapobiegać i leczyć symptomy wypalenia zawodowego u programistów
INFO: wypalenie, to nie tylko niechęć do wykonywania obecnej pracy. To także objawy fizyczne, psychiczne, a niekiedy zaburzenia snu, czy negatywny wpływ na zdrowie. Dowiedz się, jak temu zaradzić
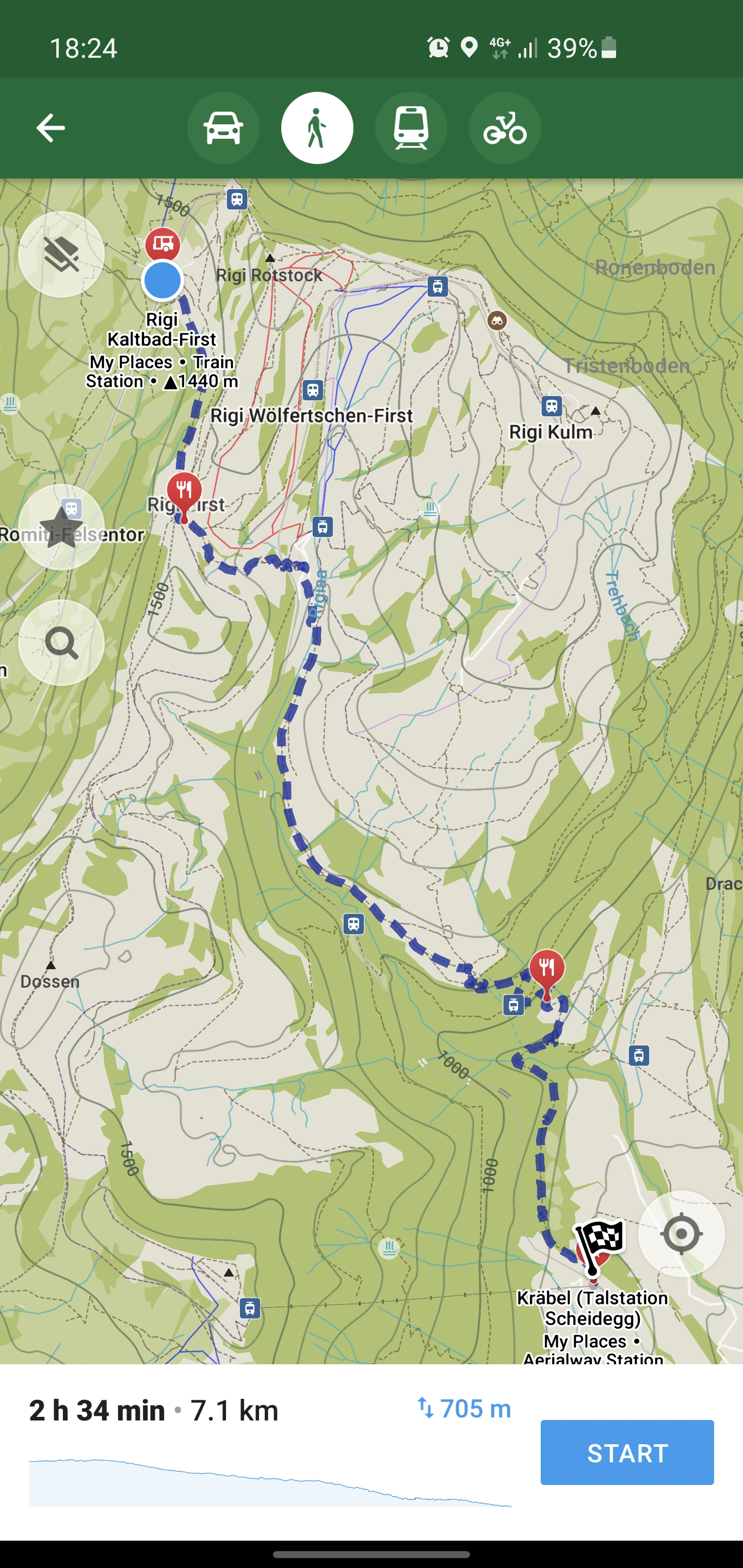
- Pomagaj w rozwoju OpenStreetMap tak, jakbyś grał w Pokemon Go
INFO: chodzisz po mieście, zaliczasz lokalizacje, wykonujesz zadania, a wszystko, co robisz, uzupełnia brakujące dane w OSM na temat Twojego miasta. Niczego nie musisz kompilować. Gotowy plik APK (dla Androida) znajdziesz w sekcji 'Releases' w kolumnie po prawej.
- Zmień swój stary, rozbity smartfon w serwer backupowy - na pokładzie: Linux + UrBackup
INFO: rozwiązanie wymaga rootowania telefonu, ale przy smartfonie, który i tak miał iść do kosza, to chyba nie robi Ci różnicy
- Jak myśliwce namierzają swoje cele i skąd wiedzą, że same są na czyimś celowniku?
INFO: garść ciekawostek z lotnictwa i technologii
- Darmowy stuff dla developerów - z podziałem na kategorie
INFO: nie wszystko jest w 100% darmowe, ale lista zawiera usługi mające przynajmniej roczny 'free tier'
- Operacje na plikach JSON i CSV z użyciem SQLite i tymczasowej bazy in-memory
INFO: ciekawy trik. Pozwala w locie, bez projektowania baz i tabel operować na wspomnianych typach plików. Sztuczka wymaga zainstalowania najnowszej wersji sqlite-tools
8 ) Jak wkręcić się do branży IT? Poradnik dla początkujących szukających pracy.
https://haseebq.com/how-to-break-into-tech-job-hunting-and-interviews/
INFO: dość obszerny poradnik przydatny dla ludzi szukających swojej pierwszej pracy w branży IT. Autor skupia się mocno na aspektach pomijanych w innych tekstach tego typu (networking, metody masowego wysyłania CV, mindset itp)
- Jak wykryć nieużywany kod JavaScript i CSS w swoich projektach?
INFO: to bardzo głęboko ukryta opcja w DevToolsach, o której istnieniu mogłeś nie wiedzieć.
- Czy da się załadować Teslę poprzez jej... holowanie?
INFO: ciekawy eksperyment. W teorii, ciągnięcie za sobą Tesli powinno doładować jej akumulatory, a jak to działa w praktyce?
- Ile niespójnych koncepcji graficznych zaimplementowano w Windows 10?
INFO: zapożyczenia z Windows 8, elementy z Windows 7, wstawki z Visty, a wszystko to przyprawione grafikami z Windows XP i 2000.
- Portmaster - aplikacja GUI do zarządzania otwartymi portami w systemie (Windows/Linux) i całym ruchem sieciowym
INFO: nie musisz niczego kompilować. Gotowe instalki masz po kliknięciu systemu operacyjnego w dokumentacji. Aplikacja pozwoli Ci zdecydować, które połączenia w systemie są dozwolone, a które nie i poinformuje Cię, gdy wykryje podejrzany ruch sieciowy.
- Windows 11 będzie wspierał aplikacje z Androida
INFO: ciekawostką jest fakt, że nie będzie wspierany sklep Google Play, a jedynie platforma aplikacji od Amazona
- Nie używaj biurowego/firmowego/pracowego komputera i telefonu do prywatnych spraw
INFO: artykuł wyjaśnia, jakie to niesie ze sobą zagrożenia i jak trudno niekiedy jest pozbyć się prywatnych 'śladów' z firmowych urządzeń
- Steganografia - ukrywanie obrazu w obrazie z użyciem JavaScriptu
INFO: przykład pełnej implementacji i wyjaśnienie działania algorytmu
- Jak uruchomić STATYCZNEGO Wordpressa na infrastrukturze AWS, płacąc za to $0.01 dziennie?
INFO: rozwiązanie wygląda bardzo skomplikowanie, ale wszystko stawia się w pełni automatycznie z użyciem Terraforma
- Garbage Collector w Pythonie - dlaczego warto zainteresować się tematem?
INFO: bardzo fajnie opisana metoda na zarządzanie pamięcią w aplikacji i wyjaśnienie, dlaczego miałbyś to robić.
- Maddy - zestaw narzędzi do szybkiego postawienia własnego serwera mailowego
INFO: ma wsparcie dla SPF, DKIM, DMARC itp. Obsługuje zarówno wysyłanie poczty, jak i jej odbieranie
- BugBug - platforma do testów aplikacji webowych (posiada pakiet darmowy)
INFO: aplikacja umożliwia 'nagranie' testów i zaprogramowanie ich regularnego wykonywania w chmurze. Zobacz film, aby zrozumieć, jak to działa. Rozwiązanie polskiej produkcji.
- Dobre praktyki przy tworzeniu aplikacji NodeJS pracujących w terminalu
INFO: lista 28 porad podzielonych na kategorie: projektowanie komunikacji via CLI, dystrybucja aplikacji, dostępność, testowanie itp.
- Na iPhone nie da się stworzyć alternatywnego sklepu z aplikacjami omijającymi regulaminy Apple - to już nieaktualne
INFO: AltStore to platforma pozwalająca instalować (bez jailbreaka) aplikacje spoza sklepu. Projekt dopiero się rozwija i w bazie ma... jedną aplikację, ale od czegoś trzeba zacząć
- Historia samolotowych czarnych skrzynek - od czego się zaczęło?
INFO: ciekawy artykuł opisujący powstanie i rozwój wspomnianych urządzeń
- Pacstall - menadżer pakietów z Archa, ale dostępny na Ubuntu
INFO: jeśli kiedykolwiek korzystałeś z AUR i chciałbyś mieć podobne doświadczenia na Ubuntu, to ta aplikacja właśnie to umożliwia
- Co każdy programista powinien wiedzieć o dyskach SSD?
INFO: czy to aby na pewno "dyski"? Co sprawia, że są takie szybkie? Dlaczego danych na nośnikach SSD nie da się nadpisać? (tak, dobrze przeczytałeś - nie da się. To co dzieje się na SSD to inna operacja)
- Tworzenie zaawansowanych grafik w CSS z użyciem CSS Paint API
INFO: artykuł wyjaśnia, jak korzystając z nieco ograniczonej (ale łatwiejszej w obsłudze) wersji CanvasRenderingContext2D można zdziałać cuda
== LINKI TYLKO DLA PATRONÓW ==
- Wszystko, co powinieneś wiedzieć o cachowaniu HTTP
INFO: wiedza użyteczna dla każdego developera, admina i devopsa zajmującego się aplikacjami webowymi.
- Podręcznik do przeprowadzania pentestów aplikacji webowych (PDF, 179 stron, wydany w 2018 roku)
INFO: aby pobrać podręcznik, musisz mieć konto na Linkedin. Kliknij podgląd dokumentu na pełnym ekranie, a następnie ikonę pobierania w rogu.
- Jak zostać dostawcą internetu - poradnik dla totalnie zielonych
INFO: czego potrzebujesz, jak to zdobyć, jak skonfigurować, jaki hardware kupić. Z poradnika dowiesz się np., że na łączu 1Gbps bez problemu sprzedasz 500 abonamentów po 100Mbps, a klienci będą zadowoleni.
- Interaktywny podręcznik do nauki języka SQL
INFO: według autora całość da się przerobić w jakieś 2-3h. Czasami przycisk "RUN" bywa nieaktywny - wtedy trzeba kliknąć ponownie.
- Lista narzędzi do pobierania filmów i grafik z social mediów
INFO: część rozwiązań to aplikacje mobilne, a inne to typowe web aplikacje. Umożliwiają pobieranie filmów z FB, nagrań z InstaStory i wszystkiego tego, co dowolny użytkownik opublikował online
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
➤ Dołącz do grona patronów i wspieraj zestawienia, które i tak czytasz co tydzień
https://patronite.pl/unknow

O Street complete wspominałem na liście apek z F-droid (sam często korzystam), jest kilka podobnych do niej. Jedną z nowych jest Organic Maps (świetną) nawigacja dostępna w f-droid z funkcją podobna do tej ze Street complete. BTW dosyć często znajduję coś dla siebie w twoich postach więc THX ^^.
@Morrak ta apkanie jest na ios ale masz podobna na iphona: https://apps.apple.com/app/id592990211
@szuwax Dzięki! zobaczę sobie. Ostatnio sporo łażę po mieście więc może coś uzupełnię. Choć pytanie jak szybko to zeruje baterie
Zaloguj się aby komentować
Mamy piątek, więc czas na zestawienie! Zapraszam do lektury
- Jak działa Apache Kawka? - wyjaśnienie na poziomie 5-letniego dziecka w formie książeczki z obrazkami
INFO: może i wygląda to zabawnie, ale jeśli nigdy nie miałeś styczności z Kawką lub masz problemy ze zrozumieniem koncepcji, to ta lektura bardzo Ci pomoże (strony można przerzucać kursorami)
- Historia sieci WEB, jaką znamy - rozwój technologii
INFO: na początku był HTML, później JavaScript, doszedł jeszcze CSS, a później... o tym w artykule
- WayFinder - relaksująca gra przeglądarkowa polegająca na szukaniu elementów na mapie
INFO: znajdź błyszczące, białe elementy (gdy je znajdziesz, to rozpoznasz, o jakie chodzi) i zbuduj z nich wiersze (poezję). Grafika i sterowanie w grze bardzo przypomina mi "Don't starve". Cierpliwości wystarczyło mi na zaliczenie dwóch etapów (czyli znalezienie 12 symboli).
- Dobre praktyki przy testowaniu kodu JavaScript i NodeJS
INFO: długie, rozbudowane, ale i przydatne zarazem. Warto rzucić okiem jeśli piszesz w JS/Node
- Wykrywanie problemów z dostępnością stron internetowych z użyciem narzędzi wbudowanych w przeglądarkę
INFO: sprytne metody na użycie devtoolsów do wykrycia wszelkich nieprawidłowości, które mogą utrudnić odbiór Twojej strony np. osobom niewidomym, czy z zaburzeniami postrzegania kolorów
- Jak wygląda najczęściej kopiowany kod ze StackOverflow i dlaczego... zawiera on błąd?
INFO: taka ciekawostka. 7 linijek kodu, które zostało przeklejone do niemal 4 milionów aplikacji Open Source
- Jak obsługiwać sekrety (dane dostępowe, hasła itp) w aplikacjach działających w terminalu?
INFO: podawanie sekretów jako parametry naraża je na wyciek. To może zmienne środowiskowe? Ciekawa analiza różnych rozwiązań.
8 ) Prestigemad - skrzyżowanie Jupyter Notebooka z klientem HTTP lub coś jak Postman połączony z notatnikiem
https://prestigemad.com/
INFO: ustaw kursor tekstowy przy czymkolwiek, co nie jest komentarzem i naciśnij CTRL+ENTER (na Macu CMD+Enter) i zobacz, co się stanie. Przydatne do tworzenia interaktywnych dokumentacji. Aplikacja selfhosted.
- Drobne przecieki związane z wyglądem Windowsa 11
INFO: nowe menu start, sporo zaokrągleń w designie. Przyjemnie to wygląda.
- Nowoczesne alternatywy dla klasycznych komend unixowych
INFO: cat z kolorowaniem składni? Przyjaźniejszy zamiennik seda? Łącznie 27 interesujących narzędzi
- Utrzymywanie stałych proporcji wysokości do szerokości w CSS (tzw. aspect-ratio)
INFO: nie wiedziałem, że CSS natywnie obsługuje takie rozwiązanie. Przydatne np. do przycinania obrazków tak, aby pasowały do naszego grida.
- Jak hackerzy wykorzystali Slacka do włamania się do EA Games
INFO: jestem zaskoczony, że tak prosta metoda na obejście zabezpieczeń multifactor zadziałała w takiej korporacji.
- Jak i po co przestać się przestymulowywać cyfrowymi bodźcami?
INFO: istnieje pewna szansa, że przesadnie stymulujesz swój mózg social mediami, czy muzyką. Jaki to może mieć na Ciebie wpływ?
- Podłączenie komputera bez karty WiFi do sieci bezprzewodowej z użyciem Raspberry Pi
INFO: instrukcja wykonania prostego bridga pobierającego net z WiFi i podającego go po kablu np. do starych komputerów.
- Kopia - nowe, otwartoźródłowe narzędzie do wykonywania kopii bezpieczeństwa plików
INFO: korzysta z Twojego (wybranego) storage. Obsługuje deduplikację, kompresję w locie i szyfrowanie danych. Klient działa na Windows/Linux/Mac.
- LanDrop - narzędzie do szybkiego przesyłania plików między komputerami w sieci LAN
INFO: w działaniu przypomina bardzo AirDrop znany z urządzeń Apple, jednak to rozwiązanie jest wieloplatformowe. Działa na Windows/Linux/Mac/Android/iOS
- Jak dobrze Twoja przeglądarka zabezpiecza Cię przed śledzeniem i identyfikacją przez np. wydawców reklam?
INFO: wykonaj prosty test i zobacz, które elementy Twojej przeglądarki są unikalne, a które sprawiają, że wtapiasz się w tłum
- Joplin - wieloplatformowa aplikacja do notatek i list zadań
INFO: obsługuje synchronizację danych z Dropboxem, OneDrive, NextCloud, czy dowolnym plikowym zasobem sieciowym. Działa na Windows/Linux/Mac
- Ponad setka animowanych 'loaderów' napisanych w czystym CSS
INFO: niekoniecznie musisz je wykorzystywać w celu, w jakim powstały. Mnie ciekawi bardziej to, jak zostały one stworzone (analiza kodu CSS)
- Zaawansowane użycie metod konsoli w JavaScript - na console.log() świat się nie kończy
INFO: przydatne do sprawniejszego debugowania aplikacji. O istnieniu table() i group() nie wiedziałem wcześniej.
- pyWhat - narzędzie do identyfikacji stringów. Wykrywa, czym jest tekst, który wkleiłeś
INFO: wklejasz ciąg znaków i od razu wiesz, że jest to np. hash MD5, albo numer karty kredytowej lub ID filmu na YouTube. Potrafi analizować zawartość plików PCAP (dumpy ze snifferów) i wyciągać z nich cenne informacje.
- CSSGram - filtry z Instagrama zaimplementowane w czystym CSS
INFO: wybierasz filtr z listy, dodajesz jego nazwę jako klasę do obrazka i gotowe.
- Przegląd TOP15 wartych uwagi bibliotek do Reacta
INFO: to subiektywny wybór autora tekst, niebazujący na popularności tych bibliotek
- Jak zaimplementować na stronie funkcję "skopiuj do schowka"?
INFO: skrajnie proste rozwiązanie bazujące na jednej, niezbyt rozbudowanej instrukcji. Nie każdy jednak wie, że tak to działa.
- Podstawy operacji na liczbach binarnych - wyjaśnione w bardzo przystępny i szybki sposób
INFO: najbardziej spodobała mi się metoda ustawiania i odczytywania (sprawdzania) konkretnych bitów w liczbie. Kiedyś miałem to na studiach, ale zupełnie wyleciało mi z głowy
- Kiedy nowa wersja danego softu będzie dostępna i jakie zmiany wprowadzi?
INFO: strona agregująca daty releasów nowych wersji popularnych technologii.
== LINKI TYLKO DLA PATRONÓW ==
- Jesteś osobą mocno techniczną i swobodnie piszesz po angielsku? A może by na tym zarobić?
INFO: lista 28 firm płacących za techniczne wpisy na ich blogach. Ceny zazwyczaj w przedziale $100 - $500 za tekst
- Zbiór 160+ dobrych rad i tipsów do pracy z GITem
INFO: nieważne jak długo pracujesz z gitem, prawdopodobnie znajdziesz tam coś nowego, co może Ci się przydać
- Potężny zbiór linków do narzędzi dla designerów i ludzi od UX
INFO: całość podzielona na działy: projektowanie, mockupy, no-code, dostępność i dziesiątki innych
- Podręcznik przygotowujący do rozmów kwalifikacyjnych z HTML/CSS/JavaScript
INFO: dziesiątki pytań z pełnymi odpowiedziami i opracowaniami. Idealne do nauki przed rozmową o pracę. U góry po prawej możesz wybrać język polski
Podobało się? to kliknij
Dołącz do grona patronów, aby wspierać zestawienie i uzyskać dostęp do wszystkich linków:
➤ https://patronite.pl/unknow

Znowu to robisz. Przed 12. Roboty jeszcze pod sufit, a tutaj taki zastrzyk linków i wiedzy. Daaaamn! Jak żyć Panie @Unknow, jak żyć?
@Unknow Piekielnie dobra robota! Doceniam! A to się rzadko zdarza.
Super wrzutka! Kopia, landrop! Dzięki
Zaloguj się aby komentować
Dzisiaj publikuję znacznie później niż zwykle, ale dzięki temu przynajmniej połowa Twojego piątku będzie produktywna
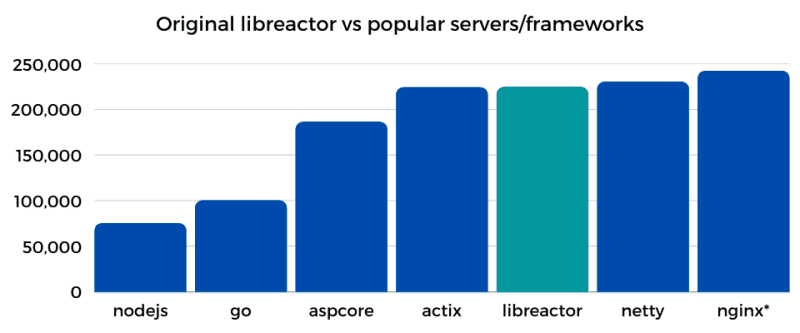
- Ekstremalna optymalizacja serwera WWW (nginx) - od 224k req/sec do 1.2M
INFO: autor pokazuje kolejne kroki optymalizacji mającej na celu przygotowanie API mogącego obsługiwać przynajmniej milion requestów na sekundę na pojedynczej instancji EC2 (model c5.xlarge)
- Słuchasz muzyki tylko w najwyższej jakości? A faktycznie czy umiałbyś rozpoznać, która jakość jest najwyższa?
INFO: posłuchaj sześciu utworów. Każdy z nich dostępny jest w jakości 128kbps, 320kbps oraz w formie czystego, nieskompresowanego pliku WAV. Twoje zadanie to znalezienie tego ostatniego.
- Jak debugować problemy z wyświetlaniem strony na iPhone? - kompleksowe podejście
INFO: czy to wina rozdzielczości? może to specyfika przeglądarki? a może po prostu "na iPhone tak to działa"? Każdy z tych problemów ma swoje rozwiązanie.
- Jak działają zapytania DNS w systemie Linux? - to nie może być trudne, prawda?
INFO: pięcioczęściowa seria wyjaśniająca krok po kroku, co dzieje się podczas odpytywania systemu o nazwę domeny
- iPhone 12 wyłowiony z kanału po 7 godzinach spędzonych pod wodą (działał!) - ciekawa była metoda odnalezienia go i wyłowienia
INFO: autor tekstu przy okazji odkrył, że użycie bluetooth (celem np. błyśnięcia ekranem) i próby dzwonienia na telefon znajdujący się głęboko pod wodą zazwyczaj nie przynoszą rezultatów
- Używaj poprawnych tagów HTML do zadania, jakie chcesz wykonać - czyli słów kilka o semantyce
INFO: dlaczego nie powinieneś wrzucać wszystkiego w DIVy i SPANy? Wyjaśnienie jest w artykule.
- Wszystkie komputery Apple z chipem M1 posiadają buga w zabezpieczeniach, którego nie da się naprawić (bez wymiany procesora)
INFO: ostatnio sporo się mówi o tym błędzie. Zanim jednak napiszesz w komentarzu kultowe "i dlatego właśnie nie kupuję Maków!", przeczytaj proszę FAQ na stronie. Autor wyjaśnia tam, że praktycznie nic Ci nie grozi, a bug jest bardziej nerdowską ciekawostką.
https://anvaka.github.io/city-roads/
INFO: podajesz nazwę miasta/regionu, czekasz (potrzeba cierpliwości) i masz naprawdę fajną grafikę. Obsługiwane są wszystkie miasta, wsie itp., ale dla lepszego efektu warto wpisać duże miasto. Eksport do SVG/PNG jest dostępny pod "Customize...".
- Astro - generator statycznych stron internetowych, ale... z wersji dynamicznej
INFO: budujesz stronę w czymkolwiek zechcesz, a Astro robi z tego wersję statyczną.
- Jak stworzyć przyjazną dla środowiska stronę internetową?
INFO: wyjaśnienie, co wpływa na bycie 'green' i jak można poprawić stronę, aby być bardziej ekologicznym
- Container Queries w CSS - jak z nimi pracować
INFO: artykuł dobrze wyjaśnia, czym są wspomniane kontenery i dlaczego używanie media query to nie jest to samo. Przyjemne wyjaśnienie.
- Czy wszystkie komentarze w kodzie mają sens? Kiedy komentarze mogą być zbyteczne
INFO: komentowanie kodu to dla niektórych coś na wzór obowiązku, a nie dobra praktyka, która ma poprawić zrozumienie kodu. Przez to poczucie obowiązku, komentowane często są elementy niepotrzebujące komentarza i/lub kod komentowany jest na niewłaściwym poziomie szczegółowości.
- Jak zbudować twitterowego bota, zupełnie bez programowania i bez wydawania pieniędzy na jakiekolwiek narzędzia
INFO: poradnik (4 filmy z tutorialami) jest dostępny w modelu "zapłać ile chcesz", ale jeśli nie jesteś w stanie dać nawet $1, to wpisz tam zero - też zadziała
- Dlaczego Proof-Of-Stake mający zastąpić Proof-Of-Work np. w Ethereum jest problematyczny?
INFO: autor prostymi słowami (z pominięciem algorytmów, obliczeń itp.) wyjaśnia, do czego może doprowadzić przejście na PoS.
- vaice2json - rozpoznawanie głosu w trybie offline (rozwiązanie Open Source)
INFO: jest to narzędzie CLI, pracujące na plikach WAV. Może przydać się do zrobienia własnej wersji asystenta głosowego. Posiada moduł do obsługi języka polskiego. Ta aplikacja dopasowuje próbkę głosu do wzorca, czyli umie rozpoznawać wydawane polecenia, ale nie wykona transkrypcji tekstu.
- Interaktywny kurs CSS prosto od Google - zupełnie za darmo
INFO: naprawdę przystępnie napisany i zwięzły kurs CSS. Przykłady osadzone są przez CodePen, więc można się nimi dynamicznie pobawić.
- Jak działają hasła maskowane? - "podaj pierwszą cyfrę telekodu..." (film, 7 minut)
INFO: krótkie wyjaśnienie algorytmu, jego wad i przypadków użycia.
- Jak NIE tworzyć buttonów w HTML - krótkie porównanie rozwiązań z komentarzem
INFO: przycisk na stronie można osadzić jako button, input, div, ostylowany link i jeszcze na kilka innych sposobów. Które z nich są złe, a które skrajnie złe i dlaczego?
- Superintendent - odpytuj pliki CSV tak, jakby to była baza SQL. Do tego graficznie
INFO: natywna aplikacja na Windows/Linux/Mac, która w wersji beta dostępna jest zupełnie za darmo. Na załączonym na stornie filmie widać, jak się tego narzędzia używa.
- Czym różnią się Su, Sudo Su, Sudo -s oraz Sudo -i?
INFO: taka ciekawostka dla adminów i devopsów. Wyjaśnienie, kiedy używać każdej z tych opcji
- Piszesz aplikacje na Maca? Lepiej iść do marketu, czy rozpowszechniać oprogramowanie na własną rękę?
INFO: odpowiedź nie jest taka oczywista, bo oba wyjścia posiadają swoje plusy jak i minusy. Poza tym zawsze można zdecydować się na model mieszany
- Używanie menadżerów haseł - czy może nas to narażać na jakieś niebezpieczeństwa?
INFO: autor pokazuje, że menadżery haseł także można sprytnie zaatakować. Wektory ataku są jednak na tyle specyficzne, że przeważnie lepiej dla Ciebie będzie używać menadżera niż zaniechać jego używania z wymienionych powodów
- Minimalistyczny edytor kodu w wersji selfhosted z obsługą wielu użytkowników
INFO: działa to trochę jak dokumenty google, gdzie wielu userów, jednocześnie może modyfikować kod aplikacji.
- Jak bezpiecznie zachować dane "na zawsze"?
INFO: ciekawa analiza tematu. Jaki nośnik wykorzystać? Jaką technologię? jak to wszystko połączyć i czego zdecydowanie nie używać?
- Pisanie "sprytnego" kodu - zło, czy dobre rozwiązanie?
INFO: niekiedy napotykamy się na kod źródłowy, który wykorzystuje bardzo wymyślne właściwości języka. Trudno się to czyta, trudno go zrozumieć, ale przynajmniej jest zgrabny i krótki. Istnieje jednak inny rodzaj sprytnego kodu - taki, który wykorzystuje właściwości danego problemu, a nie języka.
== LINKI TYLKO DLA PATRONÓW ==
- Jak używać HTTPS na localhoście? Poradnik.
INFO: do czego potrzebujesz HTTTPSa? Chcesz przetestować usługi/serwisy działające jedynie w wersji szyfrowanej, albo wpisałeś sobie do hostów domenę swojego przyszłego serwisu i chcesz przetestować jej działanie w wersji 1:1 jak oryginalnej, ale podając kod z lokalnego komputera.
- Jak napisać rozszerzenie do przeglądarki Chrome (w praktyce: do każdej przeglądarki obsługującej webextensions) w czystym JS
INFO: bardzo zwięzły, ale - jakby nie patrzeć - w zupełności wystarczający tutorial
- System do automatyzacji śledztw OSINT - zbieranie informacji o domenach, mailach i ogólnie o ludziach
INFO: narzędzie w stylu recon-ng, z tym że posiadające interfejs webowy i ponad 200 dodatków zbierających dodatkowe informacje
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
Podobało się? To kliknij
Dołącz do patronów zestawienia:
https://patronite.pl/unknow

@Unknow łooooo Panie ile dobra!!

@Unknow Dobrze, że pod koniec pracy wrzuciłeś
@Unknow Dzięki za kolejne zestawienie! ;d
Zaloguj się aby komentować
Niby mamy długi weekend, ale ja się nie obijam i nowe zestawienie ciekawych linków z branży IT jest już gotowe
Dzisiaj złowiłem sporo edukacyjnych gier. Widocznie ten 'długowekendowy' klimat mi się udzielił
- The Unix Game - rozwiązuj zadania w terminalu Unixa/Linuksa, budując proste programy z dostępnych klocków
INFO: nawigacja w grze jest kiepska. W górnym menu masz kategorie zadań, a na dole po lewej wybierasz konkretne zadanie. Poprawność odpowiedzi sprawdzisz klikając 'Submit'
- Speedrun Super Mario Bros - gdzie leży granica ludzkich możliwości? Analiza. (film, 45 minut)
INFO: co pewien czas padają nowe rekordy szybkości przejścia wspomnianej gry. Czy istnieje jednak jakiś rekord, którego człowiek już nie będzie w stanie pokonać? Istnieje
- ZjebanOS - celowo uszkodzony obraz dockera. Zadaniem użytkownika jest spróbować go naprawić (system wstaje, usługi nie)
INFO: obraz zawiera niedziałającego apache, nginx oraz aplikację pisaną w PHP. Jest to obraz do nauki debugowania problemów z Linuksem. Niektóre zadania są dość złośliwe
- Flexbox Zombies - lubisz zabijać zombiaki, a jednocześnie chcesz nauczyć się CSSa
INFO: gra wymaga założenia konta i normalnie jest płatna, ale teraz można ją aktywować zupełnie za darmo
- "Polscy Programiści" - serwis agregujący blogi i kanały YouTube polskich developerów
INFO: Wszystkie linki prowadzą do materiałów w języku polskim. Dostępna jest wyszukiwarka, a baza danych zawiera obecnie ponad 250 autorów i około 8200 linków. Projekt stale się rozwija.
- Jak wygląda kod ransomware napisany w Pythonie?
INFO: aplikacja szyfruje zawartość dysku (lub jeden wskazany plik w ramach testów) i żąda okupu. Źródła są interesujące, bo znajdziemy w nich kod odpowiedzialny za utrudnienie deasamblacji, utrudnienie debugowania (pułapki dla debugerów, zakaz odpalania w sandboxie czy VM). Pouczająca lektura
- Sztuka używania wiersza poleceń - rozbudowany poradnik w języku polskim
INFO: dobre wprowadzenie od absolutnych podstaw, poprzez użyteczne, często używane operacje. Każdy znajdzie tu coś dla siebie.
https://dev.to/devlorenzo/13-apis-to-help-you-build-a-dating-app-57o7
INFO: to oczywiście rozważania czysto teoretyczne (i niestety wymagające sporo pieniędzy), ale pozwalające dość szybko wypuścić działający prototyp aplikacji. Artykułu można użyć jako inspiracji i źródła ciekawych, gotowych rozwiązań
- Cmentarz projektów Google - czyli ponad setka projektów, które nie udały się tej firmie
INFO: przy każdym projekcie widnieje powód jego wycofania, a po kliknięciu nazwy można poczytać więcej na jego temat.
- Kolekcja filmów z filmami od znanych startupów - jako inspiracja
INFO: chcesz zaprezentować swój projekt w formie wideo, ale nie wiesz jak to zrobić? Weź przykład z Notion, Zapiera, Canvy czy Figmy. Przeczytaj koniecznie teksty pod filmami. Znajdziesz tam info, jakiego sprzętu użyto do nagrywania i kilka ciekawostek z nagrań.
- Dlaczego przeglądarka Safari (losowo?) traktuje niektóre pola tekstowe jako pola logowania?
INFO: ciekawy bug. Okazuje się, że nie jest to losowa aktywacja podpowiadania haseł, a sprytny (nie zawsze działający) system sugestii
- Upuść kroplę wody na mapie USA i zobacz, dokąd prawdopodobnie popłynie
INFO: ciekawa symulacja prezentująca obieg wody. Woda czasami trafi do jeziora, a najczęściej popłynie rzekami do oceanu
- System rozpoznawania obrazu w Tesli oszalał i wszędzie widział sygnalizację świetlną - nazwijmy to nieprzetestowanym przypadkiem brzegowym
INFO: rzuć okiem do komentarzy, aby poznać rozwiązanie zagadki, jak do tego doszło
- YARE - strategia czasu rzeczywistego (gra!) w której sterujemy swoimi jednostkami pisząc kod w JavaSript
INFO: wygląda ciekawie. Można grać na żywo z innymi ludźmi, ale muszę przyznać, że pogubiłem się już trochę w samouczku
- PlayngCards - serwis online do prowadzenia rozgrywek w karcianki/planszówki przez neta. Serwis NIE pilnuje żadnych zasad.
INFO: wszyscy gracze widzą tą samą planszę. Można wszystko customizować do woli i dostosować do gry, którą sam wymyśliłeś. Serwis nie powie, czy dany ruch jest dozwolony, bo dozwolone są wszystkie. To inni gracze mogą co najwyżej protestować. Dobra platforma do grania w gry z młodości, dla których nie istnieją wersje online.
- GoTTY - udostępnij swój linuksowy terminal jako aplikację webową
INFO: terminal można udostępnić wielu użytkownikom w trybie tylko do odczytu, jak i w trybie pełnego dostępu.
- Gotowy skrypt wyłączający w Windows 10 dziesiątki funkcji zagrażających prywatności użytkownika
INFO: musisz odkomentować z listy tweaków, które elementy chcesz użyć. Warto przeczytać (w komentarzach do funkcji) co dana opcja robi
- Jak lokalizacja broni atomowej z USA zostałą zdradzona przez... aplikację do nauki online (coś jak fiszki/flashcards)
INFO: armia szkoliła swoich żołnierzy wiedzy związanej z tą bronią z użyciem publicznie dostępnej aplikacji. Pytania były dostępne dla każdego.
- Techniki z HTML i CSS, które pomogą Ci zredukować ilość używanego kodu JavaScript
INFO: Rozwiązanie tych problemów bez użycia JS ma na celu poprawienie dostępności strony i przyspieszenie jej działania.
- Github Actions jako zamiennik dla typowego oprogramowania do Continuous Integration (film, 26 minut)
INFO: tutorial tłumaczący, jak zbudować prostą automatyzację z użyciem Githubowych akcji. Tutaj na przykłądzie aplikacji pisanej w NodeJS
- Dragula - skrajnie prosta biblioteka JS do implementacji drag & drop
INFO: wszystko ogranicza się do wywołania jednej funkcji. Po jej zastosowaniu można przeciągać elementy między kontenerami. Warto rzucić okiem na demo.
- Caldera - przetestuj bezpieczeństwo swoich rozwiązań z IT (wprowadzenie do tematu po polsku)
INFO: aplikacja jest frameworkiem do symulacji ataków hackerskich. Przydatna dla ludzi z branży security, a konkretniej red-team. Działa na Macu/Linuksie/Windowsie.
- Rozszerzenie do przeglądarki Chrome pozwalające limitować czas spędzany na wybranych stronach
INFO: jeśli za dużo czasu marnujesz na przeglądanie rozrywkowych treści, możesz wrzucić je na czarną listę i limitować
- RPG-cli - bardzo osobliwy zamiennik komendy 'cd' dla skrajnie znudzonych adminów [Windows/Linux/OSX]
INFO: chodzisz po swojej strukturze katalogów, ale w niektórych zakamarkach dysku czekają na Ciebie potwory (pająki, węże, ślimaki - 15 różnych klas). Walczysz z nimi w systemie turowym. Zawsze możesz powrócić do katalogu domowego, aby trochę się zregenerować. Zabawna koncepcja
== LINKI TYLKO DLA PATRONÓW ==
Chcesz zostać ekspertem od sztucznej inteligencji? Jak to osiągnąć i jakie dwie popularne drogi rozwoju możesz wybrać?
INFO: to interaktywna mapa pokazująca Ci, jakie tematy należy zbadać i którymi drogami można iść, aby rozpocząć karierę w branży AI. Szare bloki to dostępne opcje, a niebieskie, to te, które poleca autor poradnika.
Zbiór wideo kursów na temat React, NextJS, Laravel, JavaScript, HTML, Vue, Flutter, NodeJS i dziesiątek innych (YouTube)
INFO: kliknij zakładkę 'Playlists', aby zobaczysz wszystkie kursy. Gość fajnie tłumaczy. Warto rzucić okiem.
Lista darmowego i otwartoźródłowego oprogramowania respektującego prywatność
INFO: nie chcesz używać aplikacji wielkich firm? a może lubisz rozwiązani selfhosted? jeśli tak, to ta lista zdecydowanie Ci się przyda
Zbiór najlepszych praktyk przy pracy z docker-compose (dość długi artykuł)
INFO: tworząc obrazy dockera możemy bardzo usprawnić swoją pracę. Oto zbiór wskazówek jak to zrobić
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
Podobało się? To kliknij
Dołącz do moich patronów
➤ https://patronite.pl/unknow

Dzięki dobry człowieku
Zaloguj się aby komentować
➤ https://videopoint.pl/pagec/3976o/8/promocja/11441/
Na Videopoint starsze kursy są dostępne w promocji -70%, więc warto rzucić okiem nawet jak nie liczy się na wygraną
TL;DR: zaplusuj
Zasady #rozdajo:
-
wchodzisz na powyższego linka i wybierasz dla siebie nagrodę
-
plusujesz
️ten wpis i wrzucasz linka do wybranej nagrody w komentarzu
- w poniedziałek wieczorem (około 20:00) wybiorę zwycięzcę, który otrzyma wybrany przez siebie kurs

a mnie chodziło że @UberRam wybrał kurs GIT-a
Jako że zwycięzca #rozdajo do dziś dnia się nie odezwał i nie odpisuje na priv, wybrałem nową osobę, do której leci kurs.
@adrian-wieczorek - odezwij się proszę na priv
Potrzebuję: imię, nazwisko i adres mailowy (są potrzebne do wygenerowania kuponu), a wybrany kurs poleci do Ciebie.
Przebieg losowania na screenie

@Unknow Yey
Zaloguj się aby komentować
https://helion.pl/pagec/3976o/8/promocja/11476
➤ Pragmatyczny programista. Od czeladnika do mistrza
➤ Algorytmy. Ilustrowany przewodnik
➤ Zostań samoukiem. Jak mistrzostwo opanować twarde umiejętności w zadziwiająco krótkim czasie
[ Promocja kończy się w niedzielę o północy ]
https://helion.pl/pagec/3976o/8/promocja/11476



Zaloguj się aby komentować
[Wpisujcie miasta!]
https://www.onet.pl/informacje/onetwiadomosci/zamkniecie-serwisu-naszaklasapl/hrzlgp7,79cfc278
Przyznam szczerze, że nigdy nie miałem tam konta.
Serwis za to był skrajnie popularny u starszego pokolenia.
@Unknow a ten post ukazuje się na hejto. Coś się kończy, coś się zaczyna.
@Unknow Od długiego czasu ten serwis był sztucznie podtrzymywany przy życiu. Przeglądając wpisy na forum wydaje się, że nawet administratorzy już tam nie zaglądają. Trochę szkoda, że portal, który był niegdyś jednym z najpopularniejszych w polskim internecie kończy swoją historię w taki sposób. Właściciele poniekąd przegapili swoją szansę.
Zaloguj się aby komentować
Czas obniżyć Twoją produktywność w pracy
Oto i jest! Nowe wydanie mojego zestawienia.
- Interaktywny serwis do nauki nowoczesnego CSSa
INFO: z menu po lewej wybierz lekcje lub quiz. Sugeruję rozpocząć od sprawdzenia swojej wiedzy, aby wiadomo było, które lekcje trzeba przerobić.
- Symulator dockowania SpaceX ISS - trudne i mocno czasochłonne
INFO: spróbuj bezpiecznie zadokować do stacji kosmicznej. Spora bezwładność statku połączona ze specyficzną fizyką sprawia, że zadanie to nie jest takie proste jak mogłoby się wydawać
- 'Fiszki' do nauki architektury AWS. Czytasz pytanie, odpowiadasz i samodzielnie oceniasz swoją odpowiedź.
INFO: można ograniczyć pytania do konkretnego produktu (kliknij stos kart i wpisz tam np. S3). W przyszłości dodane będą fiszki z Azure i Google Cloud.
- Doom Captcha - zabij 4 przeciwników, aby rozwiązać captchę
INFO: przepisywanie kodów z obrazków i klikanie na witryny sklepów jest zbyt mainstreamowe. Co ciekawe, kod IDDQD działa!
- JWT... wszędzie tylko JSON Web Tokeny, ale czy naprawdę potrzebujesz go do uwierzytelnienia użytkownika?
INFO: używanie tokenów JWT niesie ze sobą pewne obciążenia, na które musimy świadomie wyrazić zgodę. Autor omawia to dokładniej w tekście.
- Interfejs typu brain-to-text umożliwia sparaliżowanym pacjentom pisanie na komputerze z szybkością około 90 znaków/min.
INFO: poprzednia wersja interfejsu umożliwiała jedynie sterowanie kursorem używanym do klikania po klawiaturze. Ta zamienia myśli pacjenta na tekst (wyobraża sobie on ruchy jak przy pisaniu odręcznym).
- A gdyby tak wykorzystać DNSa jako bazę danych typu key-value?
INFO: autor zbudował serwis do skracania linków oparty w pełni na wpisach TXT w DNSie. W krótkim artykule jest link do źródeł w GO (59 linii kodu)
https://jvns.ca/blog/2021/05/17/how-to-look-at-the-stack-in-gdb/
INFO: krótki wstęp do tematu. Przydaje się do rozwiązywania trudnych do namierzenia problemów z oprogramowaniem, którego niekoniecznie jesteśmy autorami
- Flat Data + Flat Viewer - sposób na zbieranie, gromadzenie i wizualizowanie danych przechowując je w repo gitowym
INFO: czy wiesz, że dane statystyczne mogą być przetwarzane i wizualizowane bezpośrednio na Twoim koncie na GitHubie z użyciem Github Actions?
- Wizualizowanie tego, jak telefon dobiera sobie stacje bazowe w trakcie podróży
INFO: całkiem fajnie przedstawione. Zaskoczyło mnie to, w jakich miejscach zmieniła się stacja nadawcza na zupełnie inną
- Site Isolation - nowe zabezpieczenie w Firefoksie
INFO: artykuł wyjaśnia, na czym polega nowa metody ochrony bezpieczeństwa i prywatności użytkowników.
- Prosta metoda na wyszukiwanie commita GITa na podstawie jego opisu
INFO: metoda nie wymaga żadnych dodatkowych narzędzi, a opiera się jedynie na poprzedzeniu szukanej frazy dwoma, dodatkowymi znakami
- Jak Dropbox przyspieszył działanie swojego windowsowego klienta, optymalizując ustawienia TCP w systemie
INFO: ciekawa analiza tego, z jakimi problemami wydajnościowymi zmagał się Dropbox i wyjaśnienie, dlaczego zdecydowali się właśnie na takie ich rozwiązanie
- Ethereum obniży zużycie energii, jakiej potrzebuje do działania o 99,95%?
INFO: mowa o przejściu kryptowaluty z modelu PoW na PoS (Proof-of-Work na Proof-of-Stake)
- Oficjalne wydanie 1Password dla Linuksa jest już dostępne
INFO: była wersja alpha, później beta, a teraz jest klasyczna wersja stabilna.
- Ponoć porównywanie się z innymijest złe, ale kto by się tym przejmował - sprawdź, jak bardzo odbiegasz od normy
INFO: na stronie znajdziesz około 100 prostych pytań A/B. System porówna Twoją odpowiedź do wyniku statystycznego. Jak często będziesz "taki jak wszyscy"?
- Dlaczego NIE powinieneś używać GIT LFS (Large File Storage)?
INFO: trzymanie wielkich plików w repo w dedykowany do tego sposób wydaje się spoko pomysłem. Autor artykułu udowadnia jednak, że generuje to kilka problemów, o których programista mógł nie pomyśleć. Warto przeczytać przed wdrożeniem LFS w swoim projekcie.
- LibraChat - wygląda na to, że mamy następcę Freenode.
INFO: projekt istnieje od tygodnia, ale migrują na niego zwolennicy Freenode. W praktyce jest to nowa, bardziej wolnościowa sieć IRC.
- Jak szybko uruchomić serwer HTTP podający zawartość aktualnego katalogu?
INFO: zbiór jednolinijkowców realizujących to zadanie w Pythonie, Perlu, Rubym, PHP i kilku innych technologiach
- Czy aby na pewno powinniśmy czytać "Czysty Kod" autorstwa Roberta C. Martina?
INFO: autor wytyka błędy w książce i sugeruje, że praktyki promowane przez autora są niepoprawne. Pełen zbiór zarzutów jest w tekście
- Narzędzie online do powiększania fotek z zachowaniem dobrej jakości obrazu (bazuje na AI)
INFO: za darmo można zrobić resize tylko 5 zdjęć. Wrzuciłem tam w ramach testu mój avatar 250x250, wybrałem zooma x4 i efekty są naprawdę dobre.
- Wygląda na to, że Chrome planuje dodać wsparcie dla RSSa
INFO: w teorii miała to być już martwa technologia, a tymczasem Google zachęca do posiadania kanału RSS na swoich stronach
- Jak zrozumieć pełen proces powstawania oprogramowania? Proste wyjaśnienie każdego z etapów.
INFO: Software Development Lifecycle (modele), zbieranie wymagań, projektowanie architektury, projektowanie rozwiązań softwarowych, implementacja itp. Każdy krok opisany jest dość dokładnie.
- TimeTrace - terminalowe narzędzie do zliczania czasu pracy nad projektami
INFO: skrajnie proste w obsłudze. Masz możliwość utworzenia projektu i rozpoczęcia/zakończenia pracy przy nim. Projekty można oznaczać jako własne lub płatne. Istnieje opcja robienia podsumowań.
- Szybkie prototypowanie elektroniki z użyciem... drukarki atramentowej? Tak, to możliwe.
INFO: interesujący projekt na Kickstarterze. "Tusz" do drukarki umożliwiający drukowanie ścieżek jak na płytkach. Tusz po prostu przewodzi prąd, umożliwiając szybkie wydrukowanie prototypu płytki na sztywnym papierze.
- Rosyjska klawiatura ochroni Cię przed malwarem?
INFO: interesujące odkrycie pokazujące, jak malware reaguje, gdy napotka wirtualną klawiaturę z językiem rosyjskim lub ukraińskim (a niektóre oprogramowanie wykrywa jeszcze 15 innych języków). Dlaczego tak się dzieje? o tym w artykule.
== LINKI TYLKO DLA PATRONÓW ==
Jak stworzyć własną, miniaturową dystrybucję linuksa mieszczącą się na dyskietce?
INFO: współcześnie mało kto posiada napęd dyskietek, ale sama wiedza na temat tworzenia dystrybucji może być bardzo cenna. Testować można np. na Virtualbox/VMWare itp.
Automatyzacja działań webowych z użyciem Puppetera - gotowe receptury
INFO: strona zawiera kilka gotowych kodów użytecznych dla webdeveloperów (generowanie metryk, statystyk, raportów z Lighthouse itp.)
Baza danych ponad 500 zupełnie darmowych wideo-kursów technicznych i nie tylko (programowanie, administracja serwerami, startupy itp.)
INFO: niemal wszystkie kursy to bardzo rozbudowane playlisty z Youtube. Niezwykle pokaźna baza danych. Zawiera wyszukiwarkę i podział na kategorie.
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
Podobało się? To kliknij
Dołącz do grona patronów i wspieraj moją pracę
https://patronite.pl/unknow

"Czas obniżyć Twoją produktywność w pracy" Polecam tego użytkownika!
I znowu to samo. Dobrze, że już się praca kończy, to można przeznaczyć ten czas na coś konkretnego, np ciekawe linki z branży it od @Unknow
@Unknow numer 20 ciekawy, a co sądzą o tej książce wszyscy programiści na hejto? jakieś opinie?
Zaloguj się aby komentować
https://www.humblebundle.com/subscription/checkout?partner=unknow
W skrócie:
➤ kupujesz subskrypcję za 22zł/msc (normalna cena to 80zł/msc) i co miesiąc dostajesz 12 gier na własność
➤ gdy anulujesz subskrypcję, to gry zostają na Twoim koncie
➤ dostajesz dostęp do Humble Trove, czyli katalogu 90+ gier, w które możesz grać do woli, a których lista zmienia się co pewien czas.
➤ możesz zrezygnować w dowolnym momencie (np. po miesiącu)
➤ cena promocyjna (22zł/msc) obowiązuje tylko nowych klientów, którzy nie mieli nigdy subskrypcji Choice, oraz obowiązuje tylko przez pierwsze 3 miesiące.
➤ Po miesiącach promocyjnych możesz zabrać swoje 36 gier i zrezygnować z suba
https://www.humblebundle.com/subscription/checkout?partner=unknow

No wszystko fajnie, tylko ja mam w ciul gier, a nie mam kiedy w nie grać
Zaloguj się aby komentować
https://www.animatedknots.com
@Unknow to może znajdziesz w tym sezonie czas na powrót? Ja przez połowę roku myślę o żaglach, drugie pół o nartach
@Unknow @m-1-s-2 kurde, ja marzę o własnym małym jachciku. Ale najpierw muszę patent ogarnąć. Mam nawet książkę do węzłów.
Jedziesz z tematem, sam patent to fajna przygoda. Polecam każdemu. Ja chciałbym taką 420, żeby się trochę powywracać i na trapezie spróbować

Zaloguj się aby komentować
Zapraszam
https://www.youtube.com/watch?v=mkiXO8XFMCQ
@Unknow O! Brzmi ciekawie! Tylko przypomnij jeszcze w niedzielę, żeby nie uciekło!
Zaloguj się aby komentować
Ze względu na prowadzone przeze mnie szkolenia, nie mogę trzymać regularnego harmonogramu publikacji. Zestawienia wrzucane są co tydzień, ale w różne dni. Tym razem padło na środę
- Jak zbudowane są pliki wykonywalne EXE? (Film, 11 minut)
INFO: niezwykle przyjemne wyjaśnienie bez zbędnego zagłębiania się w nudne, techniczne szczegóły. Głos autora jest skrajnie kojący
- NIE akceptuj regulaminu - gra online
INFO: zabawna gra, w której Twoim celem jest niezgadzanie się na nic. Problemy są dwa: uciekający czas i webmasterzy zadający pytania w chory sposób (np. po klingońsku, czy z poczwórną negacją w zdaniu). Gdy odpowiesz poprawnie, tło strony stanie się zielone.
- Czy masz oko do wykrywania wpadek w designie stron WWW?
INFO: quiz podzielony na trzy poziomy trudności: łatwy, średni i trudny. Przy pytaniach średnich już w większości przypadków odpadłem
- Apprise - planujesz dodać system notifykacji do swojej aplikacji?
INFO: Ta aplikacja potrafi wysłać notyfikację za pomocą ponad 60 kanałów. Niezależnie czy preferujesz Slacka, Discorda, Twittera, Telegrama, maila czy SMSa, to rozwiązanie pomoże Ci dostarczyć notyfikację tam, gdzie ma dojść.
- Nerdowska gra detektywistyczna - znajdź przyczynę opóźnienia 50ms podczas nawiązywania połączenia sieciowego
INFO: jak to się dzieje, że ten sam kod wywoływany z terminala jest o 50ms szybszy od wersji uruchamianej z przeglądarki? Korzystając z dostępnych narzędzi, dojdź do tego co się dzieje. Autor na końcu podaje oczywiście dokładny opis przyczyny.
- Jak działa poczta e-mail? Bardzo dogłębne wyjaśnienie
INFO: na stronie znajdziesz opis całego procesu wysyłania i dostarczania wiadomości. Czym jest MUA, MSA, MTA, MDA i itp? Jak działa autokonfiguracja programu pocztowego? Dlaczego klient pocztowy nie łączy się do serwera docelowego bezpośrednio, tylko wymaga serwera wyjściowego?
- PostgresSQL jako warehouse do trzymania danych - jak to osiągnąć?
INFO: garść porad na temat optymalnego budowania zapytań i sprytnego konstruowania schematów danych w bazie.
https://turriate.com/articles/modern-javascript-everything-you-missed-over-10-years
INFO: przegląd ciekawych rozwiązań, o których niekiedy nie wiedzą lub zapominają programiści
- Vandal - rozszerzenie do Firefoxa/Chrome pozwalające przeglądać poprzednie wersje aktualnie odwiedzanej strony
INFO: jako backend używany jest serwis Web Archive, ale trzeba przyznać, że nawigowanie z użyciem tego rozszerzenia jest o wiele przyjemniejsze od korzystania z UI serwisu
- ChangeDetection - narzędzie do wykrywania zmian na stronach internetowych (w HTML)
INFO: definiujesz adresy URL do obserwacji i triggery, które chcesz wywołać gdy coś się zmieni. Jest to oprogramowanie selfhosted
- Nowe wersje Apple Watch zmierzą ciśnienie krwi, poziom cukru, a nawet poziom alkoholu we krwi?
INFO: Apple szaleje i porządnie rozbudowuje możliwości swojego smartwatcha o kolejne czujnik sprawdzające parametry życiowe właściciela
- Dlaczego Apple usunęło swoje kultowe, świecące logo jabłka z Macbooków? (film, 4 minuty)
INFO: estetyka to tylko jeden i wcale nie najważniejszy z powodów.
- A gdyby tak wysłać pocztą nowego AirTaga od Apple i stale śledzić jego lokalizację?
INFO: ciekawy eksperyment wykonany przez autora artykułu. Na ile obietnice z reklam Apple pokrywają się z rzeczywistością i jak dobrze to działa? o tym w artykule.
- Ulepszanie grafiki w GTA V z użyciem sztucznej inteligencji
INFO: ciekawy przykład tego, jak AI potrafi przerobić w locie przyzwoicie wyglądającą grafikę na jej fotorealistyczną wersję. Robi wrażenie!
- Slidev - generator prezentacji, używający pojedynczego pliku Markdown
INFO: zobaczenie animacji na stronie głównej w pełni wyjaśnia, o co chodzi i jakie to jest fajne i proste w użyciu
- WinBox.js - system zarządzania wirtualnymi oknami w przeglądarce.
INFO: biblioteka umożliwia tworzenie i sterowania warstwami wyglądającymi jak okna. Warto uruchomić "Live demo", aby zobaczyć, jak to działa w praktyce
- Fragg Attack - nowy rodzaj ataku na sieci WiFi
INFO: dokładny opis ataku wraz z demem (film)
- Jak zbudować własny czujnik jakości powietrza?
INFO: w zależności od tego, co chcemy mierzyć, jego koszty będą w granicach od $20 do $50.
- Których operatorów CSS możesz bezpiecznie używać w mailach?
INFO: odpowiednik serwisu 'caniuse', ale w wersji dla maili
- Tailwind CSS - zło, czy ciekawe rozwiązanie?
INFO: przemyślenia autora na temat tego frameworka CSS z wyszczególnieniem wad
- Zbliżają się wielkie odejścia z pracy w branży IT?
INFO: przemyślenia pewnego profesora z Texas A&M University na temat tego, co spowodowała pandemia i jakie będą tego skutki. Nie przewiduje on zwolnień, a samozwolnienia. Jaki będzie ich powód? Zmiana kultury pracy.
- Model danych używany w Notion - jak to działa?
INFO: jak to się dzieje, że Notion jest tak elastyczny i obsługuje wszelkiego rodzaju dane? Oto wyjaśnienie od samych twórców aplikacji
- LiMa - Linux on Mac, czy coś na wzór "macOS subsystem for Linux" (niczym WSL z Windowsa)
INFO: środowisko pozwalające na natywne odpalanie aplikacji linuksowych na Macu. W tym obsługuje także konteneryzację kompatybilną z dockerami.
- Favikona dla Twojej strony w 2021 roku? To nie takie proste...
INFO: okazuje się, że poprawne i estetyczne obsłużenie favikony wymaga definicji 5-6 ikon. Oddzielna dla iPhone, dla Androida, dla starych przeglądarek, na przeglądarki Safari, dla Opery itd. Trochę tego jest.
- Nowa usługa od Google - domeny funkcyjne .NEW
INFO: domeny te umożliwiają szybkie tworzenie akcji w serwisach. Rzuć okiem na przykładowe domeny, a zrozumiesz, o co dokładnie chodzi
== LINKI TYLKO DLA PATRONÓW ==
- "Strony, które każdy programista powinien odwiedzić" - subiektywnie najlepsze linki (szacuję, że z kilkaset sztuk)
INFO: tematyka newsowa, AI, programowanie ogólne, zbiory tutoriali, wyselekcjonowane nagrania z YouTube i inne.
- Ogromny zbiór zagadnień do nauki programowania - docelowo przeznaczony do sprawnego przechodzenia rozmów o pracę
INFO: ogromna ilość usystematyzowanych materiałów podzielonych na kategorie. Sporo czytania i mnóstwo linków zewnętrznych do dodatkowej wiedzy
- Newslettery dla developerów - lista
INFO: kilkanaście wyselekcjonowanych i opisanych newsletterów (w języku angielskim) na temat CSS, JavaScript, UX, React, Node itp. Wszystko podzielone na kategorie.
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
--
https://patronite.pl/unknow

Quiz dla designerów to jest przegięcie po prostu. Najgorzej, że przy błędnych odpowiedziach jak się zrobi porównanie to nagle jest to takie oczywiste Oo
Zaloguj się aby komentować
Za 75zł można zgarnąć na Humble Bundle aż 34 prezenty, z których zysk idzie na pomoc w Indiach i Brazylii
https://www.humblebundle.com/humble-heal-covid-19-bundle?partner=unknow
➤ 23 gry komputerowe (w tym np. Superhot, Portal Knights, This War of Mine, Euro Track Simulator, Bioshock Remastered i inne)
➤ 6 książek (np. jak być charyzmatyczną osobą, podręcznik survivalu, czy rozwiązywanie problemów finansowych)
➤ 2 komiksy
➤ 3 aplikacje (Music Maker, Photo Optimizer 7, Ashampoo Backup Pro, Winoptimizer 18)
https://www.humblebundle.com/humble-heal-covid-19-bundle?partner=unknow
Moim zdaniem szczególnie opłaca się zainteresować paczką ze względu na grę 'This War of Mine' w wersji Final Cut (ze wszystkimi dodatkami DLC, jakie wyszły), która w pojedynkę kosztuje 60zł.

korci...
@kawak sam kupiłem i gram właśnie w "This War of Mine" - fajne!
@Unknow Ja ze swojej strony mocno polecam "Baba Is You". Idealna gra do rozruszania i zwarcia naszych programistycznych neuronów. Ciekawe, do którego poziomu uda Ci się dojść bez szukania rozwiązań na YT.
Zaloguj się aby komentować
➤ jeśli publikowany post zawiera dołączoną fotkę (covera), to nie generujcie już miniatury załączonych do niego linków. Najgorzej wygląda to w przypadku postu z obrazkiem i linkiem do YouTube. Okładka prawie znika, a pojawia się player.
➤ gdy klikam na nowy post -> okazje, to okazja staje się okazją tylko jeśli wrzucę ją do społeczności "okazje". W skrócie: ustawiam tytuł, cenę, linka do oferty itp. Jeśli wrzucę wpis do społeczności np. 'Ciekawostki', to wszystko, co ustawiłem, automatycznie znika i tworzy się klasyczny wpis
➤ może warto dodać mini-wsparcie dla Markdowna we wpisach? pogrubienie czy podkreślenie byłyby bardzo użyteczne. Mogłoby to mocno wpłynąć na czytelność wpisów. Jakiś "> Cytat" też by się przydał.
➤ warto pomyśleć co zrobić, aby po każdym deployu nowszej wersji serwisu nie wylogowywało wszystkich userów z portalu. To trochę wkurza.
➤ warto promować obserwowanie tagów wśród userów. Z tego co widzę, najpopularniejsze tagi obserwuje po ~20 osób, co sprawia, że tagi na Hejto to w zasadzie ozdoba
➤ system społeczności do czegoś służy? Niezależnie gdzie wrzuci się wpis, widzi go i tak tyle samo osób. Do tego tematy w społecznościach są chyba zbyteczne. W Społeczności 'Ciekawostki' mamy tylko 'bez tematu' i 'ogólne'. Nie widzę w tym większego sensu. Przy "okazjach" skrajnie trudno jest wrzucić do dobrego tematu książkę lub ebooka - zawsze muszę wybierać 'inne', bo nic nie pasuje (brakuje sensownych tematów), ale jak wspomniałem, wybór ten na nic nie wpływa
➤ API! Gdzie to API?
--
ok, tyle pomysłów z mojej strony.

Ad 6. Trudno jest zapoznać się między sobą jeżeli każdy jest anonimowy. Już na początku działania serwisu widać było, że idzie w kierunku "wykopu" zamiast w kierunku "fejsbuka" jaki był zamysł twórców. Wydaje się, że głównym powodem było anonimowe rejestrowanie się - tak jest łatwiej. Nowi użytkownicy utworzyli anonimowe konta i nie zdradzając się kim są zaczęli wrzucać znalezione informacje w internecie (tak działa wykop). FB zaczął swoją działalność od znajomości - jeden znajomy zapraszał kolejnego. Użytkownicy fb wrzucali własne zdjęcia i własne wpisy. W którym kierunku chce iść hejto?
@hejto tak! API! Mam nadzieję, że to niebawem będzie naprawdę niebawem
@orkan brakuje mi wizji i road map serwisu.
Zaloguj się aby komentować




![Weekend GorÄ
cych Cen! đĽ [9,90zĹ TYLKO 48H!] ÂŤ KsiÄ
Ĺźki - Wydawnictwo Helion, ksiÄgarnia helion.pl](https://static01.helion.com.pl/helion/img/promocje/bannery/11476/weekend11180b.png)


