W sumie ciekawe case study z #webdev #programowanie
Zwykle się nie zdarza w 2024. Ale musiałem zaimplementować obrazki na spritach jak 20 lat temu.
Problem
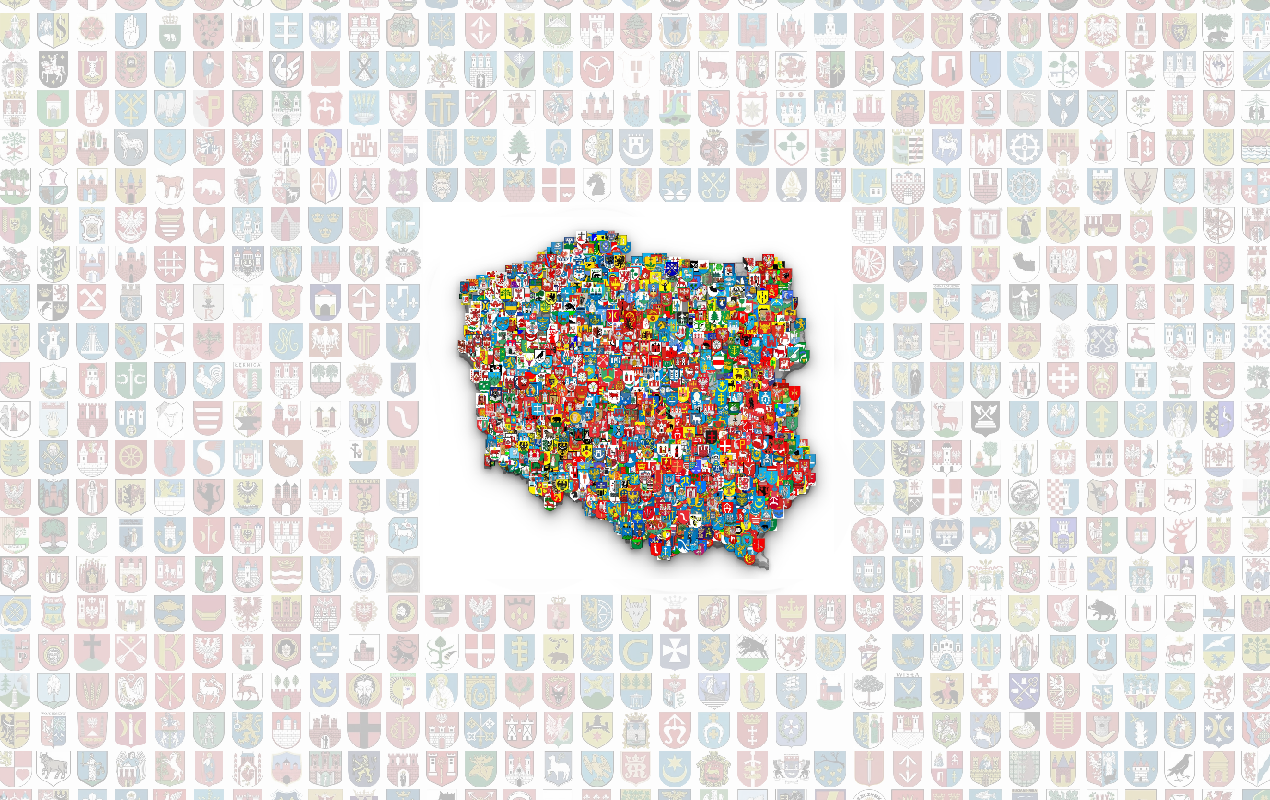
Mapka z polskimi herbami https://deykun.github.io/maps/heraldyka
Herbów było 2k, każdy na absolucie każdy był w osobnym src, jak się wchodziło (o dziwo na chromie o wiele gorzej niż na firefoxie) to była zawiecha na ileś sekund (potem jak się ogarnęło to już raczej działało), raport z lighthouse 3/4 się psuł przy odpaleniu i renderował się dobre 3 minuty+ (zawierał uwagi o przesunięciach w tych setkach elementów).
Dostałem nawet 2 razy bana na IP na githubie, bo 3 otwarte karty potrafiły pobrać 8k obrazków. Wspomniane tutaj.
Raport z lighthouse jest we wpisie.
18.8 sekund blokowania wątku!
Ale w sumie ciekawy kejs, bo chcemy mieć elementy w x i y i chcemy mieć to 2k obrazków.
Oczywiste nieoczywiste rozwiązania to:
-
przenieść mapkę do canvasa pozbędziemy się wtedy 2k nodów html
-
stworzyć sprite obrazków i kadrować
Co zrobiłem:
-
Zmieniłem obrazki na webp, dodałem srcset, co poprawiło wynik delikatnie
-
Stworzyłem canvasa (ostatecznie go nie używam na tej stronie)
-
Do canvasa stworzyłem sprite 180 herbów na obrazek ->
zamiast 2000 obrazków, pobiera ~11
-
Wykorzystałem spritery na tej stronie bez canvasa (jako background-image)
Rezultat:
Strona się ładuje normalnie, skok z 52/100 punktów wydajności przy 2.1k herbów do 81/100 z 2.6k herbów.
Issue na githubie: https://github.com/Deykun/maps/issues/16
W sumie spoko przypadek, pierwszy raz używałem spritów i canvasa dla zwykłej i koniecznej optymalizacji.