◢ #unknownews ◣
Dzisiaj publikuję znacznie później niż zwykle, ale dzięki temu przynajmniej połowa Twojego piątku będzie produktywna
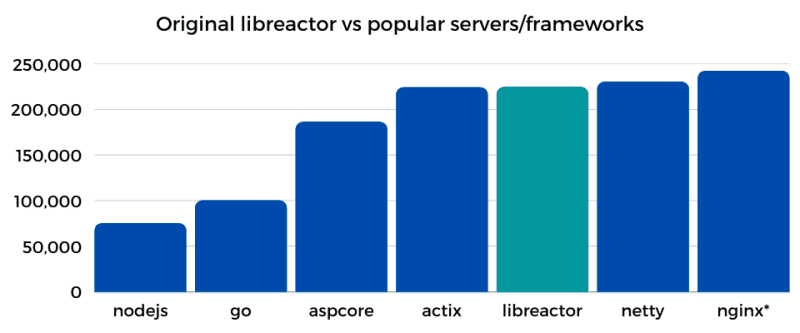
INFO: autor pokazuje kolejne kroki optymalizacji mającej na celu przygotowanie API mogącego obsługiwać przynajmniej milion requestów na sekundę na pojedynczej instancji EC2 (model c5.xlarge)
INFO: posłuchaj sześciu utworów. Każdy z nich dostępny jest w jakości 128kbps, 320kbps oraz w formie czystego, nieskompresowanego pliku WAV. Twoje zadanie to znalezienie tego ostatniego.
INFO: czy to wina rozdzielczości? może to specyfika przeglądarki? a może po prostu "na iPhone tak to działa"? Każdy z tych problemów ma swoje rozwiązanie.
INFO: pięcioczęściowa seria wyjaśniająca krok po kroku, co dzieje się podczas odpytywania systemu o nazwę domeny
INFO: autor tekstu przy okazji odkrył, że użycie bluetooth (celem np. błyśnięcia ekranem) i próby dzwonienia na telefon znajdujący się głęboko pod wodą zazwyczaj nie przynoszą rezultatów
INFO: dlaczego nie powinieneś wrzucać wszystkiego w DIVy i SPANy? Wyjaśnienie jest w artykule.
INFO: ostatnio sporo się mówi o tym błędzie. Zanim jednak napiszesz w komentarzu kultowe "i dlatego właśnie nie kupuję Maków!", przeczytaj proszę FAQ na stronie. Autor wyjaśnia tam, że praktycznie nic Ci nie grozi, a bug jest bardziej nerdowską ciekawostką.
https://anvaka.github.io/city-roads/
INFO: podajesz nazwę miasta/regionu, czekasz (potrzeba cierpliwości) i masz naprawdę fajną grafikę. Obsługiwane są wszystkie miasta, wsie itp., ale dla lepszego efektu warto wpisać duże miasto. Eksport do SVG/PNG jest dostępny pod "Customize...".
INFO: budujesz stronę w czymkolwiek zechcesz, a Astro robi z tego wersję statyczną.
INFO: wyjaśnienie, co wpływa na bycie 'green' i jak można poprawić stronę, aby być bardziej ekologicznym
INFO: artykuł dobrze wyjaśnia, czym są wspomniane kontenery i dlaczego używanie media query to nie jest to samo. Przyjemne wyjaśnienie.
INFO: komentowanie kodu to dla niektórych coś na wzór obowiązku, a nie dobra praktyka, która ma poprawić zrozumienie kodu. Przez to poczucie obowiązku, komentowane często są elementy niepotrzebujące komentarza i/lub kod komentowany jest na niewłaściwym poziomie szczegółowości.
INFO: poradnik (4 filmy z tutorialami) jest dostępny w modelu "zapłać ile chcesz", ale jeśli nie jesteś w stanie dać nawet $1, to wpisz tam zero - też zadziała
INFO: autor prostymi słowami (z pominięciem algorytmów, obliczeń itp.) wyjaśnia, do czego może doprowadzić przejście na PoS.
INFO: jest to narzędzie CLI, pracujące na plikach WAV. Może przydać się do zrobienia własnej wersji asystenta głosowego. Posiada moduł do obsługi języka polskiego. Ta aplikacja dopasowuje próbkę głosu do wzorca, czyli umie rozpoznawać wydawane polecenia, ale nie wykona transkrypcji tekstu.
INFO: naprawdę przystępnie napisany i zwięzły kurs CSS. Przykłady osadzone są przez CodePen, więc można się nimi dynamicznie pobawić.
INFO: krótkie wyjaśnienie algorytmu, jego wad i przypadków użycia.
INFO: przycisk na stronie można osadzić jako button, input, div, ostylowany link i jeszcze na kilka innych sposobów. Które z nich są złe, a które skrajnie złe i dlaczego?
INFO: natywna aplikacja na Windows/Linux/Mac, która w wersji beta dostępna jest zupełnie za darmo. Na załączonym na stornie filmie widać, jak się tego narzędzia używa.
INFO: taka ciekawostka dla adminów i devopsów. Wyjaśnienie, kiedy używać każdej z tych opcji
INFO: odpowiedź nie jest taka oczywista, bo oba wyjścia posiadają swoje plusy jak i minusy. Poza tym zawsze można zdecydować się na model mieszany
INFO: autor pokazuje, że menadżery haseł także można sprytnie zaatakować. Wektory ataku są jednak na tyle specyficzne, że przeważnie lepiej dla Ciebie będzie używać menadżera niż zaniechać jego używania z wymienionych powodów
INFO: działa to trochę jak dokumenty google, gdzie wielu userów, jednocześnie może modyfikować kod aplikacji.
INFO: ciekawa analiza tematu. Jaki nośnik wykorzystać? Jaką technologię? jak to wszystko połączyć i czego zdecydowanie nie używać?
INFO: niekiedy napotykamy się na kod źródłowy, który wykorzystuje bardzo wymyślne właściwości języka. Trudno się to czyta, trudno go zrozumieć, ale przynajmniej jest zgrabny i krótki. Istnieje jednak inny rodzaj sprytnego kodu - taki, który wykorzystuje właściwości danego problemu, a nie języka.
== LINKI TYLKO DLA PATRONÓW ==
INFO: do czego potrzebujesz HTTTPSa? Chcesz przetestować usługi/serwisy działające jedynie w wersji szyfrowanej, albo wpisałeś sobie do hostów domenę swojego przyszłego serwisu i chcesz przetestować jej działanie w wersji 1:1 jak oryginalnej, ale podając kod z lokalnego komputera.
INFO: bardzo zwięzły, ale - jakby nie patrzeć - w zupełności wystarczający tutorial
INFO: narzędzie w stylu recon-ng, z tym że posiadające interfejs webowy i ponad 200 dodatków zbierających dodatkowe informacje
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
Podobało się? To kliknij
Dołącz do patronów zestawienia:
https://patronite.pl/unknow
Dzisiaj publikuję znacznie później niż zwykle, ale dzięki temu przynajmniej połowa Twojego piątku będzie produktywna
- Ekstremalna optymalizacja serwera WWW (nginx) - od 224k req/sec do 1.2M
INFO: autor pokazuje kolejne kroki optymalizacji mającej na celu przygotowanie API mogącego obsługiwać przynajmniej milion requestów na sekundę na pojedynczej instancji EC2 (model c5.xlarge)
- Słuchasz muzyki tylko w najwyższej jakości? A faktycznie czy umiałbyś rozpoznać, która jakość jest najwyższa?
INFO: posłuchaj sześciu utworów. Każdy z nich dostępny jest w jakości 128kbps, 320kbps oraz w formie czystego, nieskompresowanego pliku WAV. Twoje zadanie to znalezienie tego ostatniego.
- Jak debugować problemy z wyświetlaniem strony na iPhone? - kompleksowe podejście
INFO: czy to wina rozdzielczości? może to specyfika przeglądarki? a może po prostu "na iPhone tak to działa"? Każdy z tych problemów ma swoje rozwiązanie.
- Jak działają zapytania DNS w systemie Linux? - to nie może być trudne, prawda?
INFO: pięcioczęściowa seria wyjaśniająca krok po kroku, co dzieje się podczas odpytywania systemu o nazwę domeny
- iPhone 12 wyłowiony z kanału po 7 godzinach spędzonych pod wodą (działał!) - ciekawa była metoda odnalezienia go i wyłowienia
INFO: autor tekstu przy okazji odkrył, że użycie bluetooth (celem np. błyśnięcia ekranem) i próby dzwonienia na telefon znajdujący się głęboko pod wodą zazwyczaj nie przynoszą rezultatów
- Używaj poprawnych tagów HTML do zadania, jakie chcesz wykonać - czyli słów kilka o semantyce
INFO: dlaczego nie powinieneś wrzucać wszystkiego w DIVy i SPANy? Wyjaśnienie jest w artykule.
- Wszystkie komputery Apple z chipem M1 posiadają buga w zabezpieczeniach, którego nie da się naprawić (bez wymiany procesora)
INFO: ostatnio sporo się mówi o tym błędzie. Zanim jednak napiszesz w komentarzu kultowe "i dlatego właśnie nie kupuję Maków!", przeczytaj proszę FAQ na stronie. Autor wyjaśnia tam, że praktycznie nic Ci nie grozi, a bug jest bardziej nerdowską ciekawostką.
https://anvaka.github.io/city-roads/
INFO: podajesz nazwę miasta/regionu, czekasz (potrzeba cierpliwości) i masz naprawdę fajną grafikę. Obsługiwane są wszystkie miasta, wsie itp., ale dla lepszego efektu warto wpisać duże miasto. Eksport do SVG/PNG jest dostępny pod "Customize...".
- Astro - generator statycznych stron internetowych, ale... z wersji dynamicznej
INFO: budujesz stronę w czymkolwiek zechcesz, a Astro robi z tego wersję statyczną.
- Jak stworzyć przyjazną dla środowiska stronę internetową?
INFO: wyjaśnienie, co wpływa na bycie 'green' i jak można poprawić stronę, aby być bardziej ekologicznym
- Container Queries w CSS - jak z nimi pracować
INFO: artykuł dobrze wyjaśnia, czym są wspomniane kontenery i dlaczego używanie media query to nie jest to samo. Przyjemne wyjaśnienie.
- Czy wszystkie komentarze w kodzie mają sens? Kiedy komentarze mogą być zbyteczne
INFO: komentowanie kodu to dla niektórych coś na wzór obowiązku, a nie dobra praktyka, która ma poprawić zrozumienie kodu. Przez to poczucie obowiązku, komentowane często są elementy niepotrzebujące komentarza i/lub kod komentowany jest na niewłaściwym poziomie szczegółowości.
- Jak zbudować twitterowego bota, zupełnie bez programowania i bez wydawania pieniędzy na jakiekolwiek narzędzia
INFO: poradnik (4 filmy z tutorialami) jest dostępny w modelu "zapłać ile chcesz", ale jeśli nie jesteś w stanie dać nawet $1, to wpisz tam zero - też zadziała
- Dlaczego Proof-Of-Stake mający zastąpić Proof-Of-Work np. w Ethereum jest problematyczny?
INFO: autor prostymi słowami (z pominięciem algorytmów, obliczeń itp.) wyjaśnia, do czego może doprowadzić przejście na PoS.
- vaice2json - rozpoznawanie głosu w trybie offline (rozwiązanie Open Source)
INFO: jest to narzędzie CLI, pracujące na plikach WAV. Może przydać się do zrobienia własnej wersji asystenta głosowego. Posiada moduł do obsługi języka polskiego. Ta aplikacja dopasowuje próbkę głosu do wzorca, czyli umie rozpoznawać wydawane polecenia, ale nie wykona transkrypcji tekstu.
- Interaktywny kurs CSS prosto od Google - zupełnie za darmo
INFO: naprawdę przystępnie napisany i zwięzły kurs CSS. Przykłady osadzone są przez CodePen, więc można się nimi dynamicznie pobawić.
- Jak działają hasła maskowane? - "podaj pierwszą cyfrę telekodu..." (film, 7 minut)
INFO: krótkie wyjaśnienie algorytmu, jego wad i przypadków użycia.
- Jak NIE tworzyć buttonów w HTML - krótkie porównanie rozwiązań z komentarzem
INFO: przycisk na stronie można osadzić jako button, input, div, ostylowany link i jeszcze na kilka innych sposobów. Które z nich są złe, a które skrajnie złe i dlaczego?
- Superintendent - odpytuj pliki CSV tak, jakby to była baza SQL. Do tego graficznie
INFO: natywna aplikacja na Windows/Linux/Mac, która w wersji beta dostępna jest zupełnie za darmo. Na załączonym na stornie filmie widać, jak się tego narzędzia używa.
- Czym różnią się Su, Sudo Su, Sudo -s oraz Sudo -i?
INFO: taka ciekawostka dla adminów i devopsów. Wyjaśnienie, kiedy używać każdej z tych opcji
- Piszesz aplikacje na Maca? Lepiej iść do marketu, czy rozpowszechniać oprogramowanie na własną rękę?
INFO: odpowiedź nie jest taka oczywista, bo oba wyjścia posiadają swoje plusy jak i minusy. Poza tym zawsze można zdecydować się na model mieszany
- Używanie menadżerów haseł - czy może nas to narażać na jakieś niebezpieczeństwa?
INFO: autor pokazuje, że menadżery haseł także można sprytnie zaatakować. Wektory ataku są jednak na tyle specyficzne, że przeważnie lepiej dla Ciebie będzie używać menadżera niż zaniechać jego używania z wymienionych powodów
- Minimalistyczny edytor kodu w wersji selfhosted z obsługą wielu użytkowników
INFO: działa to trochę jak dokumenty google, gdzie wielu userów, jednocześnie może modyfikować kod aplikacji.
- Jak bezpiecznie zachować dane "na zawsze"?
INFO: ciekawa analiza tematu. Jaki nośnik wykorzystać? Jaką technologię? jak to wszystko połączyć i czego zdecydowanie nie używać?
- Pisanie "sprytnego" kodu - zło, czy dobre rozwiązanie?
INFO: niekiedy napotykamy się na kod źródłowy, który wykorzystuje bardzo wymyślne właściwości języka. Trudno się to czyta, trudno go zrozumieć, ale przynajmniej jest zgrabny i krótki. Istnieje jednak inny rodzaj sprytnego kodu - taki, który wykorzystuje właściwości danego problemu, a nie języka.
== LINKI TYLKO DLA PATRONÓW ==
- Jak używać HTTPS na localhoście? Poradnik.
INFO: do czego potrzebujesz HTTTPSa? Chcesz przetestować usługi/serwisy działające jedynie w wersji szyfrowanej, albo wpisałeś sobie do hostów domenę swojego przyszłego serwisu i chcesz przetestować jej działanie w wersji 1:1 jak oryginalnej, ale podając kod z lokalnego komputera.
- Jak napisać rozszerzenie do przeglądarki Chrome (w praktyce: do każdej przeglądarki obsługującej webextensions) w czystym JS
INFO: bardzo zwięzły, ale - jakby nie patrzeć - w zupełności wystarczający tutorial
- System do automatyzacji śledztw OSINT - zbieranie informacji o domenach, mailach i ogólnie o ludziach
INFO: narzędzie w stylu recon-ng, z tym że posiadające interfejs webowy i ponad 200 dodatków zbierających dodatkowe informacje
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
Podobało się? To kliknij
Dołącz do patronów zestawienia:
https://patronite.pl/unknow

@Unknow łooooo Panie ile dobra!!

@Unknow Dobrze, że pod koniec pracy wrzuciłeś
@Unknow Dzięki za kolejne zestawienie! ;d
Zaloguj się aby komentować