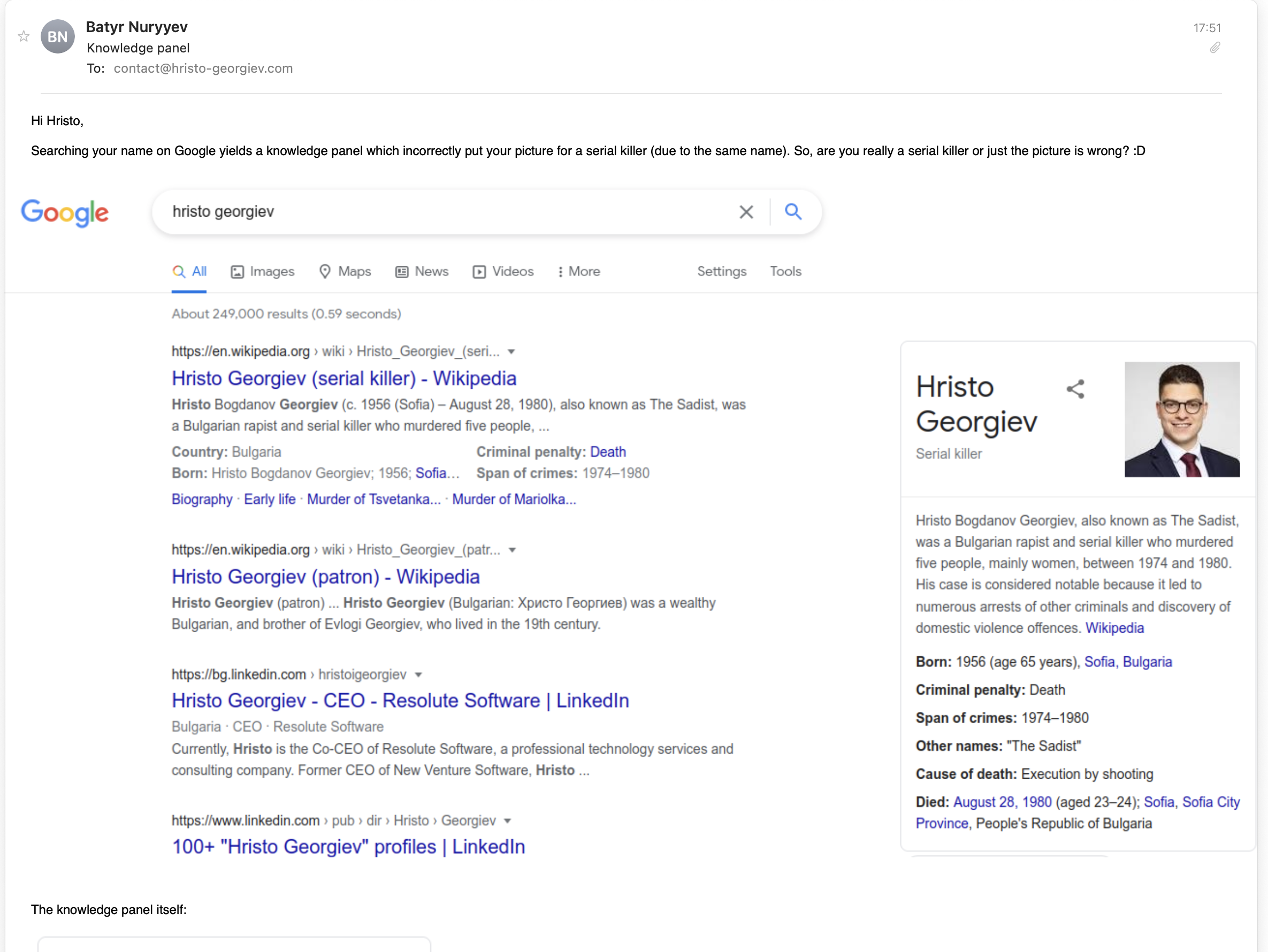
https://hristo-georgiev.com/google-turned-me-into-a-serial-killer

Unknow
- 597wpisy
- 146komentarzy
Człowiek żyjący i nauczający w Internecie. Dodaj do obserwowanych 😎
https://hristo-georgiev.com/google-turned-me-into-a-serial-killer
powinien ich od razu pozwac
Zaloguj się aby komentować
https://bradley-nice.medium.com/10-youtube-alternatives-f9f9e83fcb55?source=userActivityShare-74dd39494e53-1628237289&_branch_match_id=623850522753765164
Zaloguj się aby komentować
https://www.youtube.com/watch?v=keb0oAMV-I4
Zaloguj się aby komentować

Zostań Patronem Hejto i tylko dla Patronów
- Włączona możliwość zarabiania na swoich treściach
- Całkowity brak reklam na każdym urządzeniu
- Oznaczenie w postaci rogala , który świadczy o Twoim wsparciu
- Wcześniejszy dostęp, do wybranych funkcji na Hejto
https://dev.to/gaelgthomas/how-to-validate-an-email-with-javascript-25k3
Eh jak widzę te wszystkie regexy do walidacji maili to mi się odechciewa żyć
Zaloguj się aby komentować
https://www.the-diy-life.com/solar-powered-crypto-miner-using-a-raspberry-pi/
Zaloguj się aby komentować
https://dev.to/metajunaid/10-super-easy-css-shapes-for-beginners-19kf
Zaloguj się aby komentować
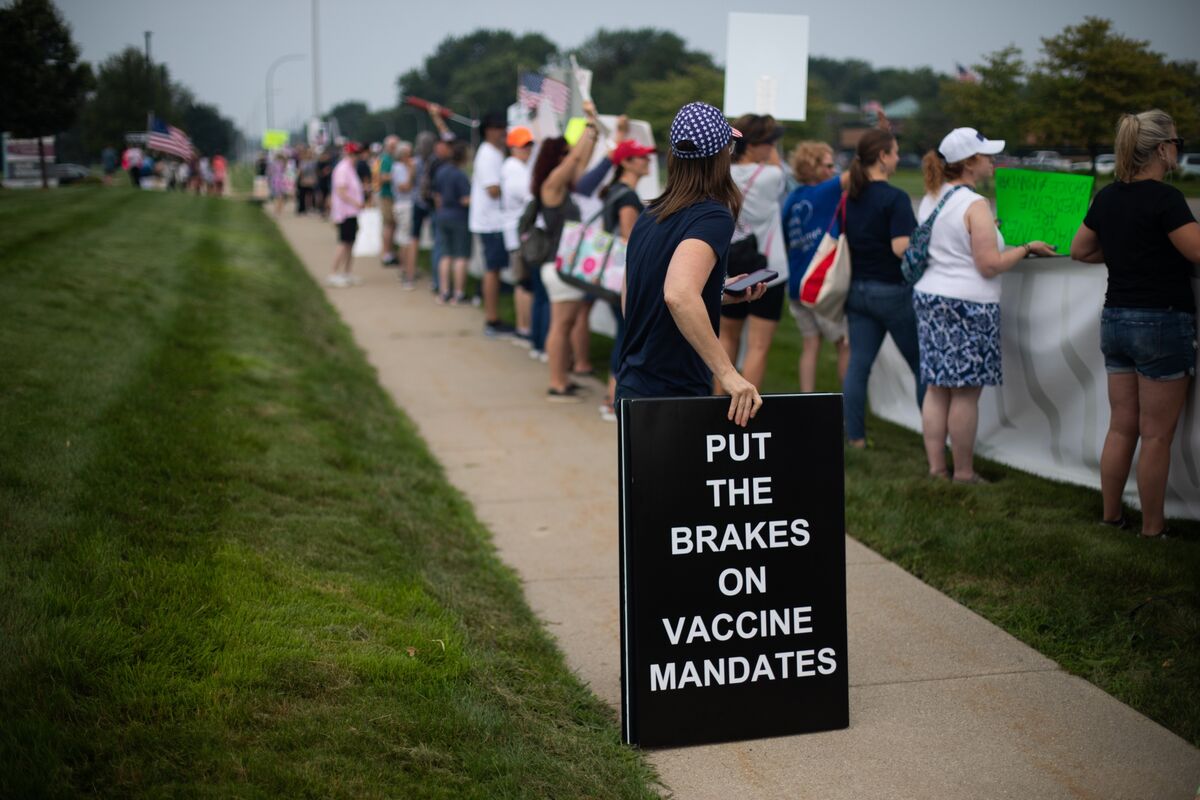
https://www.bloomberg.com/news/articles/2021-07-31/anti-vax-app-squares-off-with-google-apple-over-misinformation
Zaloguj się aby komentować
https://www.beercss.com
nie przekonal mnie

Zaloguj się aby komentować
https://www.youtube.com/watch?v=qm0IfG1GyZU
Zaloguj się aby komentować
https://dev.to/joyshaheb/css-grid-cheat-sheet-illustrated-in-2021-1a3
Zaloguj się aby komentować
https://find-and-update.company-information.service.gov.uk/company/10542519
@Unknow Ciekawe, czym się zajmują
Zaloguj się aby komentować
https://math.stackexchange.com/questions/4207222/why-does-turn-turn-turn-equal-241217-524881
Zaloguj się aby komentować
https://support.apple.com/en-us/HT205220
Zaloguj się aby komentować
Oto i jest! Nowe zestawienie linków z branży IT, złowionych w ubiegłym tygodniu.
Ważna uwaga! Od jutra znikam na urlop, więc w nadchodzącym tygodniu nie będzie zestawienia. Czas odpocząć
- Lista 101 porad związanych z dostępnością stron internetowych (accessibility)
INFO: dogłębnie i niezwykle przystępnie opracowany temat. Artykuł jest długi, ale myślę, że każda osoba tworząca aplikacje webowe powinna się z nim przynajmniej pobieżnie zapoznać.
- Ponad 700 tysięcy linii kodu, 20 lat pisania i... tylko jeden developer - czyli jak powstaje gra Dwarf Fortress
INFO: interesujący wywiad z Twórcą aplikacji. Omówienie problemów z implementacją, refactoringiem kodu, wprowadzanymi zmianami w zasadach działania świata (np. przejście z 2D na 3D). Świetna lektura
- Dlaczego stosowanie "Lorem Ipsum" przy projektowaniu designu strony to nie jest najlepszy pomysł?
INFO: nie chodzi o samą treść tekstu, a bardziej o to, że nie oddaje ona rzeczywistego użycia layoutu. Do jakich komplikacji to prowadzi? o tym w tekście.
- Wprowadzenie do GitHub Actions - czyli jak automatyzować swoją pracę (film, 18 minut)
INFO: autor pokazuje jak zautomatyzować deploy kodu na własnego VPSa, jak wykonywać polecenia przez SSH i jak bezpiecznie trzymać sekrety związane z naszą automatyzacją.
- Gry strategiczne osadzone w dawnych czasach... nie są zgodne z historią czasów, które przedstawiają
INFO: czym różni się rozwój miasta przedstawionego w grze od tego, jak wyglądało to np. w średniowieczu? Zbiór ciekawostek dla fanów historii i dla czepialskich
- Praktyczne zastosowanie ataku CSRF na serwis randkowy - omówienie ataku krok po kroku
INFO: autor bardzo fajnie pokazuje, w jaki sprytny sposób obszedł mechanizm CORS. Dobra czytanka dla pentesterów i fanów security.
- Jak zaprojektować własną usługę CDN? - wyjaśnienie koncepcji
INFO: artykuł omawia temat dystrybucji contentu z użyciem własnego CDNa. Skupia się jednak na idei za tym stojącej i rozwiązywaniu problemów po drodze. Nie znajdziesz tam konkretnej konfiguracji, czy poleceń do wydania.
8 ) GreenLight - wtyczka do Chrome do komentowania aplikacji webowych (kanał komunikacji między developerem, testerem, grafikiem itp)
https://chrome.google.com/webstore/detail/greenlight/kdmfnoihcnkaipoffinheahhclgmfdie
INFO: dodajesz ludzi do swojego teamu i nanosisz notatki i uwagi na działającą stronę. Wszyscy ludzie z Twojego teamu widzą te same notki, co Ty. Coś jak Google Docs ale na dowolnej stronie.
- Switch i Restore - dwie nowe komendy dostępne w GIT
INFO: nowe komendy zdecydowanie ułatwią życie początkującym użytkownikom GITa i uproszczą jego naukę. Operacje zmiany branchy i przywracania plików będą mniej zagmatwane
- Sekundy przestępne. Gdy występują, powodują bugi. Gdy nie występują... powodują bugi
INFO: krótkie (dość geekowe) omówienie tematu sekund przestępnych i wyjaśnienie, dlaczego one właściwie istnieją i dlaczego niezależnie czy je ignorujemy, czy obsługujemy, to generuje nam to dodatkowe zmartwienia.
- Jak bezpiecznie backupować dane i czy naprawdę potrzebujemy do tego bardzo złożonych technologicznie rozwiązań?
INFO: wprowadzenie do reguły backupu 3-2-1. Autor porusza także temat użycia ZFS (wyjaśnia, jak używa tego FS przy backupie). Nie ze wszystkimi poradami autora się zgadzam, ale i tak warto przeczytać.
- Generator fejkowych danych w formacie JSON bazujący na narzuconym schemacie danych
INFO: przydatne rozwiązanie dla programistów chcących integrować się z zewnętrznym API, ale potrzebujących wystawiania danych testowych w konkretnym formacie.
- Ewolucja obiektowego PHP od wersji 5.6 do 8.1
INFO: przykłady zmian zaprezentowane zostały na jednym kodzie źródłowym, dostosowywanym do konkretnej wersji PHP. Każdy kod robi dokładnie to samo, ale w wersji 5.6 zajmuje 20 linii kodu, a w 8.1 jedynie 8.
- Aplikacje ToDo - dlaczego tak szybko je porzucamy i zmieniamy?
INFO: ciekawa analiza problemów z aplikacjami tego typu. Wyjaśnienie, dlaczego niektórzy wolą kartkę i ołówek i dlaczego niekiedy Trello (lub inny kanban) wygrywa z takimi apkami?
- Nowości w JavaScript wprowadzone w 2021 roku
INFO: nowe operatory logiczne, nowe separatory liczb (mogą bardzo poprawić czytelność liczb w kodzie. 9_999_999 = 9999999), agregatory błędów i kilka innych
- YouTube stale namawia Cię na kupno wersji premium? chcesz wiedzieć, ile osób się skusiło?
INFO: ciekawe przedstawienie YouTube w liczbach. Ile osób używa platformy, ile za nią płaci, jak długo przeciętny widz ogląda filmy, jaki procent widzów to dzieci itp. Mnóstwo statystyk dla wielbicieli cyferek.
- Garść trików w JavaScript usprawniających i skracających kod
INFO: operacje na Array, używanie templatów w stringach, prostsze pętle FOR, funkcje strzałkowe itp.
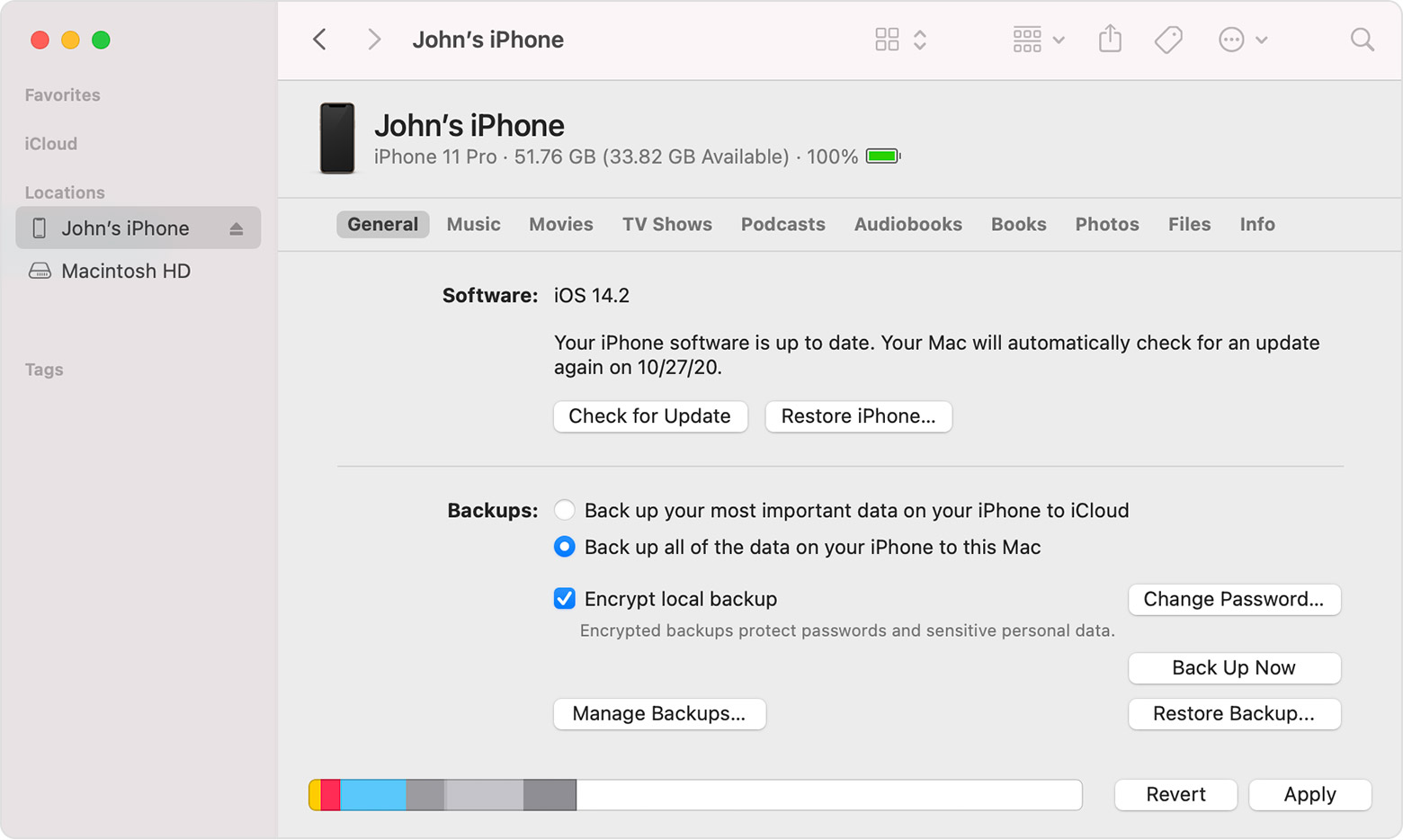
- Jak sprawdzić, czy Twój iPhone jest/był zainfekowany Pegasusem?
INFO: najbardziej prawdopodobna odpowiedź to "nie", ale jeśli masz (za) dużo wolnego czasu i chcesz to sprawdzić, to artykuł przeprowadzi Cię przez cały proces.
- Gdzie i jak najlepiej ustawić wentylator w pokoju, aby zapewnić najlepszy przepływ powietrza? (film, ~7 minut)
INFO: naukowe rozważania na temat wietrzenia i chłodzenia pomieszczeń. Autor robi eksperymenty wyznaczające najlepszą pozycję wentylatora.
- Wprowadzenie do TShark, czyli analizatora pakietów sieciowych
INFO: w artykule mamy przykład użycia narzędzia do przeglądania zapisanej sesji HTTP w pliku PCAP. Użyteczne np. dla pentesterów
- Najlepsze narzędzia do pracy zdalnej i w teamie - według ponad 47000 ankietowanych z 183 krajów
INFO: czołówka w kategorii 'komunikacja' to żadne zaskoczenie. Zdziwiła mnie za to niezwykłą popularność Google Docs i Google Drive przy dzieleniu się wiedzą.
- Thadeus AI - darmowy silnik do AI służący do klasyfikacji treści.
INFO: możesz podpiąć go do swojej aplikacji i korzystać bez żadnych limitów. Silnik może przydać się do tworzenia np. chatbota.
- Wprowadzenie do GITa (film, 28 minut)
INFO: autor wyjaśnia podstawowe koncepcje na wykresach (jak działają branche, commity itp) oraz pokazuje to samo na realnych komendach
- Czy wiedziałeś, że Canva może służyć jako prosty i darmowy edytor filmów na YouTube?
INFO: idealne narzędzie na tworzenia na szybko, krótkich przerywników filmowych czy reklam.
- Transition.CSS - framework do skrajnie prostego (bazującego na klasach) dodawania animacji do obiektów na stronie
INFO: linkuję do strony z biblioteką animacji. Jeśli chcesz wiedzieć jak tego użyć, kliknij 'Documentation' (przeniesie Cię do repo na GitHubie)
== LINKI TYLKO DLA PATRONÓW ==
- Kolekcja 100+ darmowych źródeł z grafikami (najczęściej wektorowymi) zdatnymi do użycia w Twoich projektach
INFO: codzienne przedmioty, avatary, ludzie itp. Te hotlinkowane z Figmy wymagają założenia konta w usłudze, ale ich jest mniejszość.
- Scrapujesz treści z innych stron? Jak to robić, aby zminimalizować ryzyko bana?
INFO: poradnik wyjaśnia na podstawie czego systemy ochrony przed scrapingiem blokują roboty i jak w te systemy nie wpaść. Tłumaczy także jak zaimplementować 'grzeczne' zbieranie informacji (bez szkody dla skanowanej strony)
- Jak podnieść bezpieczeństwo aplikacji konteneryzowanych w Dockerze? - ściąga
INFO: omówienie metod na znacznie bezpieczniejsze używanie Dockera. Autor przedstawia też kilka ogólnych porad, czego unikać, aby nie narobić sobie problemów.
Podobało się? To daj

I to jest odpowiednia godzina na takie newsy
Zaloguj się aby komentować
Przedstawiam w nim moje spojrzenie na temat produktywności.
Wymieniam garstkę użytecznych aplikacji i opowiadam, co robię, aby ogarnąć moje zadania.
Link do odcinka na Spotify poniżej, ale podcast znajdziecie na każdej dużej platformie podcastowej.
Zapraszam do słuchania
https://open.spotify.com/episode/4SQwt9odPShZtGPTghj3KY?si=BKG8sBDjRfKxGEs_DnQwZw&dl_branch=1
@ebe @havelock_vetinari @kris @lubieplackijohn -> coś dla Was! Szczególnie dla tego ostatniego
Zdecydowanie godne polecenia
@Unknow Bardzo ciekawy materiał. Proszę częściej nagrywać podcasty!
Zaloguj się aby komentować
Kolejna porcja ciekawych linków z branży IT, złowionych przeze mnie w necie w ubiegłym tygodniu. Zapraszam do lektury
- Islandia umieszcza swoje oficjalne, rządowe serwisy na GitHub
INFO: dobra wiadomość dla wielbicieli otwartych źródeł. Obecnie wrzucono tam jedynie stronę administracji cyfrowej (coś jak nasz gov.pl).
- Dlaczego Google Bot nie indeksuje całej Twojej strony, a tylko jej niewielką część i jak temu zaradzić?
INFO: okazuje się, że robot Googla posiada 'budżet' obliczeniowy do wydania na Twoją stronę. Artykuł podpowiada, jak lepiej ten budżet wykorzystać
- Jak działają maszyny do pisania stosowane przez protokolantów sądowych w USA?
INFO: jak za pomocą 13 klawiszy notować wypowiedzi sędziego z szybkością około 250 słów na minutę? Jak napisać słowo jednym uderzeniem w klawisze? Da się!
- Gdzie znajdują się stality starlinka i ile ich jest? Jesteś w stanie oszacować ich liczbę?
INFO: po rzucie oka na interaktywną mapę stwierdzam, że nie doszacowałem rozmiarów sieci Elona o jakieś dwa rzędy wielkości.
- Kopiowanie kodu źródłowego z losowych strona z Google może być skrajnie niebezpieczne
INFO: autor szukał jak napisać rejestrację użytkowników z użyciem adresu email. Na 30 pierwszych wyników, aż 16 to implementacje podatne na atak SQL Injection.
- Wszystko, co musisz wiedzieć o netcat - szwajcarski scyzoryk w linuksowym świecie
INFO: jak przesyłać pliki z użyciem netcata, jak łączyć się z innymi serwerami, jak samemu postawić nasłuchujący serwer, a nawet jak skanować otwarte porty
- Skąd Google wie, która strona z Twoich spersonalizowanych wyników wyszukiwania powinna być wyświetlana jako pierwsza?
INFO: być może niebawem na liście wyników zobaczysz wyjaśnienie w stylu "dlaczego to widzę". Będzie to taki malutki wyciek z zasad działania algorytmu.
8 ) Git-blame-sameone-else - niezwykle użyteczna aplikacja, która robi dokładnie to, co myślisz, że robi
https://github.com/jayphelps/git-blame-someone-else
INFO: to narzędzie przebudowuje repozytorium GITa w taki sposób, aby przepisać wybrany commit na inną osobę. Wrzucam jako ciekawostkę, bo używając tego, zyskujesz tytuł taki, jak w komunikacie na filmie.
- Czy można ulepszyć bilet lotniczy? Odrobina pracy z UX designerem i grafikiem, a efekty są oszałamiające
INFO: chciałbym mieć takie bilety nie tylko w samolotach, ale i w każdym inny środku komunikacji.
- Harpoon - bardzo rozbudowane narzędzie (CLI) do zbierania informacji o ludziach, serwerach i stronach internetowych
INFO: posiada integracje praktycznie ze wszystkim, co przeciętnemu OSINTowcowi przyjdzie do głowy.
- Jak zbudować własną sieć LTE z obsługą 5G? - skrócony opis koncepcji
INFO: prosta konstrukcja obsługująca garstkę użytkowników może być oparta na Raspberry Pi. Wersja nieco bardziej profesjonalna będzie nas kosztować około $10k
- Dlaczego wielu webdeveloperów uznaję przeglądarkę Safari za przestarzałą i naprawdę kiepską?
INFO: przegląd funkcji, których NIE obsługuje przeglądarka Safari, a które są standardem w innych produktach tego typu
- Alfabet chiński zawiera wiele tysięcy znaków - jak więc wyglądają maszyny do pisania działające w tym języku?
INFO: muszę przyznać, że tego się nie spodziewałem.
- Czego nauczyłem się przez 15 lat pracy nad własnym czytnikiem PDF - przemyślenia twórcy
INFO: ciekawy wpis, przedstawiający problemy, z jakimi może spotkać się samotny twórca oprogramowania.
- Kolekcja 20 bibliotek CSS przyspieszających prace na froncie
INFO: najczęściej są to frameworki poprawiające lub lepiej organizujące wygląd strony z użyciem minimalnej ilości dodatkowego kodu CSS
- Trendy ataków DDoS na świecie w drugim kwartale 2021 roku - wg Cloudflare
INFO: który sektor jest najczęściej atakowany? Finanse, farmacja, a może organizacje rządowe i pozarządowe? Ataki najczęściej pochodzą z Rosji? Nic bardziej mylnego...
- APSE - personalna wyszukiwarka, która znajduje rzeczy... na Twoim ekranie
INFO: aplikacja robi cykliczne screenshoty tego, co masz na ekranie, a następnie wrzuca to do OCRa (rozpoznaje tekst). Pozwala Ci wyszukać każdą rzecz, na którą wcześniej patrzyłeś. Działa na Windowsie/Linuksie/Macu.
- Neofetch - program (CLI) do schludnego wyświetlania informacji o systemie Linux
INFO: idealnie nadaje się do prezentowania w terminalu przy wszelkiego rodzaju screenshotach środowiska pracy
- "Rzeczy, które chciałbym wiedzieć o CSS gdy zaczynałem się go uczyć"
INFO: ciekawy zbiór faktów, które dla ekspertów są oczywiste, a dla początkujących mogą być zaskakujące
- Kolekcja otwartych alternatyw dla znanych usług SaaS
INFO: skromna kolekcja projektów, które możemy hostować na własnym dedyku czy VPSie, a które pomogą nam zrezygnować z usług wielkich korporacji
- Konwerter obrazów i filmów do formatu arkuszy Excela
INFO: niezwykle użyteczny soft, który może Ci się przydać, gdy np. hmmm... chcesz przekonwertować film lub wideo na format Excela
- Jak wymawiać imiona świata - instrukcja dla ludzi anglojęzycznych
INFO: Szczególnie użyteczna jest dla mnie wymowa imion chińskich. Wiem już, że prawie wszystkie wymawiałem niepoprawnie. Może się przydać, gdy pracujesz w międzynarodowej firmie.
- Kryptowaluty stają się coraz bardziej popularne, a kolejne biznesy planują ich obsługę - i wtedy na scenę wchodzi Komisja Europejska
INFO: KE planuje zakazać posiadania anonimowych portfelów na crypto, twierdząc, że ich istnienie sprzyja praniu brudnych pieniędzy i finansowaniu terroryzmu
- Microsoft stworzył własną dystrybucję Linuksa
INFO: jest to dystrybucja "wewnętrzna", przeznaczona do instalacji na maszynach z chmury Azure (coś jak Amazon Linux dla AWS)
- Powinieneś wyłączyć automatyczne (bez ingerencji użytkownika) wypełnianie danych logowania w menadżerze haseł
INFO: jeśli strona, do której chcesz się zalogować jest podatna na atak XSS, to kradzież Twoich haseł z menadżera jest dziecinnie prosta.
- Dlaczego w pełni zautomatyzowany system do sprawdzania dostępności stron WWW nie może istnieć?
INFO: autor dzieli się swoimi przemyślaniami na temat pewnego startupu, który próbuje zautomatyzować testy accessibility. Tekst tłumaczy, dlaczego to się prawdopodobnie nie uda.
== LINKI TYLKO DLA PATRONÓW ==
- Narzędzie do przeglądania GitHuba w poszukiwaniu wycieków loginów, haseł, kluczy dostępowych itp.
INFO: to prosty skrypt napisany w Pythonie, który wyszukuje wrażliwe informacje w repozytoriach
- Lokalny symulator workerów od CloudFlare - umożliwia eksperymenty z tą technologią w trybie offline
INFO: workery to coś na wzór lambdy z AWS czy funkcji z Azure
- Interfejs USB jest bardzo popularny, ale co było przed nim?
INFO: jak dawniej podłączano myszkę, klawiaturę, drukarkę itp. Powiew nostalgicznej technologii dawnych lat
- Wielka baza danych skrótów klawiszowych do setek aplikacji (różne systemy Windows/Mac/Linux)
INFO: wpisujesz nazwę aplikacji, wybierasz system i przeglądasz zestaw klawiszy
- Zestaw tutoriali na temat zabezpieczania aplikacji webowych hostowanych w chmurze Amazona (AWS)
INFO: błędnie skonfigurowane buckety S3, niepoprawnie działające reverse proxy, błędy SSRI i kilka innych.
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
Podobało się? To kliknij
--
Otrzymuj te same zestawienia na maila:
https://unknow.news
--
Dołącz do grona patronów dzięki którym powstaje to zestawienie:

@Unknow unknown też tu jest ? zostaje !
@SwiatlaMiasta jestem, jestem... i to prawie od początku
Zaloguj się aby komentować
Twoja copiątkowa porcja ciekawych linków z branży IT już na Ciebie czeka. Publikuję dziś wcześniej, więc możesz czytać w drodze do pracy (czyli w obecnych czasach gdzieś między salonem a kuchnią
- Raport "stanu internetu" z ubiegłego roku, opublikowany przez HTTP Archive
INFO: jakich technologii używają strony? które usługi są najpopularniejsze? jaka biblioteka króluje w świecie JS (zdziwisz się!)
- Narzędzie do wizualizacji danych z plików CSV - tworzy wykresy, grafy itp.
INFO: wystarczy wkleić lub uploadować plik CSV, a następnie wybrać, które kolumny nas interesują i co chcemy z nimi zrobić. Narzędzie działa w pełni offline, bez wysyłania danych do backendu (Twoje dane są bezpieczne)
- Jak stworzyć tani w utrzymaniu, kolokowany w serwerowni, serwer bazujący na... 5x Raspberry Pi 4b?
INFO: bardzo interesująca konstrukcja. Łącznie 16GB RAM + około 1TB dysku. Koszty utrzymania to około 120zł/msc (w serwerowni).
- Jak naprawdę działa przeglądarka internetowa? Przegląd kluczowych warstw i procesów w nich zachodzących
INFO: skrajnie dogłębnie omówiony temat (ale są obrazki :D). Dobry materiał dla dociekliwych ludzi, którzy zawsze lubią wiedzieć więcej.
- Zbiór ściąg od OWASPa z poradami do testowania bezpieczeństwa webaplikacji
INFO: jak testować JWT, podatność na XSS, DDoS i dziesiątki innych. Obowiązkowa lektura dla programistów i pentesterów
- Jak szybciej uczyć się nowych rzeczy w branży IT?
INFO: garść porad na temat tego, co może sprzyjać szybszemu zrozumieniu tematu.
- Dlaczego firmy płacą okupy twórcom ransomware po zaszyfrowaniu dysków, pomimo posiadania pełnych backupów?
INFO: okazuje się, że mieć backup, to nie wszystko. Backup musi być działający, kompletny i... odzyskiwalny w skończonym czasie.
https://venthur.de/2021-06-26-python-packaging.html
INFO: setup.py + requirements.txt? a może setup.cfg, pyproject.toml lub jeszcze coś innego?
- Git Worktrees - czym są i jak uprościć sobie dzięki nim pracę (film, 8 minut)
INFO: dzięki wspomnianym drzewom, możesz pracować na wielu gałęziach projektu bez przełączania się między nimi, mając je np. dodane (jednocześnie!) do jednego IDE.
- Czym są mikrofrontendy i dlaczego powinieneś się nimi zainteresować?
INFO: ciekawa i modna ostatnio koncepcja. Jakie są plusy i minusy tego podejścia i kiedy warto rozważyć jego wprowadzenie do projektu?
- Streambus - zrób sobie własnego Netflixa z Twoimi treściami i zarabiaj na abonamencie
INFO: usługa umożliwia zbudowanie własnej platformy streamingowej. Usługa pobiera 10% Twojego wynagrodzenia z abonamentów, ale 'zarabiają tylko, gdy Ty zarabiasz'. Nie ma więc opłaty miesięcznej. Dobre rozwiązanie do dystrybucji np. płatnych tutoriali, czy vlogów.
- Kolekcja 10 popularnych layoutów zaimplementowanych z użyciem skrajnie prostego (czasami jednolinijkowego) kodu CSS (film, 22 minuty)
INFO: warto rzucić okiem na film jeśli zajmujesz się frontendem. Z pewnością poznasz kilka nowoczesnych sztuczek w CSS.
- Zorbi - aplikacja do przygotowywania flash-cards (fiszek?) z tematami do powtórek wiedzy
INFO: aplikacja jest darmowa, działa online i umożliwia niezwykle szybkie tworzenie baz pytań z użyciem rozszerzenia do Chrome
- Używasz webhooków do synchronizacji danych między dwoma systemami? Pomyśl o kilku wadach tego rozwiązania.
INFO: co jeśli Twój serwer padnie? skąd weźmiesz brakujące dane, które przeoczyłeś podczas awarii? Ciekawe przemyślenia i potencjalne rozwiązanie.
- Zaawansowane obliczenia matematyczne - lepiej napisać program, czy po prostu użyć Excela?
INFO: krótkie przemyślenia, dlaczego Excel nie zawsze jest idealnym rozwiązaniem i dlaczego czasami warto swoje obliczenia zapisać w postaci kodu źródłowego
- Skąd w rozszerzeniach do przeglądarek bierze się złośliwe oprogramowanie? - nie zawsze jest to celowe działanie autora
INFO: szemrane oferty reklamowe, propozycje kupna rozszerzenia i liczne 'współprace' oferowane twórcom rozszerzeń, to główne źródła problemu
- Zaskakująca skuteczność regularnej pracy nad projektami pobocznymi - na przykładzie TypeSense
INFO: autor stosował jedną, prostą regułę - codziennie pisał przynajmniej jeden, malutki fragment kodu i tak przez 6 lat...
- Brython - programuj w Pythonie bezpośrednio na stronie WWW (tak, jakbyś to robił np. w JS)
INFO: nie do końca rozumiem celowość projektu, ale jeśli jesteś pythonowym ekspertem i nie rozumiesz ani odrobinki javascriptu, to może Ci się przydać
- Piped - nakładka "naprawiająca problemy na YouTube" (alternatywny player i UI)
INFO: nie śledzi użytkowników, posiada infinity scroll, nie łączy się zbytecznie z serwerami Google i kilkanaście innych.
- DiffSitter - implementacja narzędzia 'diff' przeznaczona dla programistów
INFO: narzędzie ignoruje zmiany niewpływające na kod, jak np. zmiana formatowania kodu
- Nauroproteza pozwalająca pisać tekst, jedynie myśląc o nim - rozwiązanie dla ludzi niemogących porozumiewać się w inny sposób
INFO: wygląda to naprawdę imponująco (zobacz film!). Obecnie umie rozpoznawać tylko 50 słów z 74% skutecznością, ale projekt stale się rozwija
- Czy komunikator Telegram faktycznie jest bezpieczny? Analiza techniczna
INFO: w artykule wymieniono cztery potencjalne słabości komunikatora. Warto jednak zwrócić uwagę na to, że atak odzyskania wiadomości plaintextowych jest technicznie możliwy, ale zdatny do przeprowadzenia praktycznie tylko w warunkach testowych (wymaga wysyłania milionów wiadomości do atakowanego celu).
- Dlaczego w Windowsie istnieje opcja "Nowy plik" w menu kontekstowym folderu? Przecież i tak każdy odpali Worda do utworzenia pliku Worda...
INFO: jeśli myślisz, że opcja ta jest zupełnie zbyteczna, to prawdopodobnie biegle posługujesz się komputerem. Ciekawa odpowiedź ludzi z Microsfotu na to pytanie. Ma sens.
- Angle Grinder - analizator logów dla Linuksa/Uniksa
INFO: wrzucamy logi w jednym z obsługiwanych formatów, a aplikacja je agreguje i za pomocą wewnętrznego języka zapytań wyciąga dane, które są nam potrzebne
- Firefox wprowadza (od wersji 90) obsługę nagłówka Sec-Fetch-Site, która pomoże lepiej chronić się przed atakami CSRF
INFO: w praktyce działa to tak, że wszelkie requesty posiadają informację, czy jest to zapytanie 'same-origin', czy 'cross-site', a programista może podjąć decyzję, czy się na nie zgadza
- Repozytorium GITa zawierające wszystkie możliwe shorthashe (te 7 znakowe) - ciekawy eksperyment
INFO: narzędzie pokazuje 'wytrzymałość' tego systemu kontroli wersji. Okazuje się, że około 5.4 miliarda commitów w repo może go zabić (a przynajmniej współczesne komputery będą mieć problem, aby z takim repo pracować)
== LINKI TYLKO DLA PATRONÓW ==
- Jak szybko i sprawnie budować udane aplikacje webowe, które na siebie zarabiają? (ebook)
INFO: nie jest to książka techniczna, a koncepcyjna. Bardzo ukierunkowuje mindset do tworzenia nieprzerośniętych, ale spełniających swoje zadania aplikacji.
- Sprawdź swoją wiedzę z branży IT, rozwiązując jeden z kilkunastu quizów. Dowiesz się, które tematy musisz jeszcze zgłębić
INFO: możesz sprawdzić wiedzę z HTTP, SQL, Node, Vue, Reacta, JavaScript, AWS i kilkunastu innych kategorii. Idealne do przygotowania się np na rozmowę o pracę
- Klaster Kubernetes zbudowany na trzech Raspberry Pi, zasilanych przez PoE, wadzonych w fajną obudowę
INFO: bardzo zgrabnie to twórca rozplanował. Nie jest to tanie rozwiązanie, ale jeżeli nie zależy Ci na wyglądzie i masz w domu jakieś stare routery, to można zbić cenę niemal o połowę
- Strona, na której eksperci z różnych branż (programiści, graficy, właściciele biznesów itp) dzielą się swoimi narzędziami
INFO: jakie aplikacje mają na telefonie? z czego korzystają na komputerze? Które gadżety ułatwiają im życie? jakie książki polecają itp. Inspirujące.
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
--
Zestawienia, które czytasz powstają dzięki wsparciu patronów z Patronite. Wspieraj to, co lubisz i dołącz do grona patronów
https://patronite.pl/unknow

Zaloguj się aby komentować
"ej! 6 lat temu opublikowałeś takiego fajnego linka na temat XYZ. Podałbyś mi go?"
Nie pamiętam wszystkich linków publikowanych w ramach #unknowNews (było ich przez te lata ponad 5000), ale zrobiłem właśnie pobieralne archiwum w postaci pliku PDF (560+ stron
Potrzebujesz czegoś z archiwum? CTRL+F i w drogę!
P.S. Nie gwarantuję, że wszystkie linki działają. Niektóre z nich mają już 6+ lat, a trudno je wszystkie zweryfikować.

@Unknow Tyle wiedzy w jednym miejscu!
Zaloguj się aby komentować
Dziś ze względu na wyjazd publikuję zestawienie znacznie wcześniej niż zwykle, ale jak zawsze w piątek
- Rekrutacja programisty jedynie z użyciem kodu FizzBuzz, ale w 8 wariantach
INFO: bardzo pomysłowe podejście do nieźle oklepanego już tematu. Rozwiązania podają, jak wykonałby to junior i senior.
- Wszystkie użyteczne rzeczy, jakie wiem o Kubernetes (kubectl) - kompilacja przemyśleń
INFO: notatki gościa uczącego się zarządzania kubernetesem. Spisał wszystko, co może być użyteczne
- Jak używać polecenia 'tail' do monitorowania wielu rzeczy na serwerze
INFO: to polecenie nie tylko pokazuje końcówkę plików tekstowych. Można go wykorzystać w bardziej kreatywny sposób.
- Tworzenie stron WWW dbających o zużycie transferu użytkownika mobilnego (parametr 'prefers-reduced-data')
INFO: wspomniany parametr nie jest jeszcze obsługiwany przez żadną przeglądarkę, ale możemy symulować jego działanie
- Jak tworzyć treści nadające się do czytania? Nasz czytelnik nie zawsze używa typowej przeglądarki
INFO: czytelnicy mogą przeglądać Twoją stronę z użyciem różnych czytników. Twoje style CSS mogą zostać usunięte lub podmienione. Jak sobie z tym poradzić?
- Ile robotów potrzebnych jest do obsługi sklepu spożywczego? (film, 5 minut)
INFO: ciekawy film prezentujący obsługę magazynów z użyciem robotów firmy Ocado.
- Jak używać CURLa do sprawdzania wydajności aplikacji webowych?
INFO: jeden sprytny plik TXT dorzucony do requesta pozwoli nam zmierzyć kilka użytecznych parametrów
https://rbaron.net/blog/2021/07/06/Reverse-engineering-the-M6-smart-fitness-band.html
INFO: mowa o opasce kosztującej niespełna 23zł. Okazuje się, że można na nią pisać proste programy i sterować zdalnie jej wyświetlaczem
- Web Stories - nowy pomysł Google bazujący na AMP (film, 6 minut)
INFO: to coś, co przypomina Facebook Stories, czy Instastories, ale bazujące na plikach HTML i zasadach działania znanych z AMP. Film posiada angielskie napisy
- Przegląd 10 darmowych narzędzi do odzyskiwania plików, dostępnych na Windowsa
INFO: niektóre z nich (jak np. te bazujące na LiveCD, czy PhotoRec) działają także z innymi systemami
- Bardzo fajna ściąga z operacji na tablicach w JavaScript (obrazek)
INFO: funkcje, metody i operacje związane z tablicami zostały sprytnie przedstawione z użyciem emoji
- 7.css - arkusz CSS upodabniający aplikację webową do systemu Windows 7
INFO: ciekawostką jest fakt, że 7.css bazuje na podobnym projekcie o nazwie XP.css, który bazuje na 98.css
- Jak zbudować stronę WWW w oparciu o technologię serverless z użyciem CMSa headless i Micropub do publikacji tekstów?
INFO: trochę sztuka dla sztuki, ale przynajmniej uczy ciekawych zastosowań wspomnianych technologii
- Sam hostuj własną pocztę e-mail - ale nie tak, jak myślisz
INFO: to nie jest kolejny tutorial pokazujący jak postawić własny serwer mailowy. Autor wykorzystuje tutaj np. zewnętrzne usługi (Mandrill/Twilio) do dostarczania maili.
- Zbiór użytecznych aliasów dla Basha - zwiększają produktywność pracy
INFO: garść pomysłowych aliasów usprawniających codzienną pracę w terminalu
- Blackbird - skrajnie 'ostry' schemat kolorów dla programistów
INFO: nadaje się do użycia w VS Code, VIM, i w terminalu
- Jak się przemigrować z jQuery do Next.JS?
INFO: artykuł zawiera bardzo ciekawy rozdział sugerujący, że niekiedy ani jQuery ani Next.JS nie będą Ci potrzebne.
- WiFi Card - generator QR codów z dostępami do WiFi (SSID/pass)
INFO: przydatne np. na konferencjach czy w kawiarniach/hotelach. Wystarczy nakleić taki znaczek w widocznym miejscu i każdy otrzymuje pełen config do sieci.
- Jak wypromować własny plugin do Wordpressa? Od zera do 20k userów w 12 miesięcy
INFO: ciekawe case study jednego z rozszerzeń.
- Bot analizujący zachowania polityków i zliczający, ile razy patrzą oni do smartfonów, zamiast pracować
INFO: to taki mały trolling, ale w poważnym, naukowym celu
- Zrozum, jak działają JOINy w języku SQL - ilustrowany poradnik
INFO: czym się różni inner join od wersji left/right od unii, czy cross join
- Narzędzie do ściągania kompletnych stron WWW (z CSS, JS itp) z Web Archive
INFO: narzędzie domyślnie ściąga najnowszą zarchiwizowaną wersję strony. Można jednak podać także datę.
- Bardzo prosta usługa do udostępniania plików z poziomu terminala
INFO: działa jako SaaS i NIE wymaga instalacji dodatkowych narzędzi (poza CURL)
- Dlaczego NIE powinieneś używać map Google po ostatnim update jeśli dbasz o swoją prywatność
INFO: ciekawy przegląd tego, jakie dane na Twój temat zbierają mapy i przemyślenia na temat bezpieczeństwa tego procesu
== LINKI TYLKO DLA PATRONÓW ==
- Jak "pod spodem" działa AWS Lambda? Techniczne wyjaśnienie
INFO: analiza użyteczna szczególnie dla adminów myślących nad stworzeniem podobnego rozwiązania na własną rękę
- Garść dobrych porad dla programistów Pythona - wersja z tego roku (2021)
INFO: dość długi tekst z kompilacją dobrych rad. Od ustawień projektu. Po prawej (na desktopie) jest menu ze spisem zagadnień
- Pełen, darmowy kurs Reacta - 58 lekcji
INFO: wrzucam linka do playlisty. Rozdziały trwają przeważnie od 10 do 15 minut
- Jak poprawnie wykonać 'onboarding' nowego programisty do zespołu? Poradnik.
INFO: kompleksowe podejście do tematu. Od około tygodnia PRZED zatrudnieniem, przez pierwszy dzień w pracy, pierwszy tydzień itp. na 90 dniu kończąc
--
Podobało się?
Możesz także dołączyć do grona patronów, dzięki którym powstaje to zestawienie:
https://patronite.pl/unknow

@lubieplackijohn o! właśnie! Zapomniałem wysłać tym wszystkim szefom raportu klikalności za ostatni tydzień i teraz nie wiedzą kogo zwolnić ;)
@Unknow Kurnafaja xD A ja się zastanawiam, dlaczego kanclerz jeszcze mnie dzisiaj nie opierdolił xD
O, szanuję za kontent, nawet niektóre ciekawe dla mnie.
Zaloguj się aby komentować
Wybrałem się na spacer po lesie, a że miałem przy sobie aparat, to coś nagrałem
https://youtu.be/bmC6rw6flkg
A to nie było tak że chciałeś połazić i pogadać do szkła więc umyślnie wziąłeś aparat i wybrałeś się do lasu?
Zaloguj się aby komentować