Twoja cotygodniowa porcja prokrastynacji przybyła!
Zapraszam do lektury
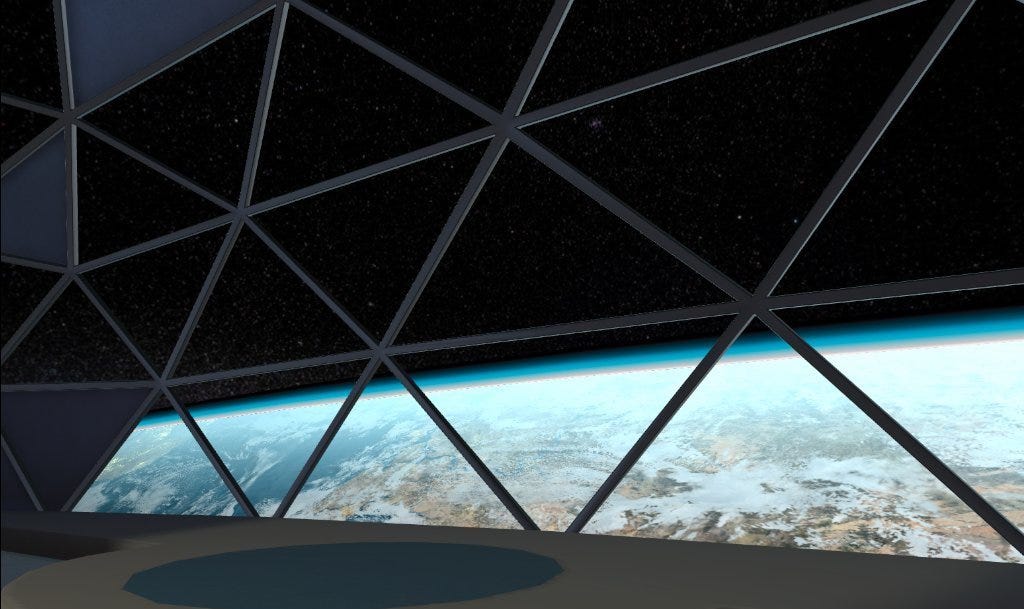
- Jak to jest pracować w wirtualnej rzeczywistości po 40-50h tygodniowo? dobrze?
INFO: artykuł człowieka, który od ponad 2.5 roku pracuje tylko w wirtualnym środowisku (platforma Immersed + Oculus). Ciekawy setup pozwalający np. trzymać 6 monitorów na małym biurku w kawalerce
- Nagrania z zeszłorocznej konferencji "Oh My Hack" (playlista)
INFO: łącznie 30 prelekcji na temat szeroko pojętego cybersecurity
- Emulator starych Windowsów + oprogramowanie (działa online)
INFO: wybierz system Windows 95/98/Me i zagraj w takie hity jak Wormsy, Wolfenstein 3D, Doom 1/2, Quake 1/2/3. Na ikony tak jak w Windowsie klikamy 2x
- Czy można prokrastynować takie rzeczy jak sen? Można... dotyka to szczególnie cyfrowego pokolenia
INFO: ciekawy, mało techniczny artykuł na temat zjawiska odwlekania snu w celu wykonania innych, bardziej atrakcyjnych czynności (np. scrollowanie social mediów). Do czego to prowadzi, jak to działa - o tym w artykule.
- Narzędzie do tworzenia tekstów, oparte na AI - obsługuje język polski i ma free tier
INFO: logujesz się do serwisu, wybierasz język PL, ton tekstu (np. formalny) i rodzaj tekstu np. ogłoszenie o pracę. Następnie podaj słowa kluczowe (co powinien znać kandydat) i patrz jak dzieje się magia
- Trzymanie plików na AWS S3 jest tanie, ale ich transfer jest astronomicznie drogi? Cloudflare R2 jest rozwiązaniem
INFO: ta usługa nieźle namiesza w internetowym świecie. Linkuję do Tweeta (przeczytaj cały wątek), gdzie autor wylicza, że z użyciem R2 można zmniejszyć koszty transferu z 59 tysięcy dolarów do... 13 centów miesięcznie.
- Wykrywanie i przeciwdziałanie atakom DDoS na przykładzie pewnej gry online
INFO: ciekawy przypadek wraz z omówieniem tego, co jeszcze można zrobić w tej kwestii i co pomogło do tej pory
8 ) Lista 64 tipów UX/UI zaprezentowana w przyjemny dla oka sposób
https://hype4.academy/learn/ux-design-tips
INFO: sortowanie, slidery, wykresy i inne - jak to wszystko ogarnąć i zaprezentować w sposób wygodny dla użytkownika?
- Jellyfin - otwarty system zarządzania multimediami, czyli zrób sobie Netflixa
INFO: rozwiązanie self hosted umiejące streamować Twoją bibliotekę filmów/seriali do dowolnych urządzeń (Android TV, Chromecast, komputery, smartfony itp). Możesz kliknąć "See it in action" i jako usera podać 'demo' bez hasła.
- Jak tworzyć ładniejsze cienie w CSS? - poradnik
INFO: kilka prostych trików, które spowodują, że zwykły box-shadow nabierze nowego, ciekawego wyglądu.
- Efekt moiré w cyfrowym świecie i jak jemu zapobiegać
INFO: mowa o prążkach pojawiających się czasami na fotkach lub zdjęciach. Podczas np. zmiany rozmiaru takiego zdjęcia, mogą pojawić się na nim prążkowane wzory.
- JSON5 - rozszerzona implementacja JSONa obsługująca ECMAScript 5.1 i czytelniejsza zarazem
INFO: format ten jest kompatybilny z JSON API z JS - różnica polega jedynie na wywołuwaniu obiektu JSON5 zamiast JSON
- Jak zrobić code review commita z GITa w CLI?
INFO: garść dobrych rad dla osób kochających pracę w terminalu. Poza miłością do CLI, musisz mieć jeszcze odrobinę akceptacji dla VIMa
- Wizualizacja globalnej, podmorskiej sieci kabli
INFO: dobrze widać, które regiony są niemal zasypane kablami, a gdzie są czarne plamy na mapie. Szkoda, że mapa nie posiada np. granic państw i ich nazw.
- Tidy Viewer - bardzo schludny sposób na przeglądanie zawartości plików CSV
INFO: wrzucasz do programu (jako standard input) plik CSV, a jego zawartość widzisz w czytelnej, sformatowanej formie z nagłówkami i kolorami (zobacz animację na stronie)
- Blokowanie skryptów Facebooka i Googla na poziomie ruchu sieciowego
INFO: autor używa aplikacji "sirubo" potrafiącej wycinać na linuksowym firewallu całe podsieci hostów na podstawie ASN.
- Naucz się podstaw języka AWK analizując gotowe przykłady
INFO: to wiedza wystarczająca do pisania prostych jednolinijkowców, często używanych przez adminów i DevOpsów
- Absolutne podstawy JavaScript dla osób nie wiedzących, od czego zacząć naukę
INFO: jedna, długa strona z przykładami. Autor posiłkuje się momentami biblioteką UnderscoreJS, aby uprościć kod, więc nie jest to typowy "vanilla JS"
- Machine Learning od podstaw - jak zacząć naukę?
INFO: pełen plan edukacji przeprowadzający kursanta od zagadnień matematycznych, przez podstawy Pythona, na Machine Learningu i Deep Learningu kończąc (wszystkie materiały podlinkowane w kursie są darmowe)
- Techniczne możliwości technologii WiFi
INFO: jaką prędkość w idealnych warunkach możemy teoretycznie uzyskać przy różnych konfiguracjach? O co chodzi z tymi wszystkimi standardami? Co to jest WiFi 6Ghz?
- YTCC - terminalowe narzędzie do kontrolowania Youtube
INFO: umożliwia np. dodawanie subskrypcji z CLI, listowanie nieoglądniętych jeszcze filmów z obserwowanych kanałów itp. Dobre np. do automatyzacji (możemy przenieść listę subów z jednego konta na drugie).
- Darmowe fonty dla designerów - pokaźna kolekcja
INFO: każdy z fontów można pobrać. Na stronie jest także kategoria "for Commercial Use", gdzie licencja zezwala na użycie fontów także w komercyjnych projektach
- Array.reduce() w JavaScript wyjaśniony w niespełna 12 minut (film, po polsku)
INFO: jeśli do tej pory miałeś problem ze zrozumieniem reduce(), to po zobaczeniu tego filmu, wszystko stanie się prostsze
- Skrajnie prosty generator strony domowej dla developera
INFO: wrzucasz zdjęcie, opis, dodajesz linki do social mediów i githuba i gotowe. Efekt zapisywany jest jako pliki HTML do hostowania na własnym hostingu. W razie problemów zobacz film "How it works".
== LINKI TYLKO DLA PATRONÓW ==
- Ściąga z nowoczesnego JavaScriptu - wszystko, co musisz wiedzieć, aby tworzyć "współczesny" kod
INFO: znasz JavaSript, ale Twoja technika pisania kodu nie zmieniła się od początku lat 2000? To może być materiał dla Ciebie.
- Wielka księga nowoczesnego Wed Developmentu - ogromny zbiór materiałów
INFO: pokaźna kolekcja dobrze posortowanej wiedzy związanej z nowoczesnymi technologiami webowymi, jak i z wiedzą użyteczną dla współczesnego WebDeva
- Konwerter/poliglota zamieniający różne standardy webowe między sobą
INFO: zmienia Markdowna na HTML, CSS na zapis JS, czy zapis czystego CSS na TailWindowe klasy. Tego jest tam więcej.
==
Chcesz, aby Twój link pojawił się tutaj?
Po prostu mi go zgłoś. To zupełnie NIC nie kosztuje - dodaję jednak tylko to, co mi przypadnie do gustu.
https://mrugalski.pl/suggest.html
Podobało się? To kliknij
Dołącz do grona patronów, dzięki którym powstaje to zestawienie:
➤ https://patronite.pl/unknow