
Dissociated
- 213wpisy
- 102komentarzy
https://notasecretarchive.com
Zaloguj się aby komentować
Coub to nie działa więc wrzuciłem na streamable.
https://streamable.com/1gn3hr
#signalis
Ehh, nie udało się znaleźć przyczyny szumów ( ͡° ʖ̯ ͡°)
Zaloguj się aby komentować

Zostań Patronem Hejto i tylko dla Patronów
- Włączona możliwość zarabiania na swoich treściach
- Całkowity brak reklam na każdym urządzeniu
- Oznaczenie w postaci rogala , który świadczy o Twoim wsparciu
- Wcześniejszy dostęp, do wybranych funkcji na Hejto
@Dissociated Wielki Przedwieczny
Zaloguj się aby komentować
@Dissociated dosko-kurła-nałe!
Zaloguj się aby komentować
@Dissociated Śliczne. Nazwa też przepiękna
Zaloguj się aby komentować
#pixelart

@Dissociated a co to za gierka?
@Zielczan sci-fi horror, dungeon crawler
Zaloguj się aby komentować
Dziwnie się teraz po artstation klika ( ‾ʖ̫‾)
Zaloguj się aby komentować
Ulepszyłem trochę kolekcję do postmana, więc powinno się to łatwiej ogarnąć. Pojedynczo zmienia się tło i profilowe.
Linki do kolekcji do zaimportowania: Link1 lub Link2.
Największym problemem będzie wyciągnięcie tokenu, który jest używany w na hejto w przeglądarce.
Żeby wyciągnąć token, wchodzimy np. w jakiś wpis, otwieramy narzędzia deweloperskie przeglądarki (zazwyczaj jest to skrót Ctrl + Shift + I), wchodzimy w zakładkę Sieć/Network. Klikamy teraz, żeby dodać bądź usunąć wpis z ulubionych.
Powinna się po tym dodać nowa pozycja (request) w narzędziach developerskich. Klikamy w to, żeby zobaczyć więcej szczegółów. To, co nas interesuje to zakładka Nagłówki/Headers.
Szukamy teraz Nagłówki Żądania/Request Headers a w tym czegoś takiego jak Authorization.
Obok tego powinno tam być na początku coś takiego jak Bearer. Jest to token. Jeśli tego tam nie ma, to znaczy, że wybraliście złą pozycję (requesta). Najlepiej sobie go gdzieś zapisać. Kopiujecie całość razem z tym Bearer. Nie polecam też nikomu innemu udostępniać tokenu :V (Polecam Edge bądź Firefoxa, bo można kliknąć tym czymś prawym przyciskiem, a potem, żeby skopiować wartość, przez co nie trzeba się bawić w zaznaczanie).
Nie będę wszystkiego jeszcze raz opisywał jak np. importowania kolekcji. Wszystko jest w poprzednim wpisie.
Po zaimportowaniu kolekcji klikamy w nią, przechodzimy do zakładki Zmienne/Variables. Dla zmiennej Token wklejamy token, który wcześniej pozyskaliśmy (razem z Bearer na początku). I co najważniejsze zapisujemy potem zmiany albo przyciskiem, albo tradycyjnym skrótem.
Reszta dalej też już jest podobna to tego co poprzednio, tylko że jest mniej kroków do wykonania.
W kolekcji są teraz tylko 2 pozycje Avatar i Tło. Po poprawnym wybraniu w body pliku i kliknięciu Wyślij/Send, cała reszta robi się już dalej magicznie sama.



Oooo i mam zadanie do wykonania w pracy
@Dissociated Dzięki cumplu!
@NdFeB nadal działa jak widać :V
@Dissociated Działa, dzięki
Zaloguj się aby komentować
Zaloguj się aby komentować
@Dissociated Kto takie małe dziecko z takim dużym psem na spacer wypuszcza, jeszcze po nocy.
Gx
Gdyby nie krowa byłoby creepy
do pozna dziecko ganialo, zeby zlapac krowe, teraz po ciemku kawal do domu od szosy, a tu reflektorem szperaczem bananowa mlodziez z auta swieci i wielkie mi mecyje
Zaloguj się aby komentować
Dla nietechnicznych osób może jednak wydawać się to zbyt skomplikowane, bo w końcu trzeba kombinować :V
-
Logujemy się na https://developer.hejto.pl
-
Wchodzimy na https://developer.hejto.pl/applications
-
Klikamy "Utwórz nową aplikację"
-
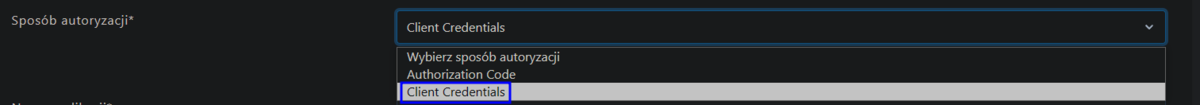
Najważniejsze to co teraz ustawiamy, to: Status najlepiej zostawić na Development. Sposób autoryzacji na Client Credentials, w Uprawnienia nie chciało mi się szukać czego konkretnie potrzebuję, więc zaznaczyłem wszystko :V Resztę co wymagane wpiszcie jak tam sobie wymyślicie.
-
Po poprawnym utworzeniu aplikacji powinno was przekierować do strony gdzie jest więcej szczegółów o niej, jak nie przekieruje, to na liście aplikacji powinna się ona pokazać.
-
Interesują nas w tym miejscu tylko 2 rzeczy, a mianowicie wartość App ID oraz App Secret. Wartości ktore są obok nich będą potem kopiowane do postmana.
-
Teraz pora na postmana. Jeśli go nie masz, to pobierasz i instalujesz
Ja mam po angielsku więc i taki będzie widoczny na screenach.
-
Pobierasz plik, kopiujesz lub co tam wolisz z tego miejsca lub z tego miejsca.
-
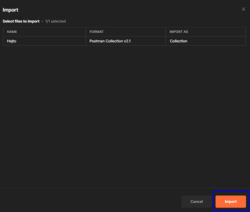
Nie trzeba się w nim logować ani nic, to co nas interesuje to żeby wejść w kolekcje. Tutaj klikamy import. Przeciągamy tutaj pobrany wcześniej plik, albo wybieramy z lokalizacji gdzie jest zapisany. W okienku co się pojawi klikamy import.
-
Teraz najtrudniejsze. Rozwijamy kolekcję, i wybieramy 1. Token. Klikamy w Body. Przepisujemy odpowiednio wartości App ID oraz App Secret. Uważajcie ja spacje, entety itd. Klikacie żeby wysłać. Pamiętajcie, żeby ich nikomu nie podawać! No, chyba że chcecie, żeby ktoś wam nabroił na koncie. To samo tyczy się innych rzeczy, które będą potem widoczne w postmanie, jak np access_token.
-
Potem wybieracie 2. Avatar, kolejno Body, tutaj dla image wybieracie gifa, który będzie ustawiony jako wasze profilowe. Jak już wybierzecie, to klikacie send.
-
Teraz wybieracie 3. Tło i robicie podobnie jak w poprzednim punkcie.
- Po wykonaniu 2 poprzednich punktów przechodzicie do 4. Zdjęcia, klikacie Send i gotowe. Jeśli niczego nie spapraliście po drodze, to powinno zadziałać. Wrzucam parę screenów, które może coś pomogą ( ಠ ͜ʖಠ)





Natomiast jak sie podmieni token w Auhorization na ten, co jest używany w przeglądarce, to zadziała
Można dzięki temu pominąć 6 pierwszych kroków
@Dissociated Okej, no udało mi się wyciągnąć client id i secret tworząc aplikację, ale tak jak piszesz - przez API nie ma chyba możliwości nadpisania ustawień konta.
Jak wyciągnąć authorisation z przeglądarki? A może da się wysłać POST z konsoli przeglądarki?
@Dissociated Cześć kolego, ja się wywaliłem już przy tworzeniu appki w api
Co wbić w przekierowanie bo to pole wymagane..
'Adresy URI do przekierowania*'
Czy jednak te pierwsze punkty mogę olać i client_id i secret znaleźć gdzieś w przeglądarce?
@Dissociated mam app id itp wybrałem GIF i nic sie nie zmienia

Zaloguj się aby komentować
Zaloguj się aby komentować
widziałem podobne
@ICD10F20 też widziałem
@Dissociated oby nie za często. dużo spokoju życzę.
Zaloguj się aby komentować
Zaloguj się aby komentować
Zaloguj się aby komentować
Zaloguj się aby komentować
Wygląda jak mapa z PainKiller'a.
Zaloguj się aby komentować
Zaloguj się aby komentować
@Dissociated fajne, hiperboreańskie
Zaloguj się aby komentować















