Dla nietechnicznych osób może jednak wydawać się to zbyt skomplikowane, bo w końcu trzeba kombinować :V
-
Logujemy się na https://developer.hejto.pl
-
Wchodzimy na https://developer.hejto.pl/applications
-
Klikamy "Utwórz nową aplikację"
-
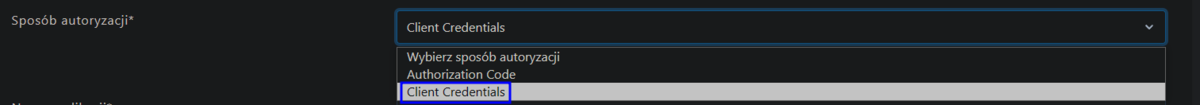
Najważniejsze to co teraz ustawiamy, to: Status najlepiej zostawić na Development. Sposób autoryzacji na Client Credentials, w Uprawnienia nie chciało mi się szukać czego konkretnie potrzebuję, więc zaznaczyłem wszystko :V Resztę co wymagane wpiszcie jak tam sobie wymyślicie.
-
Po poprawnym utworzeniu aplikacji powinno was przekierować do strony gdzie jest więcej szczegółów o niej, jak nie przekieruje, to na liście aplikacji powinna się ona pokazać.
-
Interesują nas w tym miejscu tylko 2 rzeczy, a mianowicie wartość App ID oraz App Secret. Wartości ktore są obok nich będą potem kopiowane do postmana.
-
Teraz pora na postmana. Jeśli go nie masz, to pobierasz i instalujesz
Ja mam po angielsku więc i taki będzie widoczny na screenach.
-
Pobierasz plik, kopiujesz lub co tam wolisz z tego miejsca lub z tego miejsca.
-
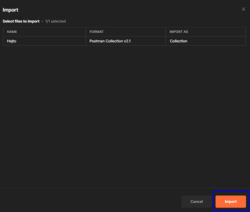
Nie trzeba się w nim logować ani nic, to co nas interesuje to żeby wejść w kolekcje. Tutaj klikamy import. Przeciągamy tutaj pobrany wcześniej plik, albo wybieramy z lokalizacji gdzie jest zapisany. W okienku co się pojawi klikamy import.
-
Teraz najtrudniejsze. Rozwijamy kolekcję, i wybieramy 1. Token. Klikamy w Body. Przepisujemy odpowiednio wartości App ID oraz App Secret. Uważajcie ja spacje, entety itd. Klikacie żeby wysłać. Pamiętajcie, żeby ich nikomu nie podawać! No, chyba że chcecie, żeby ktoś wam nabroił na koncie. To samo tyczy się innych rzeczy, które będą potem widoczne w postmanie, jak np access_token.
-
Potem wybieracie 2. Avatar, kolejno Body, tutaj dla image wybieracie gifa, który będzie ustawiony jako wasze profilowe. Jak już wybierzecie, to klikacie send.
-
Teraz wybieracie 3. Tło i robicie podobnie jak w poprzednim punkcie.
- Po wykonaniu 2 poprzednich punktów przechodzicie do 4. Zdjęcia, klikacie Send i gotowe. Jeśli niczego nie spapraliście po drodze, to powinno zadziałać. Wrzucam parę screenów, które może coś pomogą ( ಠ ͜ʖಠ)