https://www.photopea.com/
Nie za bardzo wiedząc co robię, metodą prób i błędów przesunąłem część elementów w prawo.
Niestety coś jeszcze zasłania mi obszar roboczy.
Jest tu jakiś magik od CSS co by poprawił kod?
kod CSS:
.app > div:first-child {
min-width: 100vw;
}
.panelblock.mainblock {
flex: 1;
}
.panelhead{
max-width: 925px;
}
.mainblock.panelblock > .block > .body{
width: 932px;
}

@Vorlon to jest gimp? To musisz się pobawić z warstwami i dopasować rozmiar płótna do istniejących warstw. Ewidentnie warstwa wyjechała poza płótno i jest niewidoczna
Ok, widzę o co chodzi - nieźle spierdolony jest ten program - nawet w full screenie jest ten pusty obszar po prawej stronie. Rozumiem, że buga zgłosiłeś? Wkleiłem ten Twój css do przeglądarki i u mnie działa - cały obszar jest widoczny ¯\_(ツ)_/¯
Zawsze możesz (zamiast tego css-a) poszerzyć okno przeglądarki tak, żeby wystawało po prawej ( ͡° ͜ʖ ͡°)
Dodałem:
div div canvas {
width: 100%;
height: 100%;
}
obszar roboczy naprawiony, ALE rozjechały się znowu Narzędzia.
tzn. punkt w którym jest wskaźnik myszki jest przesunięty o kilkaset pikseli w stosunku do działania narzędzia....szlag
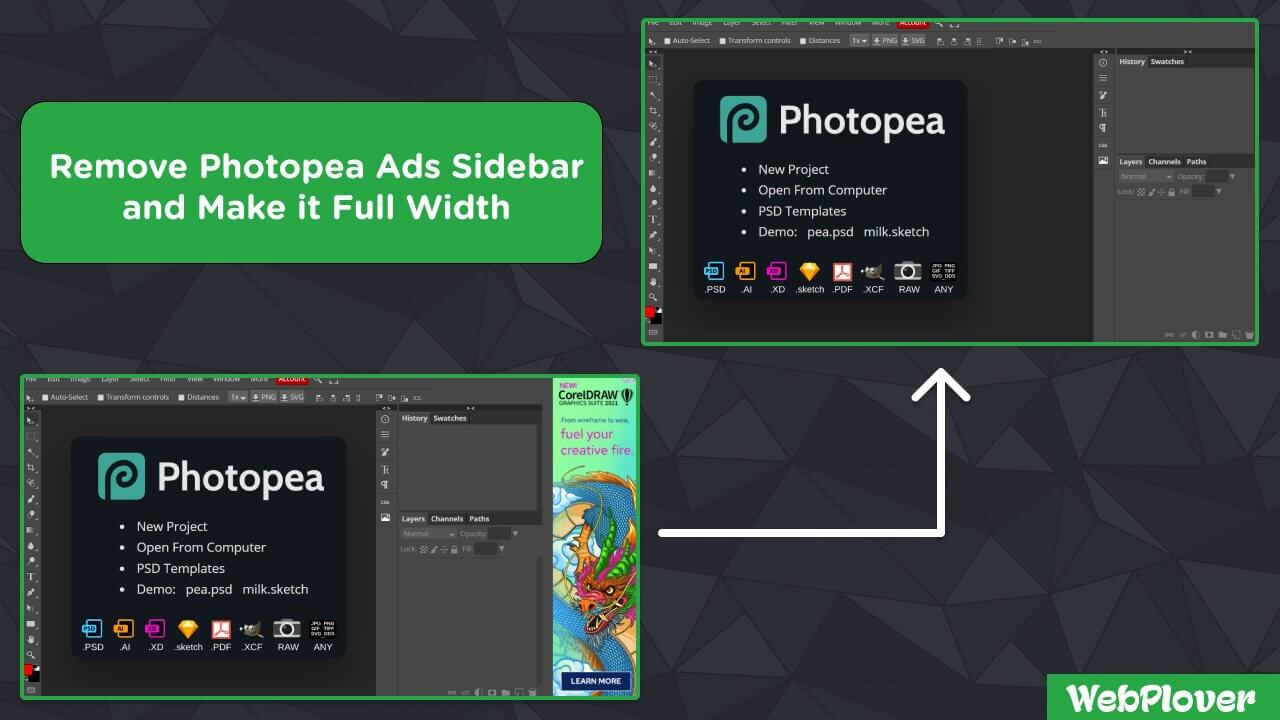
@cec Tutaj https://webplover.com/blog/remove-photopea-ads-sidebar/ też ktoś próbował-ale ma ten sam problem. Po "naprawieniu" obszaru roboczego przy używaniu Narzędzi do rysowania mu się rozjeżdża wskaźnik myszki z obszarem działania Narzędzia.(np pędzel, lasso...)
To nie BUG-obszar po prawej jest na reklamy
Tak po wprowadzeniu zmian w kodzie przesuwa np lasso. zaczynam w lewym górnym rogu a przesuwa w prawo i w dół.

Zaloguj się aby komentować