https://sql-steps.wizardzines.com

Unknow
- 597wpisy
- 146komentarzy
Człowiek żyjący i nauczający w Internecie. Dodaj do obserwowanych 😎
https://sql-steps.wizardzines.com
Zaloguj się aby komentować
https://davidwalsh.name/pornhub-interview
Zaloguj się aby komentować
https://betalist.com/regions/poland
@gacek No właśnie. Ale to raczej pytanie do @hejto
@lubieplackijohn @gacek hejto było startupem jedynie przez pierwsze 24h
@hejto_pejto ej
Zaloguj się aby komentować

Zostań Patronem Hejto i tylko dla Patronów
- Włączona możliwość zarabiania na swoich treściach
- Całkowity brak reklam na każdym urządzeniu
- Oznaczenie w postaci rogala , który świadczy o Twoim wsparciu
- Wcześniejszy dostęp, do wybranych funkcji na Hejto
https://geek.justjoin.it/jak-backendowcy-moga-ulatwic-prace-frontendowcom-devdebata/
Zaloguj się aby komentować
https://dev.to/djangotricks/things-i-want-to-remember-about-ssh-21el
Zaloguj się aby komentować
https://github.com/lirantal/is-website-vulnerable
Zaloguj się aby komentować
https://github.com/serhii-londar/open-source-mac-os-apps
Zaloguj się aby komentować
https://www.dailynow.co
Zaloguj się aby komentować
https://grapesjs.com
Zaloguj się aby komentować
https://andrewchen.co/x-for-y-startup-ideas/
Zaloguj się aby komentować
https://wicky.nillia.ms/headroom.js/
Zaloguj się aby komentować
https://collapseos.org
Zaloguj się aby komentować
https://blog.appsignal.com/2019/10/17/javascript-errors-an-exceptional-history.html
@Unknow kiedyś nie było lekko
Zaloguj się aby komentować
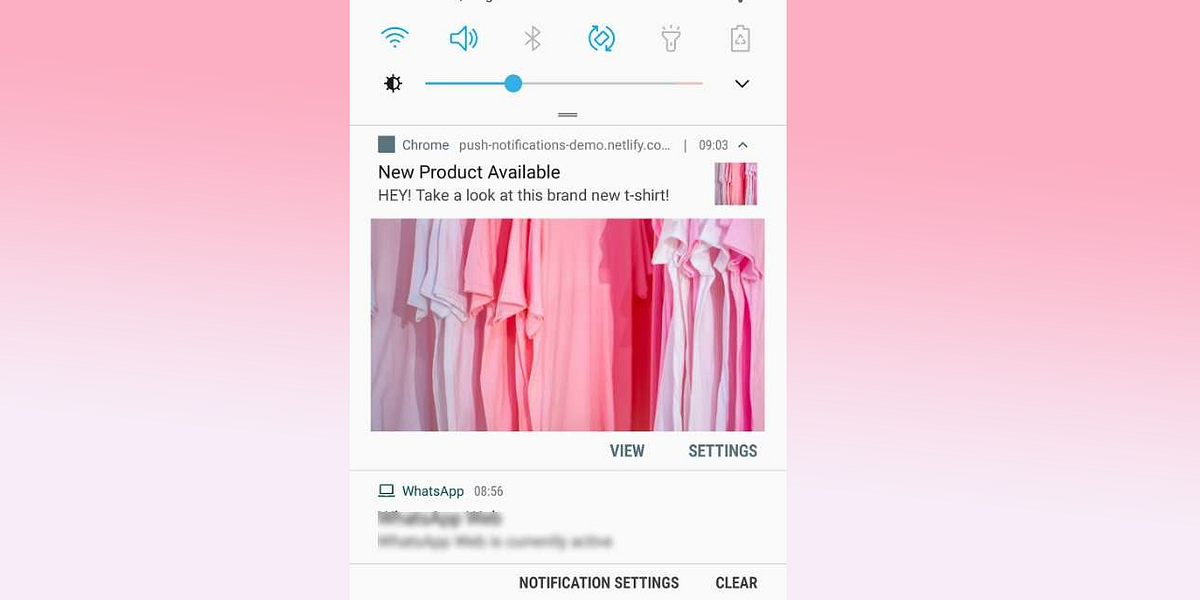
https://itnext.io/an-introduction-to-web-push-notifications-a701783917ce
Zaloguj się aby komentować
https://pawelcislo.com/recommendations/
Bardzo zacna lista. Dodałem sobie do zakładek. Dzienks!
Zaloguj się aby komentować
https://typeofweb.com/continuous-integration-na-github-pages-w-buddy-works/
Zaloguj się aby komentować
https://www.7pace.com/blog/deep-work-in-the-age-of-distraction
Przeczytałem "W świecie pełnym rozpaczy" i rozmyślałem parę sekund o co chodzi ;x
Zaloguj się aby komentować
https://dev.to/g33konaut/understanding-cors-aaf
Zaloguj się aby komentować
https://dev.to/shadowwarior5/10-superpowers-that-html5-gives-you-and-you-are-not-using-4ph1
znalem wszystkie, chyba moge byc z siebie dumny
Zaloguj się aby komentować
https://www.ctrl.blog/entry/dns-prefetch-preconnect.html
Zaloguj się aby komentować